使用ideaIU创建web工程图文说明
声明:
1.ideaIU中的project相当于使用eclipse或者MyEclipse时的workspace;
2.ideaIU中的module(web工程)相当于使用eclipse或者MyEclipse时的web工程文件;
如何创建project:
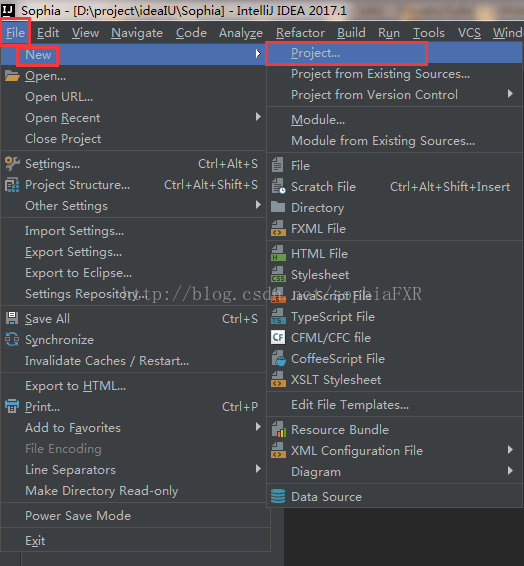
1.如图1所示,File --> New -->project;
图1 创建project_1
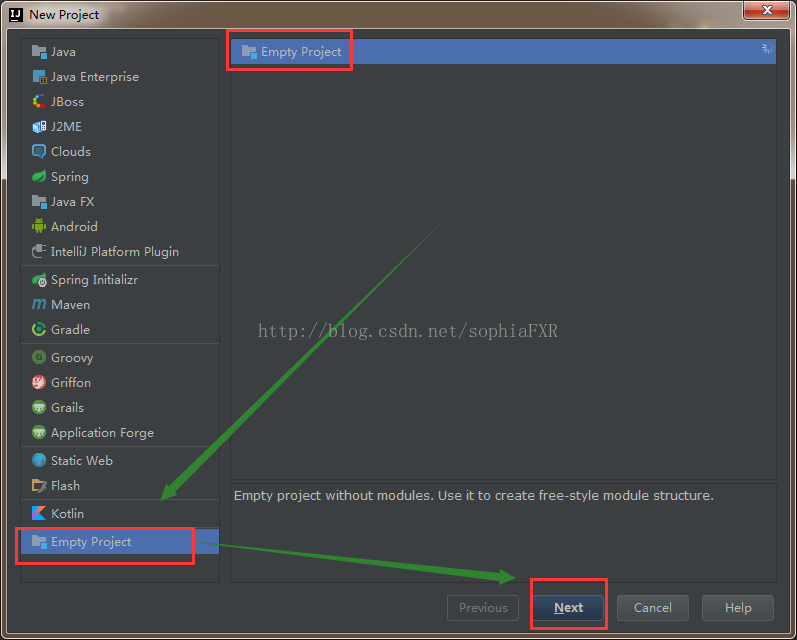
2.如图2所示,在弹出的New Project设置框中选择左下角的Empty Project,然后点击Next;
图2 创建project_2
