DataBinding是谷歌推出的一个官方的数据绑定框架,所以我们有必要学下怎么使用它。如果你英文足够好就可以去官网看。
https://developer.android.com/topic/libraries/data-binding/index.html
准备工作:
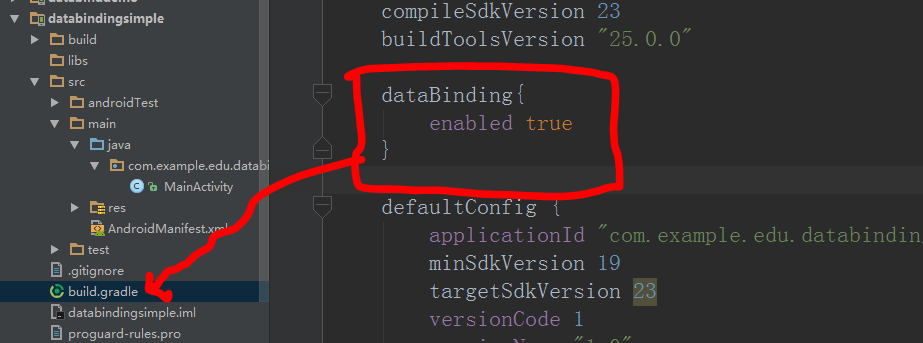
在 该Moudle下的build.gradle ,添加 :
dataBinding{
enabled true
}然后 ,rebuild project下;
然后我们再创建一个简单的javabean,Student类:
/**
* Created by Administrator on 2016/11/7.
*/
public class Student {
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
修改 activity_mian.xml:
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
>
<data>
<variable
name="student"
type="com.example.edu.databindingsimple.Student"/>
</data>
<LinearLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.edu.databindingsimple.MainActivity">
<!--显示学生姓名的textview-->
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{student.name}" />
<!--显示学生年龄的textview-->
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{student.age}" />
</LinearLayout>
</layout>必须是< layout >这个为根节点,< data >节点里的name 属性的值可以任取,必须跟下面的你使用的相同。type是你的类型,一般就是你的类名。@{这里面就是你text的值了},我的理解这就是数据绑定吧。不需要去java代码中去setText()了
MainActivity代码:
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//这样就绑定了
Student student=new Student("我不是程序员",22);
// mainBinding.setStudent(student);//赋值
mainBinding.setVariable(BR.student,student);//这两种方法都行
}
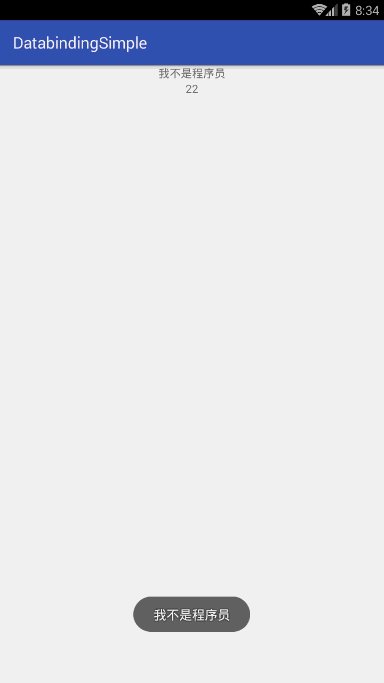
}接下来运行:
运行会报错,因为我们的年龄是int型的,而text属性接受的是string,所以要把main_activity那个改下;
<!--显示学生年龄的textview-->
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{String.valueOf(student.age)}" />接下来再运行下:
是不是很简单,代码也变少了很多,没有findViewById操作,没有setText操作。
我们也可以为我们的控件绑定事件,接下来就演示下:
修改后的activity_main
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
>
<data>
<variable
name="student"
type="com.example.edu.databindingsimple.Student"/>
<variable
name="myclick"
type="com.example.edu.databindingsimple.MainActivity"/>
</data>
<LinearLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.edu.databindingsimple.MainActivity">
<!--显示学生姓名的textview-->
<TextView
android:onClick="@{myclick.myClick}"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{student.name}" />
<!--显示学生年龄的textview-->
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{String.valueOf(student.age)}" />
</LinearLayout>
</layout>修改后的MainActivity:
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//这样就绑定了
Student student=new Student("我不是程序员",22);
//mainBinding.setStudent(student);
mainBinding.setVariable(BR.student,student);//这两种方法都行
mainBinding.setMyclick(this);
}
//这个是绑定到第一个textview 控件中
public void myClick(View view){
Toast.makeText(this,((TextView)view).getText(),Toast.LENGTH_SHORT).show();
}
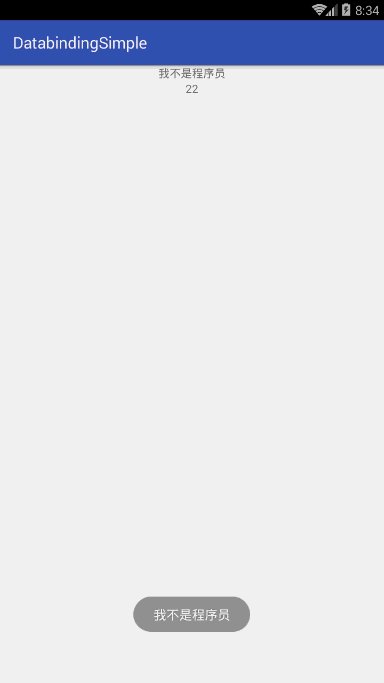
}运行结果:
接下来我们在写另外一种方式,也可以绑定方法,
修改后的activity_main
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
>
<data>
<variable
name="student"
type="com.example.edu.databindingsimple.Student"/>
<variable
name="myclick"
type="com.example.edu.databindingsimple.MainActivity"/>
</data>
<LinearLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.edu.databindingsimple.MainActivity">
<!--显示学生姓名的textview-->
<TextView
android:onClick="@{myclick.myClick}"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{student.name}" />
<!--显示学生年龄的textview-->
<TextView
android:onClick="@{()->myclick.myClick(student)}"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{String.valueOf(student.age)}" />
</LinearLayout>
</layout>修改后的activity_main
