近二年的进展
前端发展日新月异, 甚至有一句戏言: "每六星期重写一个前端框架", 行业是像火箭一样, 但我们前端工程师该何去何从呢?我们来谈谈这个问题.
先来看看最流行的几项技术栈:
AngularJS
首创的双向数据绑定, 以及内置的模块注入, 以及组件化的支持, 种种优势, 使得它迅速发展起来. 在 2014-2015 年, 有调查显示, 在使用了前端框架的项目, 有 50% 以上采用了 AngularJS. 但到底值不值我们继续学习, 我们再接下来看.
EmberJS
受 Rails 全栈框架的启发, EmberJS 逐步发展成前端领域的另一个 "Rails", 成为另一个独特的选择, 理论上, 你选择了 EmberJS, 就选择了一个完整稳定的生态, 不用再折腾的轮子. EmberJS 不仅全面支持模块化, MVC, 也实现了类似 AngularJS 的双向绑定( 当然原理不同 ), 甚至还做到了内置的打包和发布应用功能. 总而言之, 它是一个十分全面的前端框架. 事实上, 如果说 AngularJS 是当前短暂的前端史的一个高峰, 它就是另一个高峰. 但最近, 人气有一定的下降, 原因何在, 我们再分解.
ReactJS
ReactJS 自发布之始, 就人气很高, 它是第一个采用虚拟节点( virtual dom )技术的框架, 通过这个技术点, 它独创性地整合了函数性编程的理念, 采用单向数据流来设计 dom 渲染与比对, 使得它轻量和灵活, 事实上, 它本身只专注于如何渲染 UI, 也不与 AngularJS 和 EmberJS 有冲突. 换言之, 你可以将它整合到其他框架中.
随着 ReactNative 和 Redux 方案的出现, ReactJS 重新回到前端的浪尖, 因为其简洁优雅的实现和对 Native APP 的冲击, 又一次成为新的弄潮儿.
但以后会怎么样, 谁也不知道, 但我也会再给一些解读.
流行不一定是发展最快, 我们再来看看近二年发展最快的几项前端技术栈:
ReactJS
上文已经提到, React 由于本身的简洁性和对组件化专注的实现, 一直没有被新的 ES6 标准和前端思潮落下, 它几乎不受 ES6 的影响, 以及前沿性的支持 native app 开发( 通过 ReactNative ), 所以一直发展趋势良好.
而 AngularJS 则不一样, 由于 ES6 的发布, 使得它的依赖注入特性成为鸡肋, 以及 AngularJS 第一版对组件化支持的蹩脚实现( 能支持是一回事, 好用是另一回事 ), 而组件化则学习成本过高, 过于复杂, 所以 AngularJS 决定推翻设计重新开发第二版, 而第二版过于激进的采用 Typescript, 完全不兼容的第一版的设计, 以及各种魔法的应用, 使得它离前端越走越远.
VueJS
VueJS 是近二年的新秀, 它起步之初, 只是一个简化版的类似于 AngularJS 双向绑定的实现的研究( 当然原理并不同 ). 但其理念与 ReactJS 相近, 只是专注于实现数据绑定, 模块化与组件化, 所以足够的简单灵活.
随着生态的快速发展, VueJS 正好接了 AngularJS 第一版的班, 又改良了 AngularJS 的错误设计( 事后来看, 依赖注入与组件化两部分是比较失败的设计 ), 整体发展迅速, 逐步成为后起之秀.
MeteorJS
MeteorJS 本不适合与上述几个前端框架比较, 因为它实际是一个全栈框架, 更像 Rails 这种角色, 但由于它是纯 Javascript 的方案, 所以还是放在这里.
如果说上述前端框架都是解决前端工程化的产物, 那 MeteorJS 是一个颠覆思维的 web 开发框架, 它将Javascript 同构技术应用到极端, 再整合 websocket 进行实时数据通知与热代码更新, 不同于前后端分离的理念, 它在开发者角度完全没有前后端的概念, API 既在前端又在后端, 再加它全生态的支持( 移动 app 支持, 应用发布), 也是一个全新的视角, 由于它发展速度极快, 所以列在这里.
各大框架都在迅速发展中, 它们有几个共性的发展方向:
ES6 支持
每一次 Javascript 的新标准发布, 都是各大框架更新的好机会, 所以 ES6 是肯定得到各大框架的良好支持, 建议大家一定要学好.
web 组件化
毋庸置疑, 组件化是现代前端工程化中极为重要的特性, 甚至 google 还专门出了 Polymer 这个只做组件化实现的框架. 所以每一个够格的前端框架都非常重度支持它. 同时, 组件化也将作为 w3c 标准予于定义, 所以前端框架仍将不留余力地改进与标准的兼容.