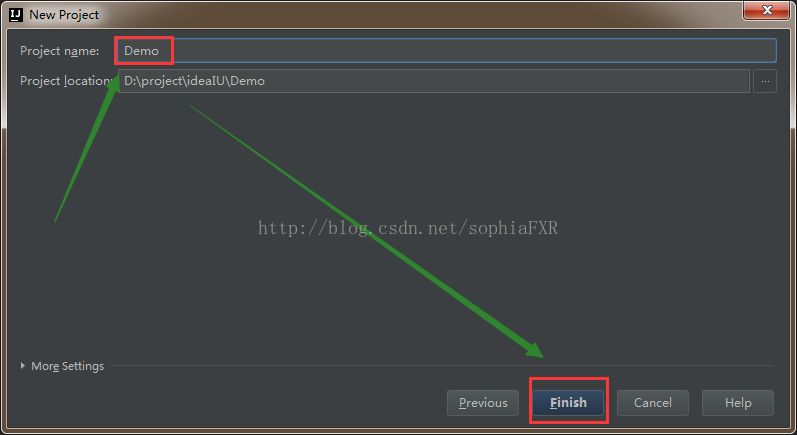
3.如图3所示,给新建的project命名,例如“Demo”,点击Finish;
图3 创建project_3
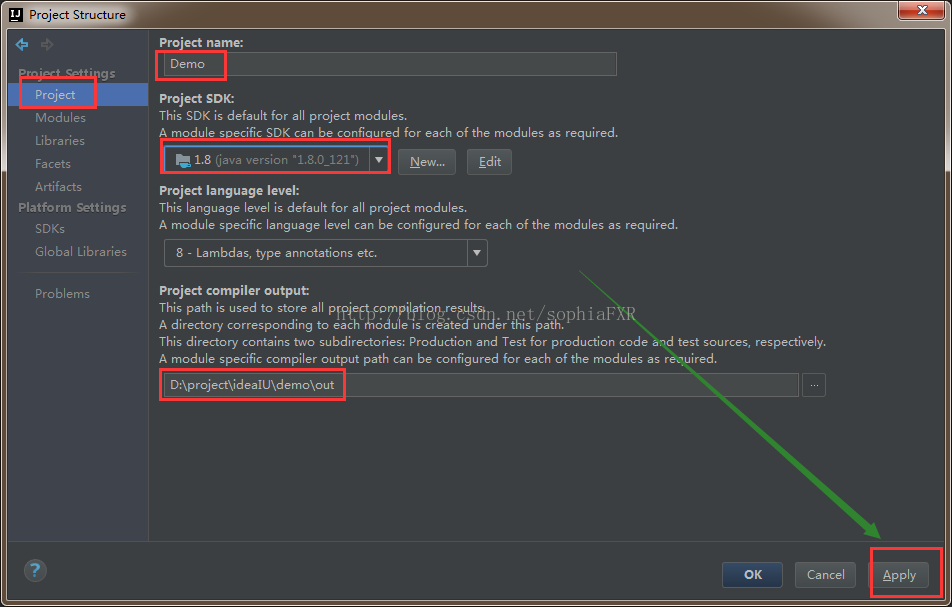
4.至此,project就已经创建完了,并且会弹出如图4所示Project Structure设置框;
如图4所示,选中左侧的Project,然后设置jdk为本机安装的jdk版本;
并设置编译文件的保存路径,如:“D:\project\ideaIU\Demo\out”;
点击Apply;
图4 创建module(web工程)_1
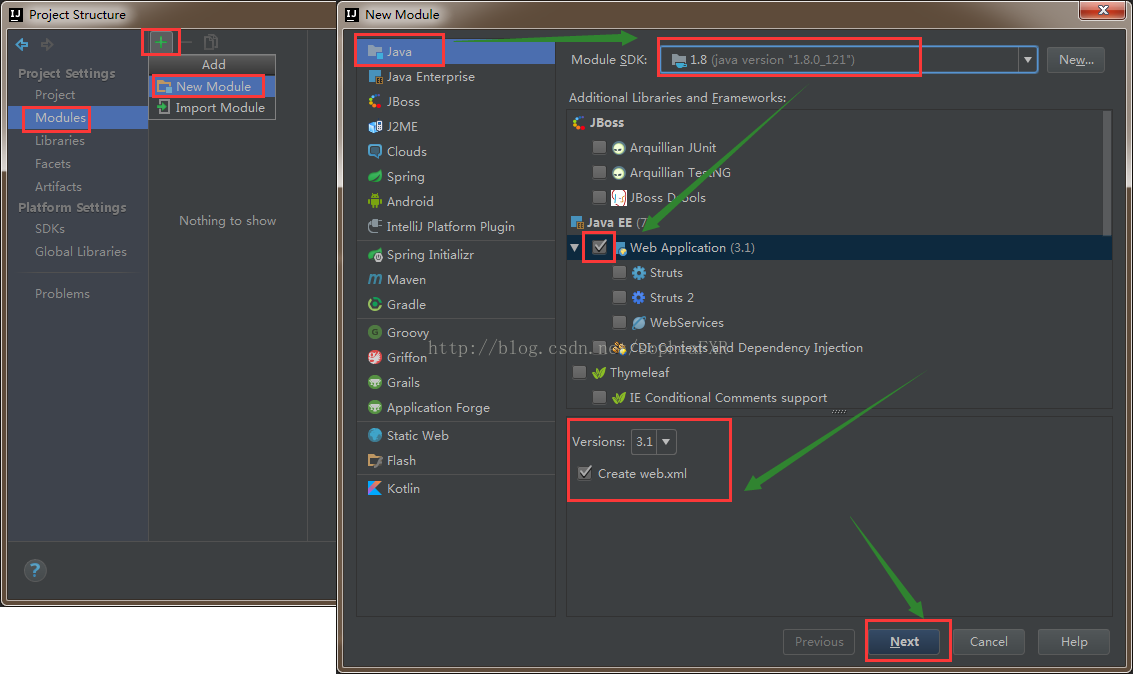
