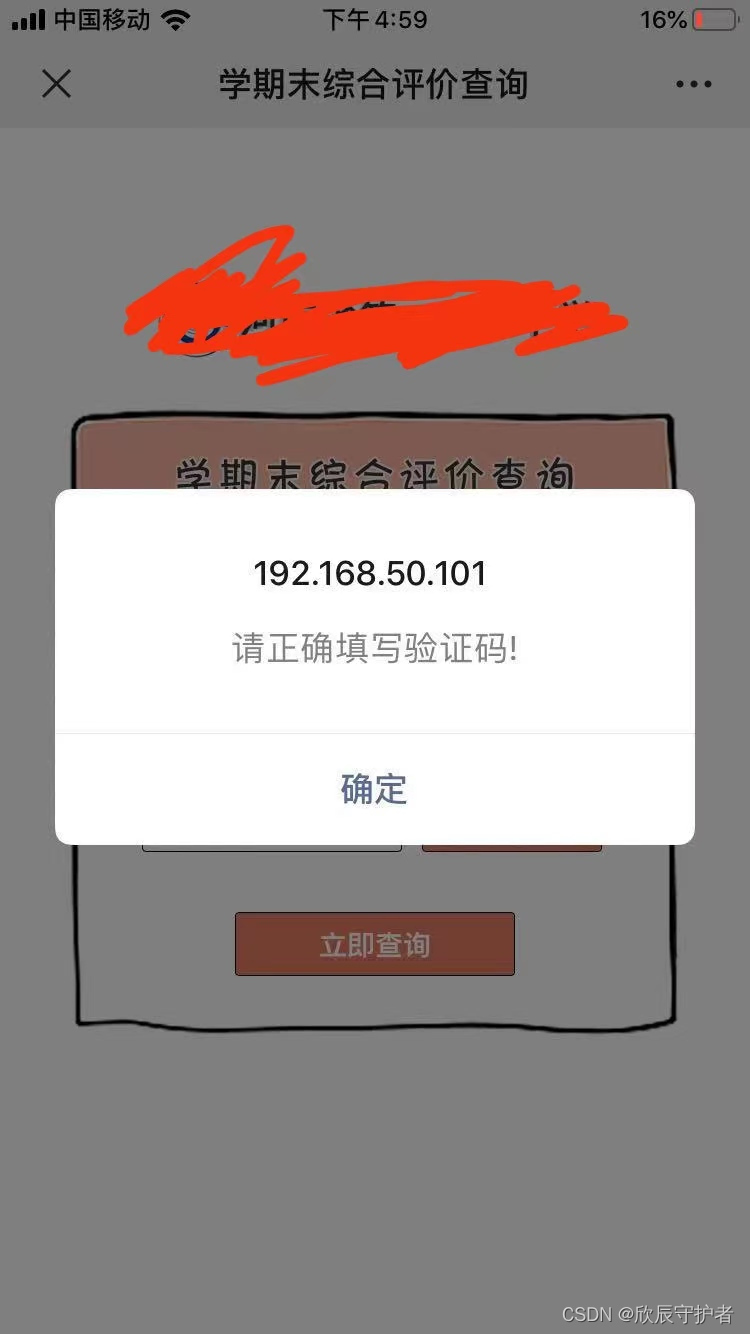
最近些前端,发现alert在安卓中正常显示,ios中会弹出ip。如下图。

然后重写了alert方法后。终于烦人的ip消失了!

下面是重写方法。非常简单。直接用即可!
//重写alert
window.alert = function(name){
var iframe = document.createElement("IFRAME");
iframe.style.display="none";
iframe.setAttribute("src", 'data:text/plain,');
document.documentElement.appendChild(iframe);
window.frames[0].window.alert(name);
iframe.parentNode.removeChild(iframe);
}








 博客作者分享了在前端开发中遇到的一个问题,即在iOS设备上使用alert时,会出现显示IP地址的情况。通过重写alert函数,成功地解决了这个问题。重写后的代码创建了一个隐藏的iframe,并利用其内部窗口的alert方法来替代原生的alert,从而避免了IP地址的弹出。这个简单的解决方案对于需要跨平台兼容性的前端开发者来说是一个实用的技巧。
博客作者分享了在前端开发中遇到的一个问题,即在iOS设备上使用alert时,会出现显示IP地址的情况。通过重写alert函数,成功地解决了这个问题。重写后的代码创建了一个隐藏的iframe,并利用其内部窗口的alert方法来替代原生的alert,从而避免了IP地址的弹出。这个简单的解决方案对于需要跨平台兼容性的前端开发者来说是一个实用的技巧。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