Server-side Render
服务端渲染技术是 2016 年才开始火的概念, 它与传统的后端渲染不同, 为了解决前端框架第一次加载慢的问题, 以及 SEO 问题, 而提出的解决方案. 之前有 prerender, 现在各大框架都在尝试在内部集成并支持它. 但我个人觉得, 带来的问题远比解决的问题更多, 比如要求我们开发的时候有更多的限制.
App Render
现在有一种大前端的概念, 可以理解为 web 前端对 App 开发的支持, 包括 Ionic ( 基于 AngularJS ), React Native( 基于 React 理念 ), Meteor 都是针对 App 开发的痛点而生.
现在星货源这样的电商平台也在研究开发自己的App.像这样的电商App里面包含许多像在线支付,服饰配件货源,一键收藏河阳既方便又实用的功能。
分析了众多目前最流行的前端框架, 大家可能越来越胡涂了:
到底谁才是最值得我们去投入的技术呢?接下来, 我们去掉一堆术语, 来从前端的定义本质来看它的发展.
近二年本质的演进是什么
前端就是面向用户这一端的技术, 然而, 随着时代的发展:用户体验要求越来越高( 加载速度快, 响应快, 无闪烁 )
前端需求越来越多
前端代码越来越庞大
移动端快速发展对 h5 前端的需求
而 jQuery, ProtoypeJS 等只解决了 Javascript 工具库的问题, 但工程化需求无好的解决方案.
前端工程化迫在眉捷. 而且有以下要求:
最好是纯 Javascript 方案
支持模块化
业务代码与框架代码分离
可测性
于是, 产生了几种不同的演进方案.
后端渲染技术:
ajax -> pjax -> sjr ( 需要服务端提供支持 )
后端渲染技术很快就发展到顶了. 但技术理解还是足够简单的. 我们还是回到前端框架上.
NodeJS, AMD(CMD), ES6 的出现, 使得组织起一个前端框架成为现实. 于是乎, 百团大战, 出现了上面众多框架混战的画面.
无论是 AngularJS, EmberJS, ReactJS, VueJS 都是围绕着这几点进行的不同的尝试.
但结果如何, 我们站在一个更高的高度重新思考 web 开发.
真正的用户市场需要什么
对用户
更快的响应速度
更好的体验
对开发者
更快的开发速度
更好的可维护性
再次思考, 我们要不要前后端分离? 哪些前端框架更满足我们以上的条件?
作为 Rails 工程师, 我也一直在思考一个问题: Rails 是否在前端上走上了绝路?
对于不熟悉 Rails 的朋友, 我还是简单回顾下 Rails 的前端是什么:
jQuery
UJS
Assets pipeline
SJR( 服务端 JS 生成技术 )
Turoblinks( 一种极小成本实现的单页效果的技术 )
相比 php, java, python 等语言下的传统 web 框架来说, Rails 的前端技术还是非常丰富的.
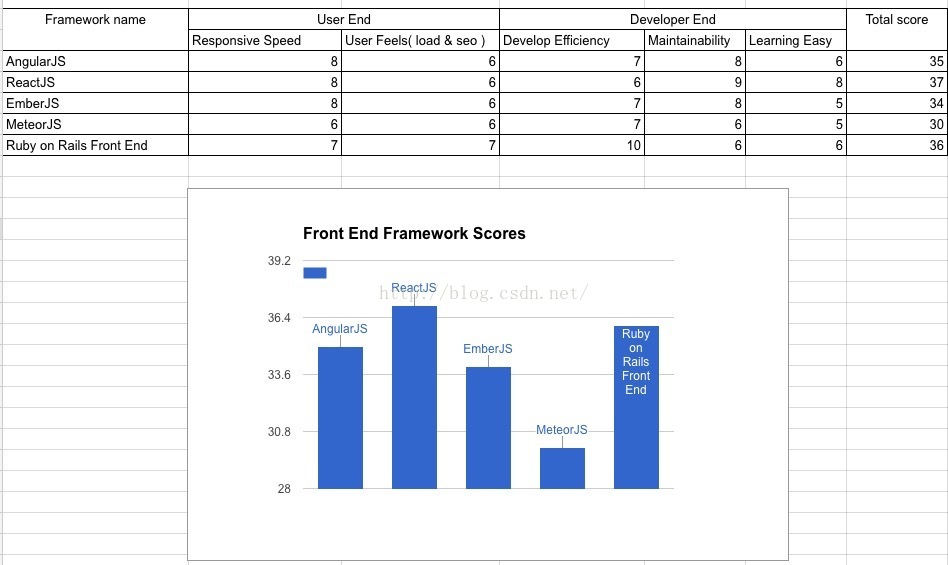
关于各个框架我列了一个分数比较, 10 分为满分, 每个列会加在一起算成一个总分.