5.如图5所示,选中左侧的Module(web工程)s,然后点击顶部的“+”号,选择New Module(web工程),将会弹出图示的New Module(web工程)设置框;
选中Java,设置右侧的Module(web工程) SDK为本机安装的jdk版本;
勾选Web Application,勾选底部的Create web.xml,点击Next;
图5 创建module(web工程)_2
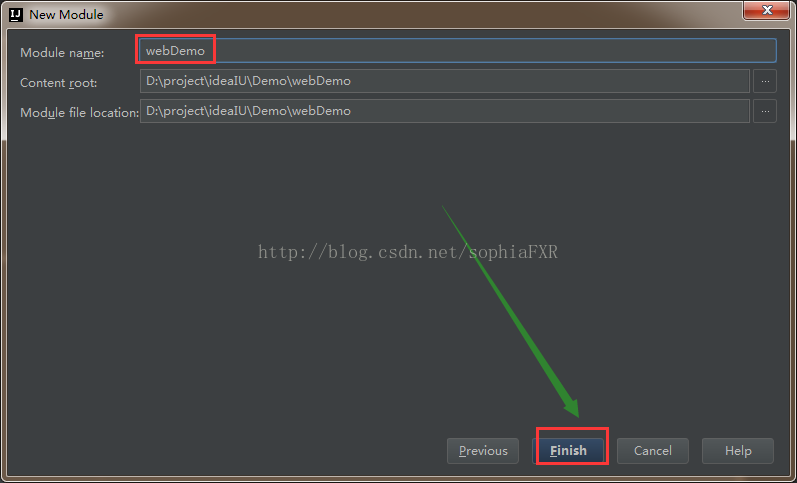
6.如图6所示,给新建的module(web工程)命名,如webDemo,点击Finish;
图6 创建module(web工程)_3
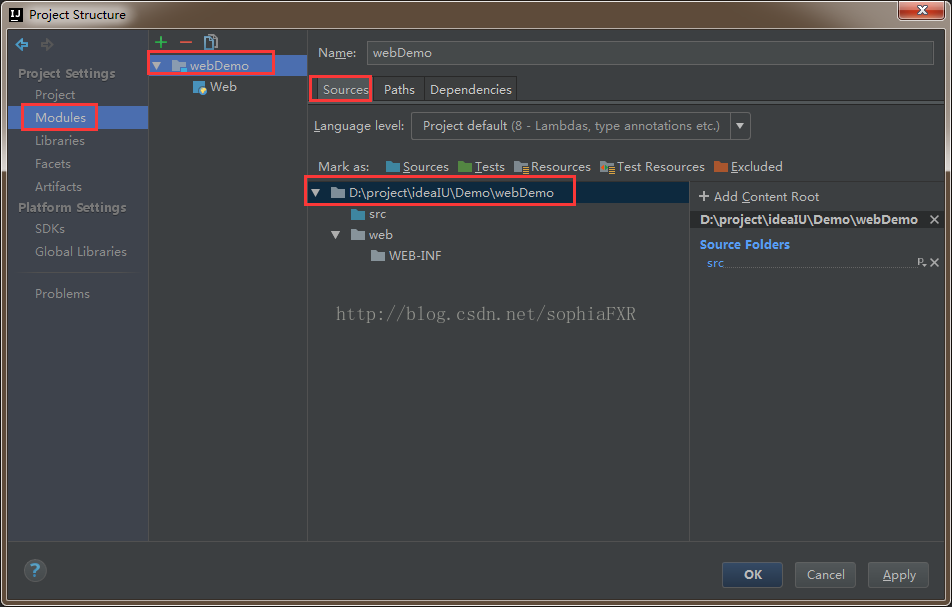
7.如图7所示,选中已经创建的module(web工程),点击Sources选项:
图7 设置web成功的文件结构
