Angularjs1利用$location.search()获取url参数时控制台报错Error: [$location:nobase]
(1)可能是index.html头部中缺少<base href="/">
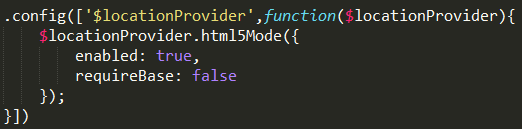
(2)加入配置
查阅相关参考链接:
1.【更新】AngularJs $location获取url参数
2.angularJS1 Error:[$location:nobase]
##################################### 分隔线 ##############################################
2017-3-25更新
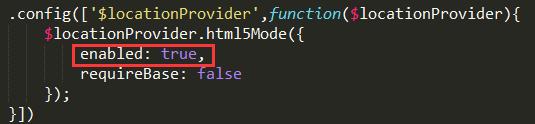
在js中加入了这段代码后的确可以获取到http://localhost:81/tubebaby-site/orderList.html?userId=1中参数userId的值,但是后经发现引入了一个新问题----点击页面中所有的a链接后只是url地址变了而页面并没有实际跳转过去,也就是说还需要我去手动刷新一下页面才完成跳转。为此找了好久也没找到原因所在,期间以为是引入的js引起,后来发现给a链接加入target="_blank"属性可以正常在新标签打开页面,但是每个a都加这个属性后打开的标签会越来越多导致体验不好。隔天后突然想到可能是由于加了这段代码所致,于是试着注释掉enabled:true,然后这个点击a链接的问题解决,可是用Angularjs1的$location.search()就又不能获取到参数值了。
所以到目前为止搞清了有enabled:true才能用$location.search()获取参数值但会引起a链接点击后不跳转(url地址有变化),注释掉enabled:true后不会引起a链接跳转问题但不能用$location.search()获取参数值。虽然知道了问题所在但不知道怎么解决,先记录一下吧。
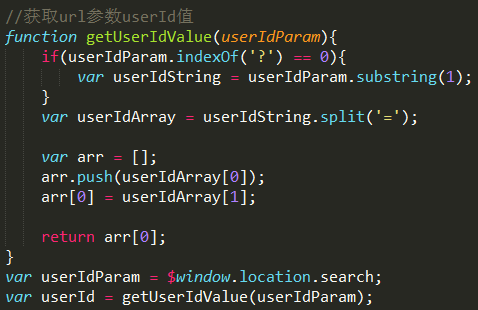
百般无奈下,后来想了想就是要获取url参数值而已,况且只带一个参数,索性直接用原生js吧...
嗯,先这样吧,以后找到完美解决办法再说

























 2857
2857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