Rails 这类的全栈框架特点有
优势:
开发效率极高
通过 Turoblinks 技术, 体验也不错.
也能支持混合应用开发
缺点:
前端代码可维护差
ReactJS 学习成本较低, 通过 webpack 与 npm 的配合, 能够达到不错的可维护性, 但开发成本偏高, 这也是组件化的缺点之一.
而 EmberJS 学习门槛过高, 而且 EmberJS 发展也比较迅速, 不利于学习掌握, 相对而言, 总分也不会太高.
MeteorJS 也被我列在这里, 总分最低, 所以仍然不推荐学习, 除非你的应用属于实时应用.
我们再重新思考组件化, 组件化优势在于接口清晰, 可维护性高, 但开发成本是比较高的, 前端属于工程而不是科学, 所以, 我觉得组件化是对的, 但不要过于极端把所有的 dom 都组件化.
而且, 组件化也对现有的基础技术栈进行了破坏.
通过以上的分析, 我们基本上了解了现有技术栈的情况. 那我们该继续学什么? 这才是本文的重点.
所有的一切, 都是围绕着组件化, 可维护, 高效开发, 移动支持而生, 而它们的核心都是还是最基础的东西:
Javascript ( ES6, NodeJS )
HTML
CSS
API
一句话, 还是应该先把基础打好.
基础技术栈
应当好好掌握的内容:
Javascript 语言( 直接看 ES6 相关的 )
NodeJS 生态( npm 与相关的包 )
webpack ( 了解如何打包, 发布 )
HTML ( 尤其是 form 标签, 以及 HTML5 的内容 )
CSS ( 学习盒模型, 最新的 flex 布局, 以及 CSS3 )
API ( 掌握如何开发 API )
你必须是前端工程师, 同时又是后端工程师, 才能真正摸清晰当下时代的发展, 成为弄潮儿!
预测未来
首先, 我在 2014 年分析 web 开发的文中提到的 gulp, grunt 都已经成为过去式了. Bower 也已经有点不合事宜了.目前前端构建建议使用 webpack 和 npm 足够, 不需要更多的工具链, 应该越简单, 越顺手!
列几个关心的问题尝试预测一下
NodeJS 做后台开发怎么样 ?
NodeJS 已经是前端框架的一部分, 是极为成功的, 但对于 NodeJS 做后台开发说实在的, 它能够占一定的市场, 但将会非常少( 低于 5% ). 所以做 php 或 java 开发的朋友倒不用担心, 但如果只是搬砖写简单 API 的话, 就有危险了.
Rails 还行不行 ?
Rails 已经到了一定的顶点, 不可能再突破性增长, 但仍然是目前最为顺手的 web 开发框架, 它的前端解决方案目前仍有不错的体验与开发效率, 但可维护性比较差, 如果是我的话, 我会带领团队采用混合式的开发, 但现在不会是引入 AngularJS 而会是 VueJS.
但 Rails 已经到达它的极限点了, 而众多前端框架才刚刚开始.( 虽然拿 Rails 与前端框架比较不够合适 )
AngularJS 还是 ReactJS ?
很简单, 建议直接上手 VueJS.
AnguarJS 第一版是个好的框架, 但 Angular2 并不是, 所以还不如直接学习 VueJS.
ReactJS 是个不错的框架, 但绝不是终点. VueJS 与 ReactJS 在实现上各有利弊. 两者可以择其一学之.
MeteorJS 值不值得学习 ?
我的建议是不值得, 因为它一开始就走在错误的道路上, 注定后面无路可走.
前端会取代 Native APP 开发么?
一定会的, 未来 3 年后, 至少有 70% 左右的 APP 会用前端开发方案, 比如使用类似于 Ionic 或 Meteor 这样的框架.
重新思考 web 开发
真正能长远的前端技术一定是简单的, 专注的, 比如 jQuery. 但目前几个框架都或多或少存在着问题.
ReactJS 不是表面那么简单, 而 AngularJS 更加复杂.























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