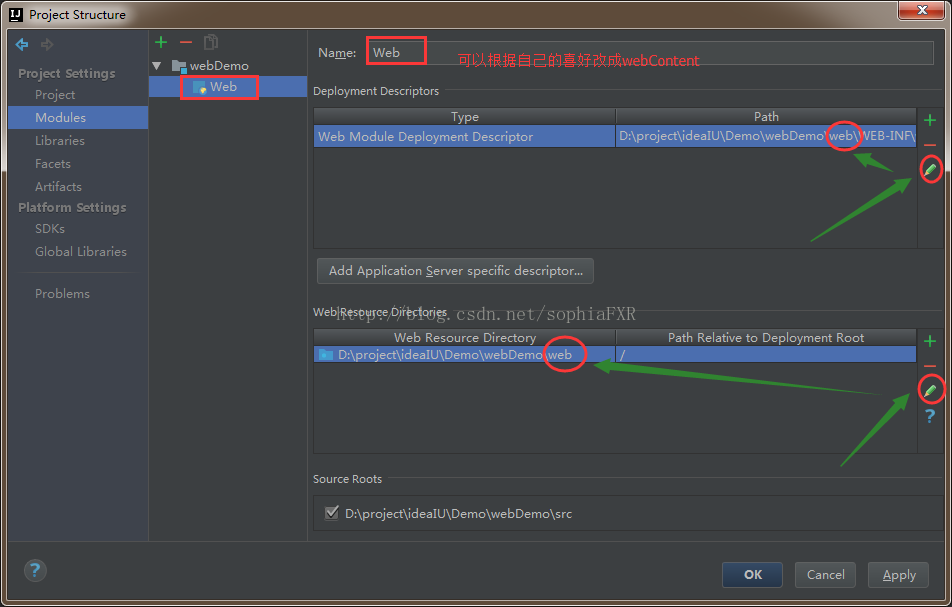
另外,如图8所示,可根据自己的喜好,修改web项目资源文件名,如修改为“webContent”,并同步修改图示红色圆圈标记的地方,修改之后点击Apply:
图8 修改web工程资源文件名
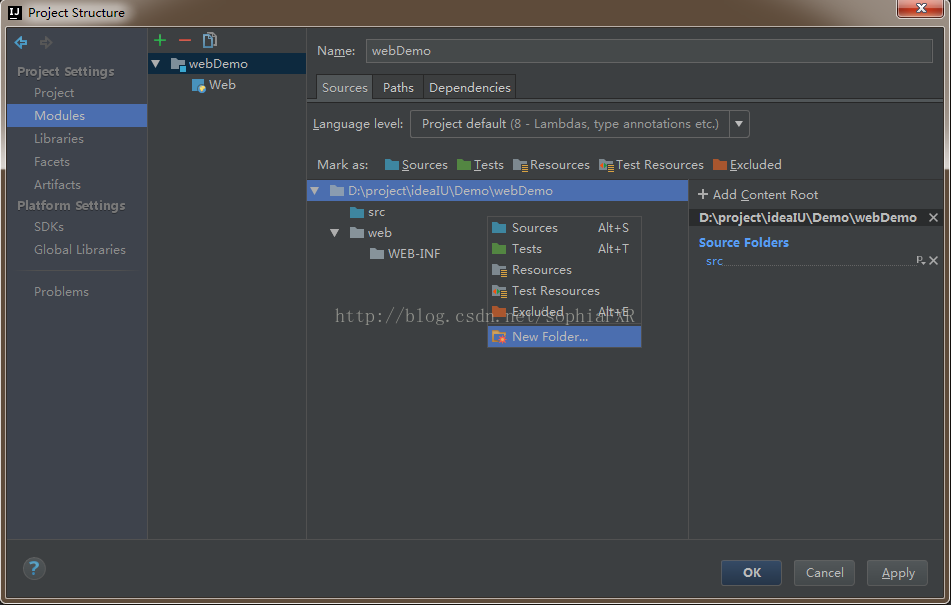
8.如图9所示,在Sources模块中选中项目工程名,右键选择“New Folder”,创建项目文件夹,如放置项目配置文件的文件夹config;
图9 创建项目文件夹
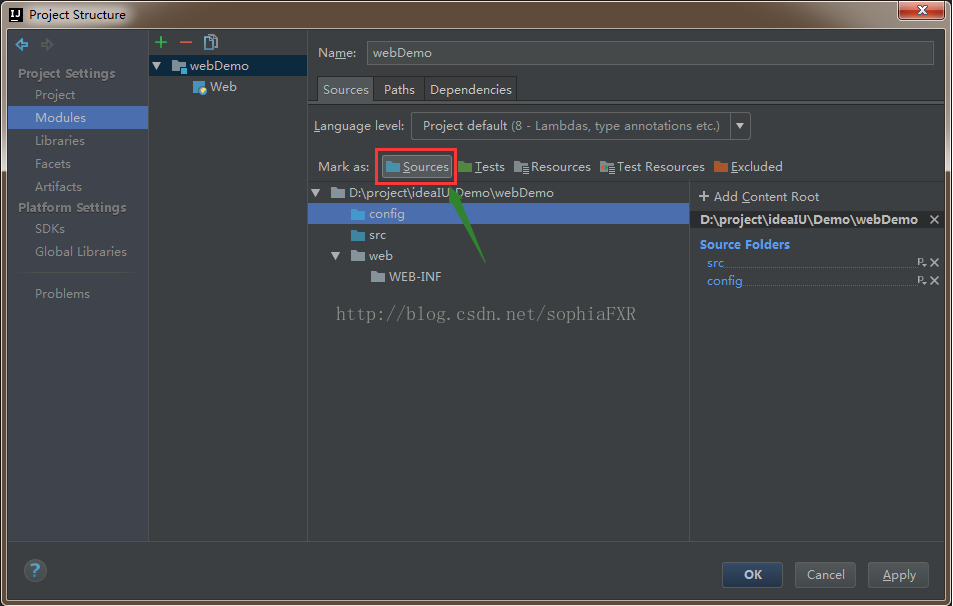
9.如图10所示,选中创建的存放项目配置文件的config文件夹设置为与src同级的项目源文件:选中创建的文件夹,上方的Sources;
