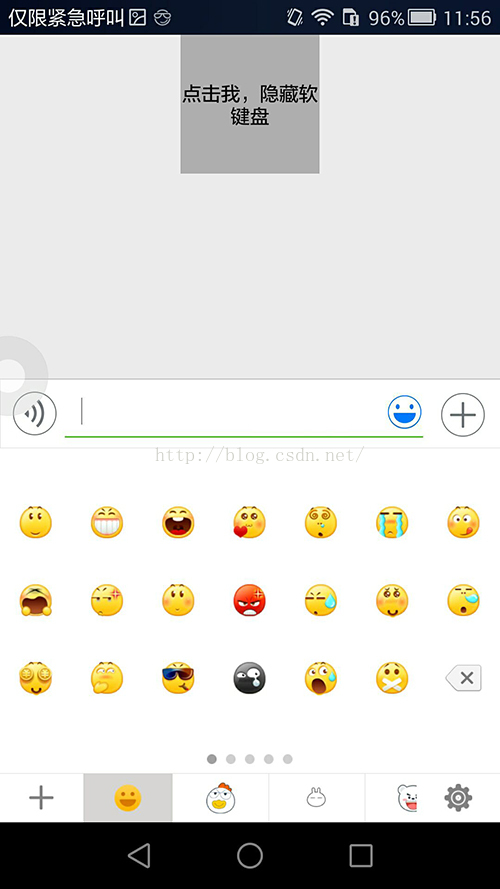
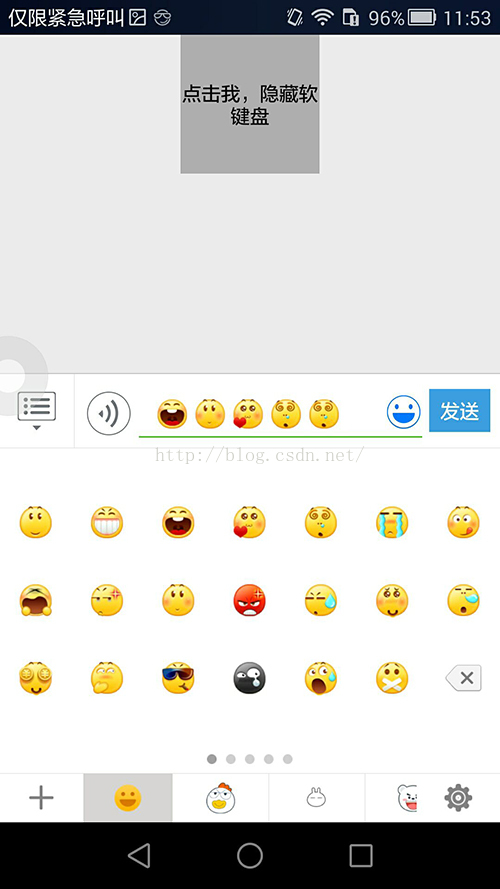
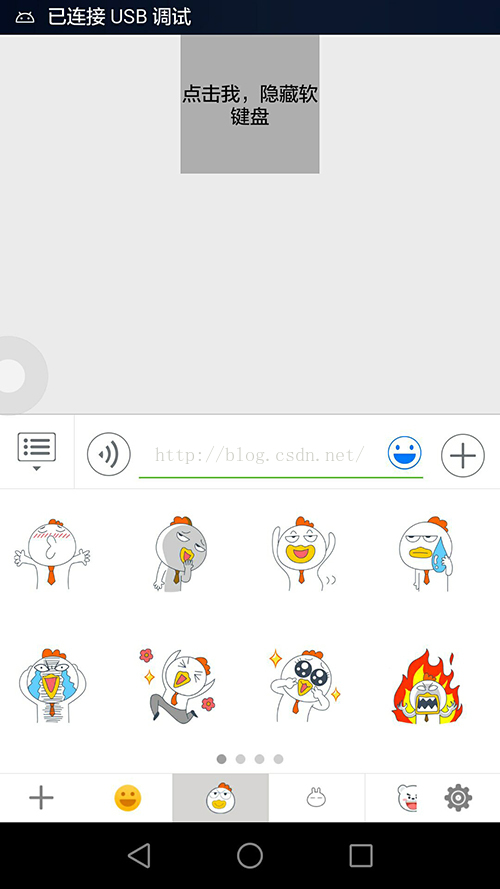
啥也不多说,先上图
先说实现的功能:emoji表情和图片表情的显示(未实现gif表情的显示)、软键盘高度的获取、软键盘和表情面板的完美切换(不会抖动)、微信公众号键盘的展示。
该dome主要针对做im通讯的童鞋对表情实现的各种纠结给点启发 。。。demo中用到了:钉钉、微信、网易中的表情图片。在这里谢谢了!
。。。demo中用到了:钉钉、微信、网易中的表情图片。在这里谢谢了! 如有不足或侵犯到您的权限请及时告知。谢谢!
如有不足或侵犯到您的权限请及时告知。谢谢!
面板布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="1.0px"
android:background="@color/line_view_bg" />
<RelativeLayout
android:id="@+id/top_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/the_color_white"
android:gravity="center"
android:visibility="visible" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="horizontal" >
<ImageView
android:id="@+id/public_num_soft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|bottom"
android:layout_margin="10dp"
android:src="@drawable/icon_menu_top"
android:visibility="gone" />
<View
android:id="@+id/public_num_view"
android:layout_width="1.0px"
android:layout_height="match_parent"
android:background="@color/layout_division_view"
android:visibility="visible" />
<LinearLayout
android:id="@+id/publicNumLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal"
android:visibility="gone" >
<TextView
android:id="@+id/publicNumMenuTv1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/menu_selector"
android:gravity="center"
android:padding="5dp"
android:textColor="@color/the_color_black"
android:textSize="@dimen/font_size_16sp" />
<View
android:layout_width="1.0px"
android:layout_height="match_parent"
android:background="@color/layout_division_view" />
<TextView
android:id="@+id/publicNumMenuTv2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/menu_selector"
android:gravity="center"
android:padding="5dp"
android:textColor="@color/the_color_black"
android:textSize="@dimen/font_size_16sp" />
<View
android:layout_width="1.0px"
android:layout_height="match_parent"
android:background="@color/layout_division_view" />
<TextView
android:id="@+id/publicNumMenuTv3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/menu_selector"
android:gravity="center"
android:padding="5dp"
android:textColor="@color/the_color_black"
android:textSize="@dimen/font_size_16sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/kayboadFrame"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:gravity="bottom" >
<ImageView
android:id="@+id/audio_switch_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="3dp"
android:src="@drawable/talk_detail_audio_btn" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1" >
<LinearLayout
android:id="@+id/edit_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_margin="2dp" >
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal" >
<com.qyx.android.weight.edittext.EmojisEditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/edittext_bg"
android:maxHeight="200dp"
android:maxLines="4"
android:minHeight="35dp"
android:paddingBottom="3dp"
android:paddingRight="35dp"
android:textColor="@color/the_color_black"
android:textColorHint="@color/the_color_black"
android:textCursorDrawable="@drawable/color_cursor"
android:textSize="@dimen/font_size_14sp" />
<ImageView
android:id="@+id/action_show_emoji_panel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/editText"
android:layout_alignRight="@id/edit












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5463
5463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








