标题: Nodejs
1、nodejs和javascript
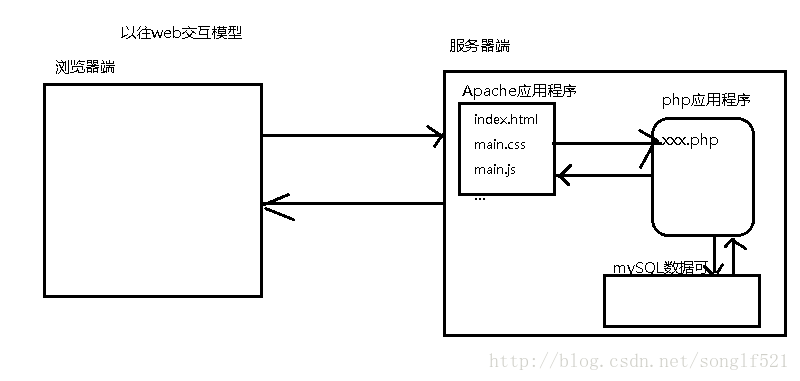
Node.js 不是一种独立的语言,也不是一个 JavaScript 框架,是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为脚本语言世界的一等公民,在服务端堪与 PHP、Python、Perl、Ruby 平起平坐.Node.js 可以作为服务器向用户提供服务,与 PHP、Python、Ruby on Rails 相比,它跳过了 Apache、Nginx 等 HTTP服务器,直接面向前端开发.

Node.js 是一个让 JavaScript 运行在浏览器之外的平台。它实现了诸如文件系统、模块、包、操作系统 API、网络通信等 Core JavaScript 没有或者
不完善的功能。历史上将 JavaScript移植到浏览器外的计划不止一个,但Node.js 是最出色的一个。随着 Node.js 的成功,各种浏
览器外的 JavaScript 实现逐步兴起,因此产生了 CommonJS 规范。
CommonJS 试图拟定一套完整的 JavaScript 规范,以弥补普通应用程序所需的 API,譬如文件系统访问、命令行、模块管理、函数库集成等功能。CommonJS 制定者希望众多服务端 JavaScript 实现遵循CommonJS 规范,以便相互兼容和代码复用。
Node.js 的部份实现遵循了CommonJS规范,但由于两者还都处于诞生之初的快速变化期,也会有不一致的地方。Node.js 的 JavaScript 引擎是 V8,来自 Google Chrome 项目。V8 号称是目前世界上最快的 JavaScript 引擎,经历了数次引擎革命,它的 JIT(Just-in-time Compilation,即时编译)
执行速度已经快到了接近本地代码的执行速度。
2、nodejs特点
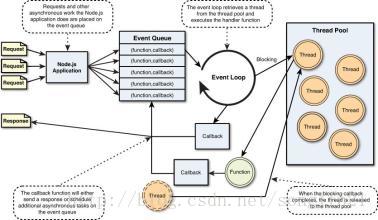
Node.js 最大的特点就是采用异步式 I/O 与事件驱动的架构设计。对于高并发的解决方案,传统的架构是多线程模型,也就是为每个业务逻辑提供一个系统线程,通过系统线程切换来弥补同步式 I/O 调用时的时间开销。Node.js 使用的是单线程模型,对于所有 I/O 都采用异步式的请求方式,避免了频繁的上下文切换。Node.js 在执行的过程中会维护一个事件队列,程序在执行时进入事件循环等待下一个事件到来,每个异步式 I/O请求完成后会被推送到事件队列,等待程序进程进行处理。
3、javascsript的未来
过去,JavaScript 一直不被人重视,很大程度上是因为它效率不高——不仅速度慢,还占用大量内存。2008年 Mozilla Firefox 的一次改动,
使 Firefox 3.0的 JavaScript 性能大幅提升,从而引发了 JavaScript 引擎之间的效率竞赛。紧接着 WebKit① 开发团队宣告了 Safari 4 新的
JavaScript引擎 SquirrelFish(后来改名 Nitro)可以大幅度提升脚本执行速度。
Google Chrome 刚刚诞生就因它的 JavaScript 性能而备受称赞,但随着 WebKit 的 Squirrelfish Extreme 和 Mozilla 的
TraceMonkey 技术的出现,Chrome 的 JavaScript 引擎速度被超越了,于是 Chrome 2 发布时使用了更快速的 V8 引擎。
V8 一出场就以其一骑绝尘般的速度打败了所有对手,一度成为JavaScript 引擎的速度之王。
4、commonjs
为了统一 JavaScript 在浏览器之外的实现,CommonJS 诞生.CommonJS 的终极目标是制定一个像 C++ 标准库一样的规范,<br/>
使得基于 CommonJS API 的应用程序可以在不同的环境下运行,就像用 C++ 编写的应用程序可以使用不同的编译器和运行时函数库一样。
为了保持中立,CommonJS 不参与标准库实现,其实现交给像 Node.js 之类的项目来完成。
CommonJS 规范包括了模块(modules)、包(packages)、系统(system)、二进制(binary)、控制台(console)、编码(encodings)、文件系统(filesystems)、套接字(sockets)、单元测试(unit testing)等部分.
由于目前 CommonJS 大部分规范还在起草阶段,Node.js 已经率先实现了一些功能,并将其反馈给CommonJS 规范制定组织,但 Node.js 并不完全遵循 CommonJS 规范。
5、commonjs 和requirejs \seajs
CommonJS:就是用来规范JS的使用的,主要为了JS在后端的表现制定的,不太适合前端。它定了三个模块:模块引用的require,模块定义的exports和模块标识module。<br/>
AMD(Asynchronous Module Definition):是一种异步加载模块的方式,主要为前端JS的表现制定规范。只有一个模块define(id?,dependencies?,factory);<br/>
CMD:玉伯写了seaJS,就是遵从他提出的CMD规范。























 6938
6938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