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//这样就绑定了
Student student=new Student("我不是程序员",22);
//mainBinding.setStudent(student);
mainBinding.setVariable(BR.student,student);//这两种方法都行
mainBinding.setMyclick(this);
}
//这个是绑定到第一个textview 控件中
public void myClick(View view){
Toast.makeText(this,((TextView)view).getText(),Toast.LENGTH_SHORT).show();
}
//这个是绑定到第二个textview 控件中
public void myClick(Student student){
Toast.makeText(this,"你好啊",Toast.LENGTH_SHORT).show();
}
}
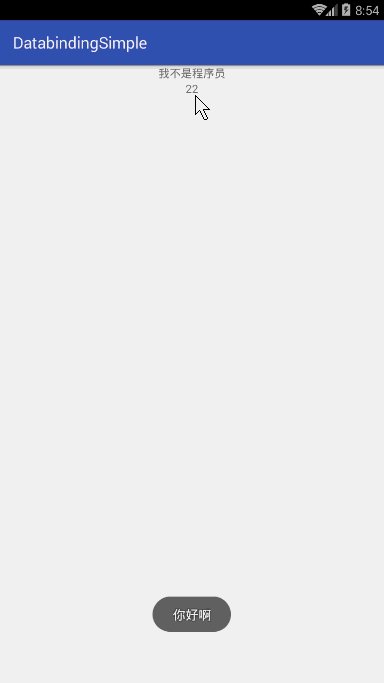
运行效果:
可以看到两种方式都行,效果都是差不多的。我估计应该可以绑定任何方法到控件中都行。大家可以试试,
修改后的activity_main
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//这样就绑定了
Student student=new Student("我不是程序员",22);
//mainBinding.setStudent(student);
mainBinding.setVariable(BR.student,student);//这两种方法都行
mainBinding.setMyclick(this);
}
//这个是绑定到第一个textview 控件中
public void myClick(View view){
Toast.makeText(this,((TextView)view).getText(),Toast.LENGTH_SHORT).show();
}
//这个是绑定到第二个textview 控件中
public void myClick(Student student){
Toast.makeText(this,"你好啊",Toast.LENGTH_SHORT).show();
}
//这个是绑定到第三个textview 控件中
public void myClick(){
Toast.makeText(this,"HelloWorld",Toast.LENGTH_SHORT).show();
}
}
修改后的activity_main
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
>
<data>
<variable
name="student"
type="com.example.edu.databindingsimple.Student"/>
<variable
name="myclick"
type="com.example.edu.databindingsimple.MainActivity"/>
</data>
<LinearLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.edu.databindingsimple.MainActivity">
<!--显示学生姓名的textview-->
<TextView
android:onClick="@{myclick.myClick}"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{student.name}" />
<!--显示学生年龄的textview-->
<TextView
android:onClick="@{()->myclick.myClick(student)}"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{String.valueOf(student.age)}" />
<TextView
android:onClick="@{()->myclick.myClick()}"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{String.valueOf(student.age)}" />
</LinearLayout>
</layout>运行效果:
双向绑定 :
修改Student:
import android.databinding.BaseObservable;
import android.databinding.Bindable;
/**
* Created by Administrator on 2016/11/7.
*/
public class Student extends BaseObservable{
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
@Bindable
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
@Bindable
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
notifyPropertyChanged(BR.age);
}
}修改activity_main:
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
>
<data>
<variable
name="student"
type="com.example.edu.databindingsimple.Student"/>
<variable
name="myclick"
type="com.example.edu.databindingsimple.MainActivity"/>
</data>
<LinearLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.edu.databindingsimple.MainActivity">
<!--显示学生姓名的textview-->
<EditText
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@={student.name}" />
<!--显示学生年龄的textview-->
<TextView
android:onClick="@{()->myclick.myClick(student)}"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{student.name}" />
</LinearLayout>
</layout>就是把原来的
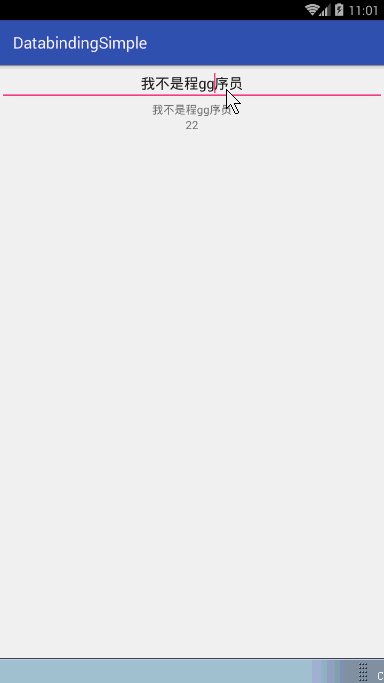
这个@{student.name}前面加了个=就行了。@={student.name}
MainActivity不需要改;
运行结果:
好了,最基础最基础的学完了,还有很多高级特性,高级特性我就不讲了,我讲的不是很清楚。高级部分我也只是会用部分而已,
写博客目的只是记录自己学习的过程




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








