formData html5新增的api
以表单对象做参数自动打包
<form id="fm">
<input type="text" name="user">
<input type="text" name="pw">
<input type="text" name="email">
<input type="button" value="提交" οnclick="upup()" >
</form>
<div id="cosa"></div>表单id在创建formdata对象时需要
formdata对象(fd)放进send里
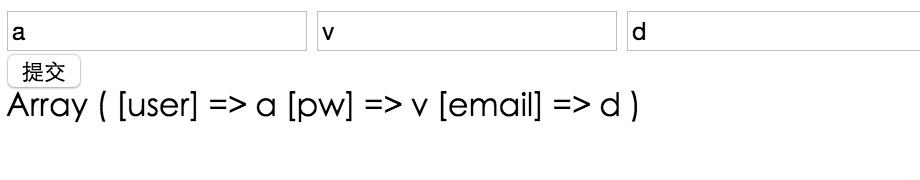
得到的是数组
<script type="text/javascript">
function upup(){
// 把表单用formdata打包
var fm = document.getElementById('fm');
var fd = new FormData(fm);
var xhr=new XMLHttpRequest();
xhr.open('POST','3post.php',true);
xhr.onreadystatechange = function(){
// action的打印post数组,把收到的放进div
if(this.readyState == 4){
document.getElementById('cosa').innerHTML=this.responseText;
}
}
// 发送
xhr.send(fd);
}
</script>
效果:点击button 填写的东西 出现在div里(就是那个数组)

然后把send那行注释掉
在函数里加上
<span style="white-space:pre"> </span>var fd2 = new FormData();
fd2.append('username','bibioteca');
fd2.append('age','34');
xhr.send(fd2);这是空的formdata在js里添加key and value
append(key,value)
上传文件
fileAPI
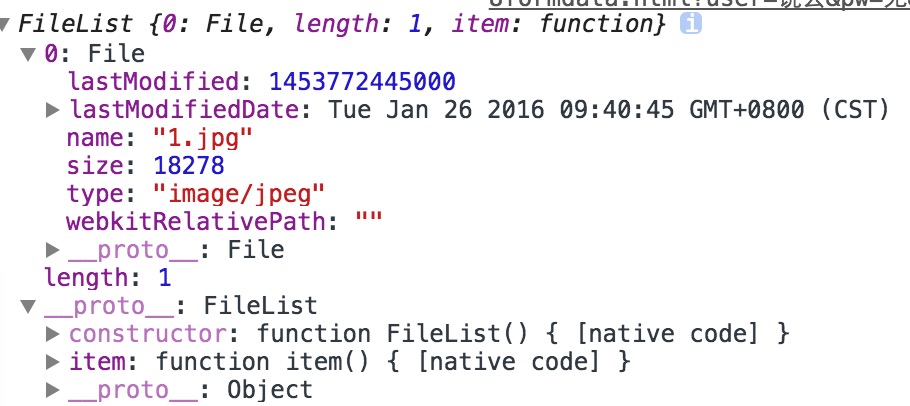
<input type="file" name="pic" οnchange="upload()">选择好图片时就触发了,能看到图片的很多参数
function upload(){
// html5的新属性
var pic=document.getElementsByName('pic')[0].files;
// console.log(pic);console里看到filelist
// console.log(pic[0]);file
pic = pic[0];
// alert(pic.name);
var fd = new FormData();
// 创建formdata
// 把pic整体放到 file里(表单数据)
fd.append('file',pic);
var xhr=new XMLHttpRequest();
xhr.open('POST','8file.php',true);
xhr.onreadystatechange = function(){
// action的打印post数组,把收到的放进div
if(this.readyState == 4){
document.getElementById('cosa').innerHTML=this.responseText;
}
}
// 发送
xhr.send(fd);
}console filelist
8file.php
<?php
// 因为是上传文件,所以打印files
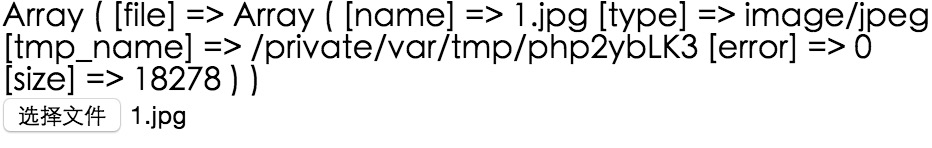
print_r($_FILES);
?>效果图
上传的文件直接显示在页面里
// 把二进制对象的直接显示在页面上 创建img src
var img= document.createElement('img');
img.src = window.URL.createObjectURL(pic);
document.getElementsByTagName('body')[0].appendChild(img);
























 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








