1、JSON作为数据源时:
@{
Layout = null;}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>InChart</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/FusionChartsV3.2/FusionCharts.js"></script>
</head>
<body>
<div>
<div id="chartdiv" align="center"></div>
<script type="text/javascript">
var MyChart = new FusionCharts("../Scripts/FusionChartsV3.2/Bar2D.swf", "MyChart1", "1200", "600");
MyChart.setJSONData({
"chart": {
"caption": "My Test Caption",
"subcaption": "",
"yaxisname": "Quantity",
"xaxisname": "包装箱号",
"alternatevgridcolor": "AFD8F8",
"basefontcolor": "114B78",
//"tooltipbordercolor": "114B78",
//"tooltipbgcolor": "E7EFF6",
"useroundedges": "1",
"showborder": "1",
"bgcolor": "FFFFFF",
"numbersuffix": "M",
//"palettecolors": "#AFD8F8,#F6BD0F,#8BBA00,#A66EDD,#F984A1"
"palettecolors": "#8BBA00",
"baseFontSize": "15",
"alternateVGridColor": "99FF00"
},
"data": [
{
"label": "Orange",
"value": "23",
"link": "j-ClickAction-23"
},
{
"label": "Apple",
"value": "12",
"link": "j-ClickAction-12"
},
{
"label": "Banana",
"value": "17",
"link": "j-ClickAction-17"
},
{
"label": "Mango",
"value": "14",
"link": "j-ClickAction-14"
},
{
"label": "Litchi",
"value": "12",
"link": "j-ClickAction-12"
}
]
});
MyChart.render("chartdiv");
function ClickAction(myVar) {
window.alert(myVar);
}
</script>
</div>
</body>
</html>
2、XML作为数据源时:
在拼写加载chart时使用的xml文件时,在<setlabel="Orange" value="23">中添加link='j-ClickAction-23', 即<setlabel="Orange" value="23"link='j-ClickAction-23'>;
*********************************************************************************************************************************************************************************
解释:
其中,j代表调用的是js,ClickAction代表你前台页面上要调用的js方法名,23代表前台js方法ClickAction需要的参数。
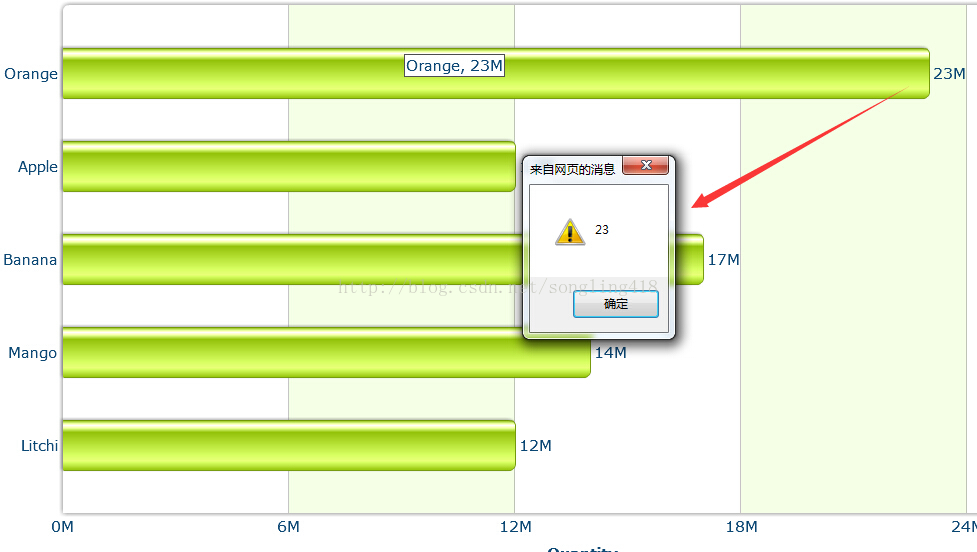
效果如图:






















 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