图10 设置项目源文件
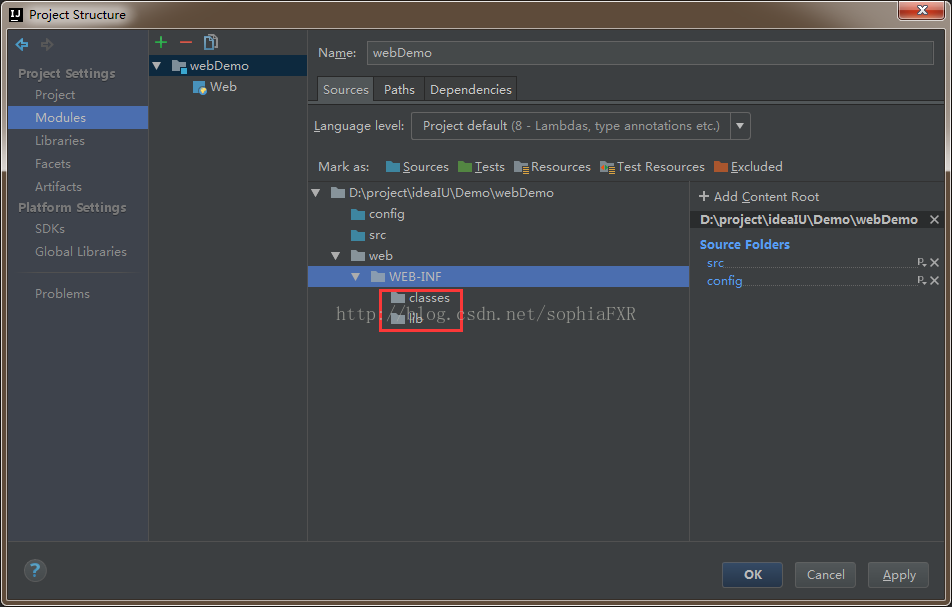
10.如图11所示,选中WEB-INF,右键选择“New Folder”,创建用于存放项目编译后的文件的文件夹classes,和用于存放jar包的文件夹lib;
图11 创建classes文件和lib文件
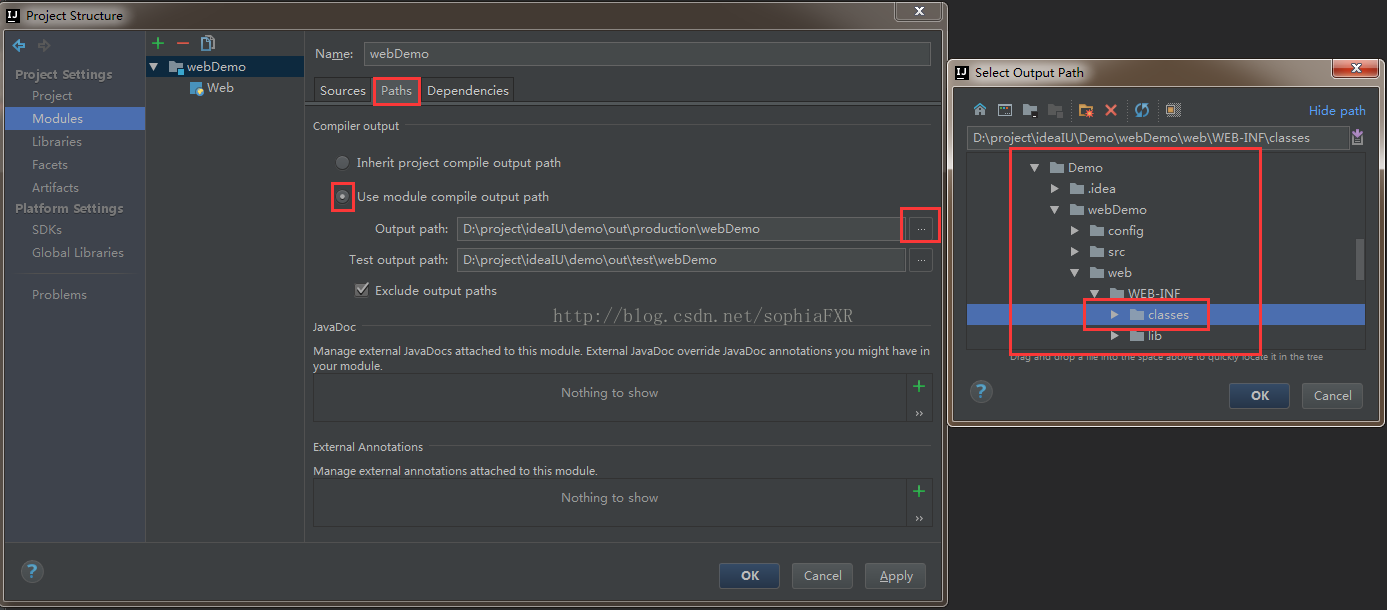
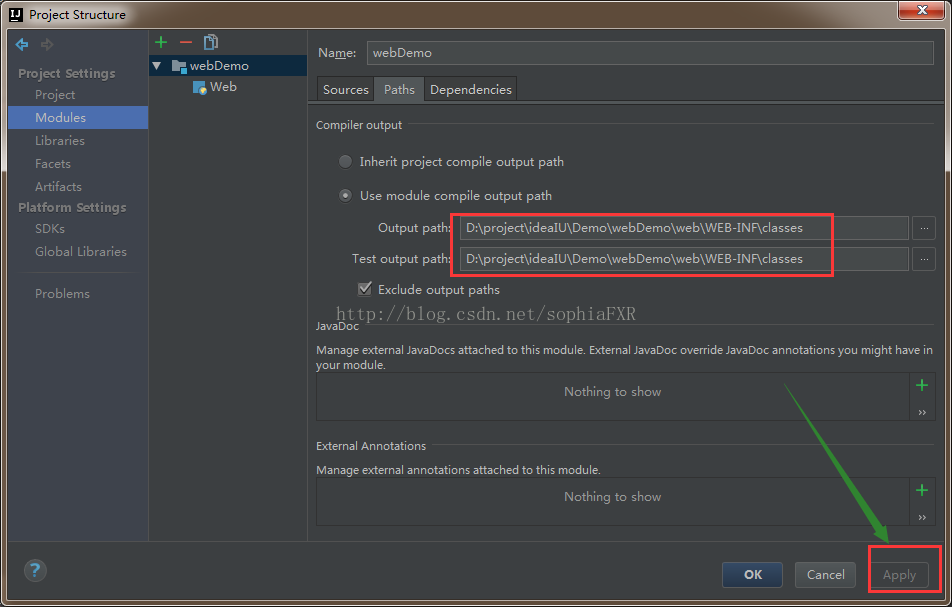
11.如图12所示,切换到Paths选项,选中“Use module compile output path”,设置Output paths为上一步中创建的classes文件夹路径:
图12 指定项目编译文件路径
