学习了解servlet和Maven高级功能
(一)servlet
Servlet是用Java语言编写应用到Web服务器端的扩展技术,它先于JSP产生,可以方便的对Web应用中的HTTP请求进行处理。在Java Web程序开发中,Servlet主要用于处理各种业务逻辑,它比JSP更具有业务逻辑层的意义,而且Servlet的安全性、扩展性以及性能方面十分优秀,它在Java Web程序开发及MVC模式的应用方面起到了极其重要的作用。
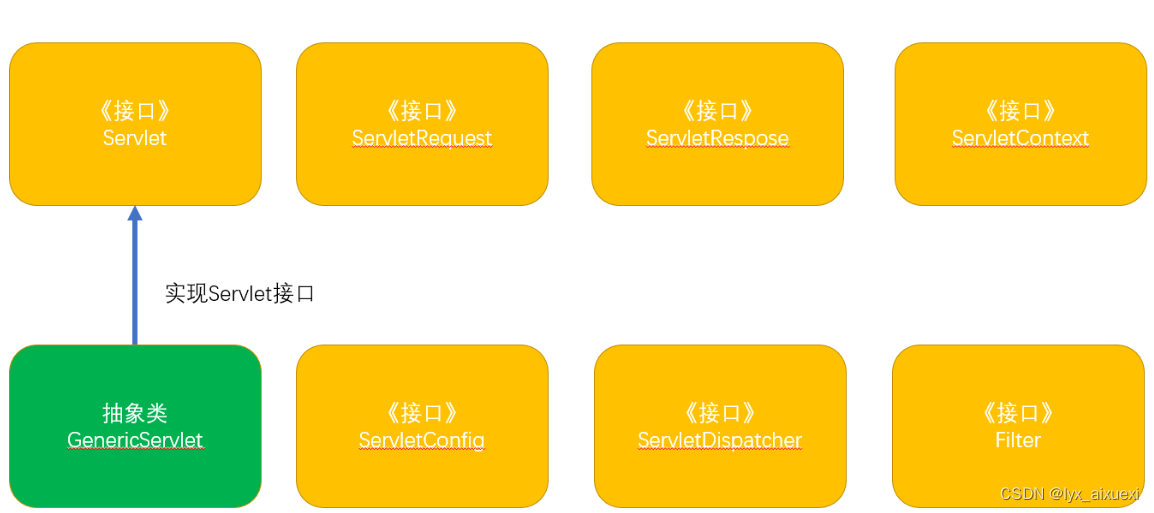
- servlet主要类:

- servlet生命周期:
1.init( ),当Servlet第一次被请求时,Servlet容器就会开始调用这个方法来初始化一个Servlet对象出来,但是这个方法在后续请求中不会在被Servlet容器调用,就像人只能“出生”一次一样。我们可以利用init( )方法来执行相应的初始化工作。调用这个方法时,Servlet容器会传入一个ServletConfig对象进来从而对Servlet对象进行初始化。
2.service( )方法,每当请求Servlet时,Servlet容器就会调用这个方法。就像人一样,需要不停的接受老板的指令并且“工作”。第一次请求时,Servlet容器会先调用init( )方法初始化一个Servlet对象出来,然后会调用它的service( )方法进行工作,但在后续的请求中,Servlet容器只会调用service方法了。
3.destory,当要销毁Servlet时,Servlet容器就会调用这个方法,就如人一样,到时期了就得死亡。在卸载应用程序或者关闭Servlet容器时,就会发生这种情况,一般在这个方法中会写一些清除代码。
(2)Maven高级功能
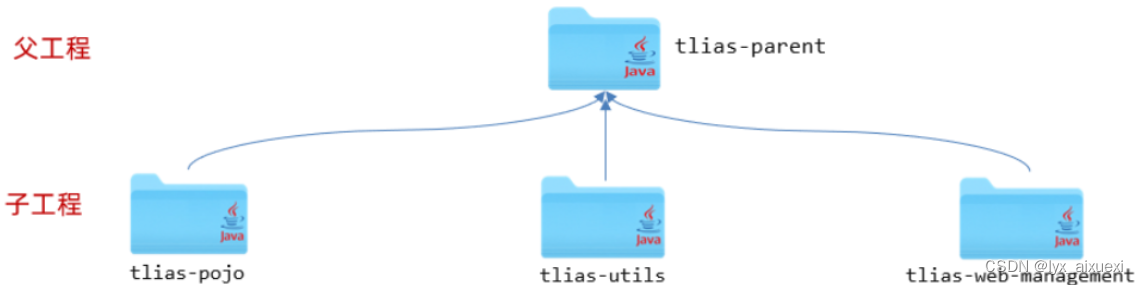
- 继承:

子工程可以继承父工程的配置,如依赖关系的继承。
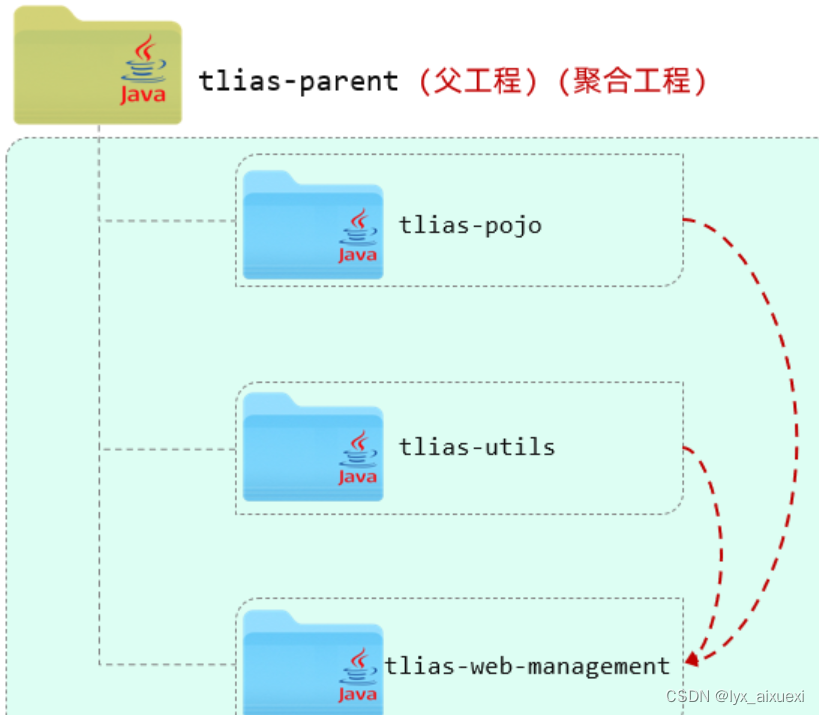
- 聚合

- Maven仓库分为
①本地仓库
②私服仓库
③中央仓库
- 其他
clean:移除上一次构建生成的文件
compile:编译项目源代码
test:使用合适的单元测试框架运行测试(junit)
package:将编译后的文件打包,如:jar、war等
install:安装项目到本地仓库






















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








