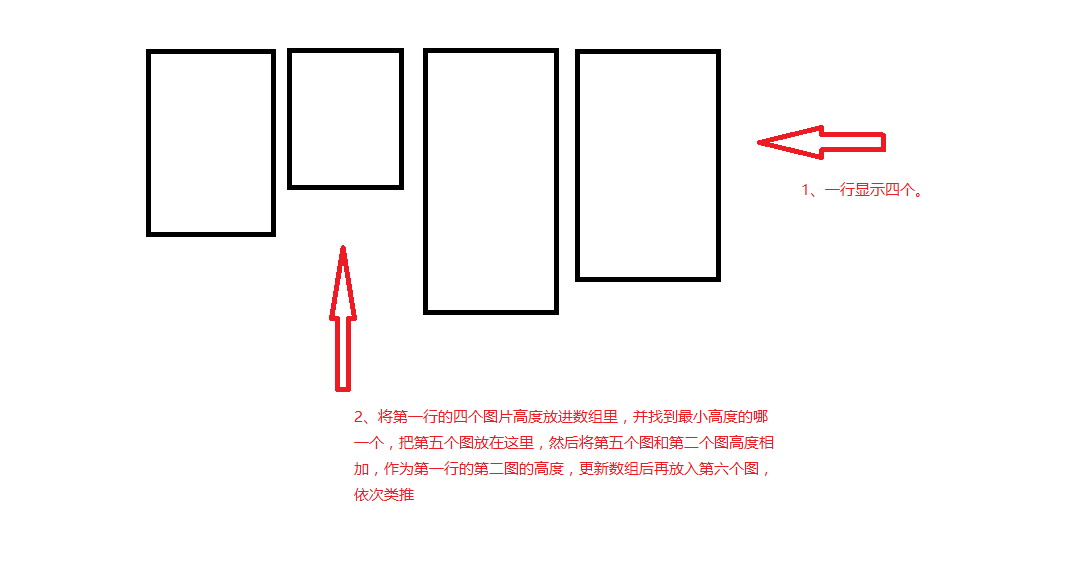
每一步代码都有详细的注释,思路如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#contianer{
position: relative;
font-size: 0;
margin: 0 auto;
}
.box{
padding: 5px;
float: left;
box-sizing: border-box;
}
.boximg{
padding: 5px;
box-shadow: 0 0 5px #ccc;
border: 1px solid #cccccc;
border-radius: 5px;
}
.boximg img{
width: 250px;
height: auto;
}
</style>
</head>
<body>
<div id="container">
<div class="box">
<div class="boximg">
<img src="images/1.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="images/2.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="images/3.







 本文详细介绍了如何使用jQuery实现瀑布流布局,并结合无限下拉加载功能,为用户提供流畅的浏览体验。每段代码都配有清晰的注释,帮助理解实现逻辑。
本文详细介绍了如何使用jQuery实现瀑布流布局,并结合无限下拉加载功能,为用户提供流畅的浏览体验。每段代码都配有清晰的注释,帮助理解实现逻辑。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