12.如图13所示,同理,将Test output paths也设置为上一步中创建的classes文件夹路径,设置完项目编译文件路径之后,点击Apply;
图13 指定项目编译文件路径_2
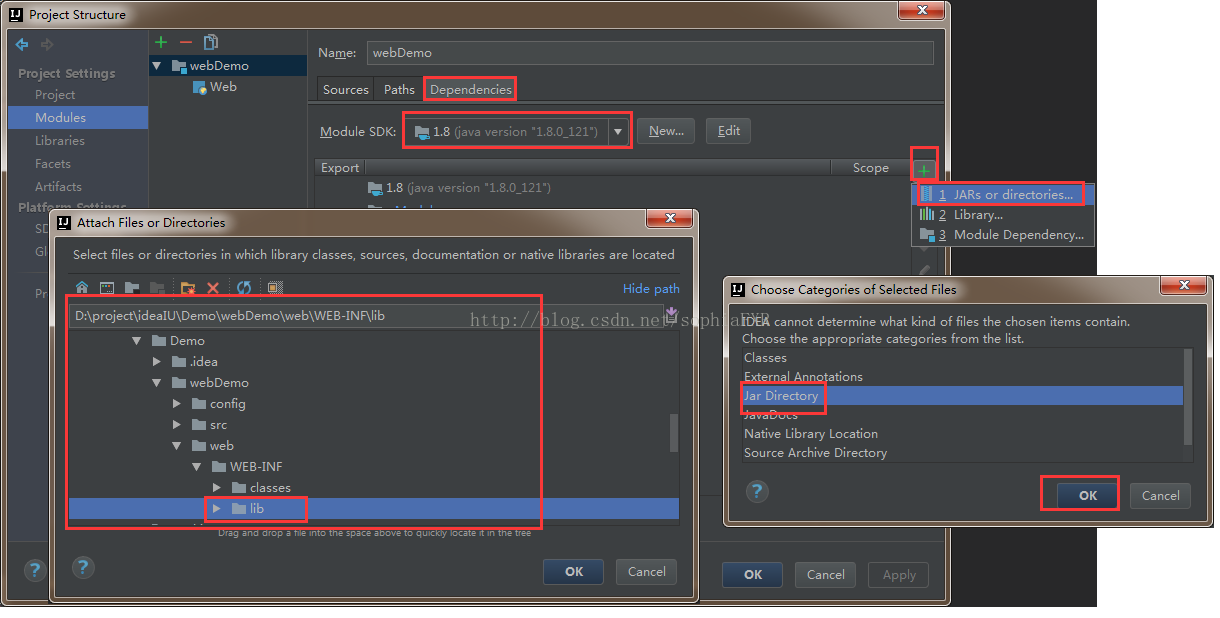
13.如图14所示,切换到“Dependencies”选项,将Module SDK设置为本机安装的jdk版本,然后点击右侧的“+”号,选择“JARs or directories”,在弹出的Attach Files or Directories设置框中选择前面创建的lib文件夹,点击“OK”之后在弹出的Choose Categories of Selected Files文件类别设置框中选择“Jar Directory”,点击“OK”;
图14 指定jar包文件夹路径
