最近接触了APICloud,摸索着学习中,欢迎交流。
- UIScrollPicture 是一个图片轮播模块,只需传入一组图片地址,即可实现图片轮播效果,开发者可以监听滑动或点击事件;一般用于头条新闻或广告图片的轮播展示;图片地址支持本地路径或网络路径,网络图片会自动缓存到本地。来自APICloud官网文档。
实现步骤
- 将图片轮播模块代码添加到apiready中
apiready = function(){
var obj = api.require('UIScrollPicture');
var paths = ['widget://image/1.png', 'widget://image/2.png'];
var captions = ['title1', 'title2', 'title3', 'title4', 'title5'];
obj.open({
rect: {
x: 0,
y: 60,
w: api.winWidth,
h: 200
},
data: {
paths: paths,
captions: captions
},
styles: {
caption: {
height: 35,
color: '#E0FFFF',
size: 13,
bgColor: '#696969',
position: 'bottom'
},
indicator: {
align: 'center',
color: '#FFFFFF',
activeColor: '#DA70D6'
}
},
placeholderImg: 'widget://image/3.png',
contentMode: 'scaleToFill',
interval: 3,
loop: true,
fixedOn: '',
fixed: false
}, function(ret, err){
if(ret.status){
if(ret.eventType == 'click'){
//点击图片的操作
alert('咦?')
}
}
});- 文档中说明很清楚,记住widget://就是打包的目录,比如你的项目叫做网易新闻,widget://image/1.png就代表下图中image中的1.png。
- 在本地用Apploader测试或者一键同步测试后,打包名称widget.zip,上传代码。
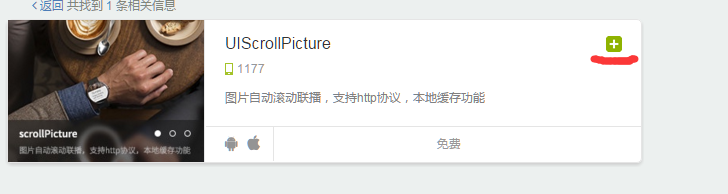
重要的一步:添加模块,之前我没有添加模块,在本地测试成功,但是打包就不行。
搜索模块添加模块
- 将图片轮播模块代码添加到apiready中
- 云编译即可

























 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