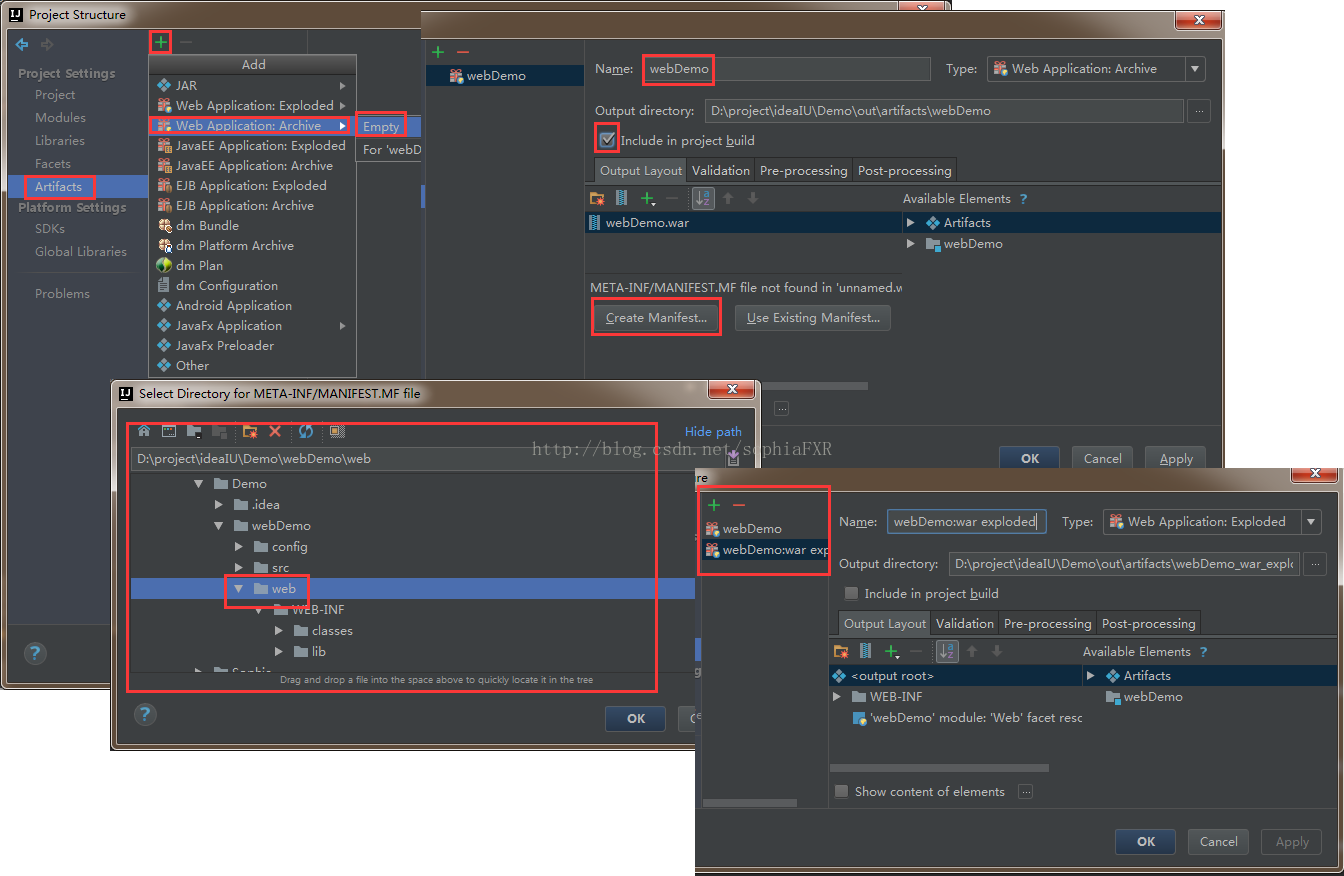
14.如图15所示,设置项目生成war包;选择“Artifacts”,点击“+”号,点击“Web Application: Archive”下的“Empty”;
在右侧生成的信息中设置Name为“webDemo”,勾选“Includein project build”;
点击下方的“Create Manifest”,在弹出的“Select Directory for META-INF/MANIFEST.MF file”设置框中选中“web”父目录,点击“OK”;
图15 设置项目生成war包
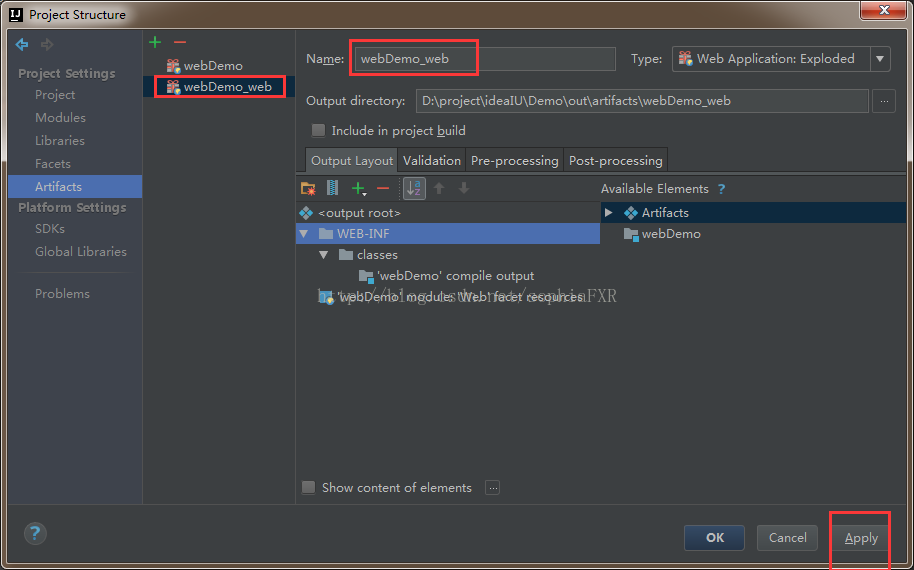
15.如图16所示,设置项目编译后的服务器发布文件;
在完成上述war包生成配置之后的页面选中下方的服务器发布文件,设置Name为“webDemo_web”,点击“Apply”,点击“OK”;
图16 设置项目编译后的服务器发布文件
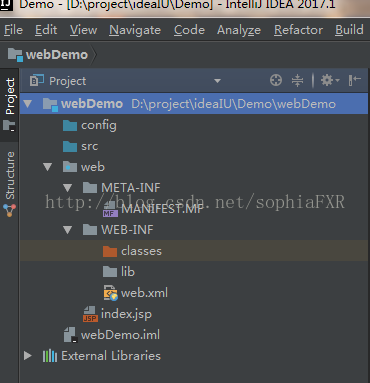
16.完成上述一系列配置之后所得项目文件结构如图17所示:
图17 module(web工程)创建完成之后的项目结构
17.配置Tomcat服务器;
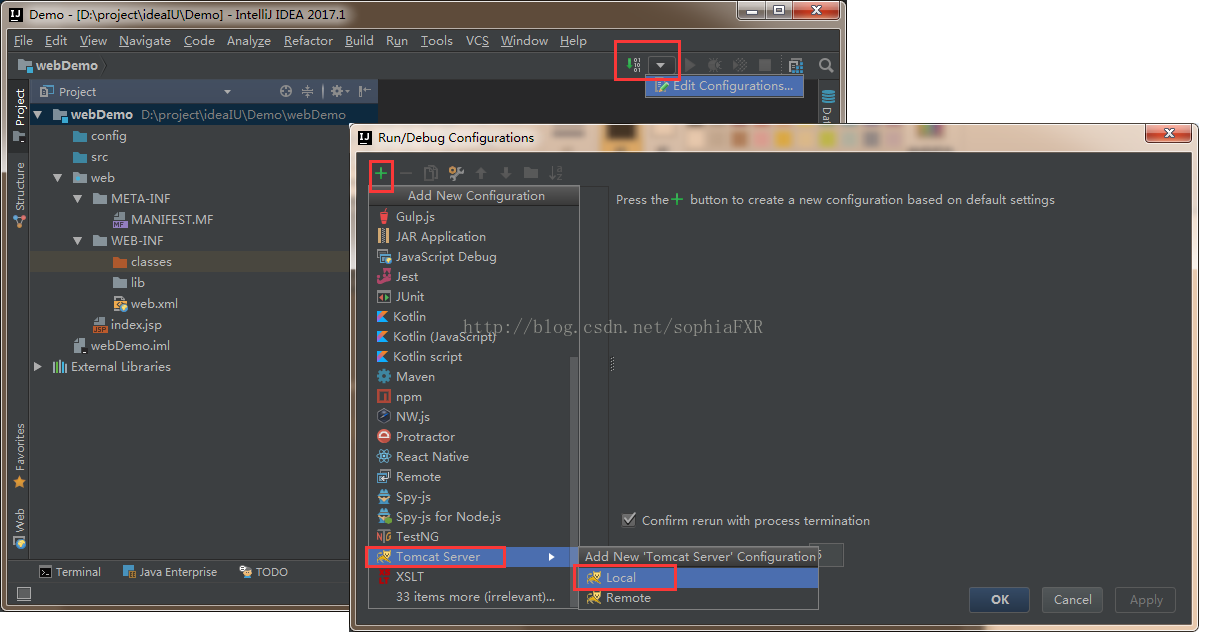
如图18所示,点击工具栏的倒三角按钮,选择“Edit Configurations”;
在弹出的Run/Debug Configuration设置框中点击“+”号,点击“Tomcat Server”下的“local”;
图18 配置Tomcat服务器
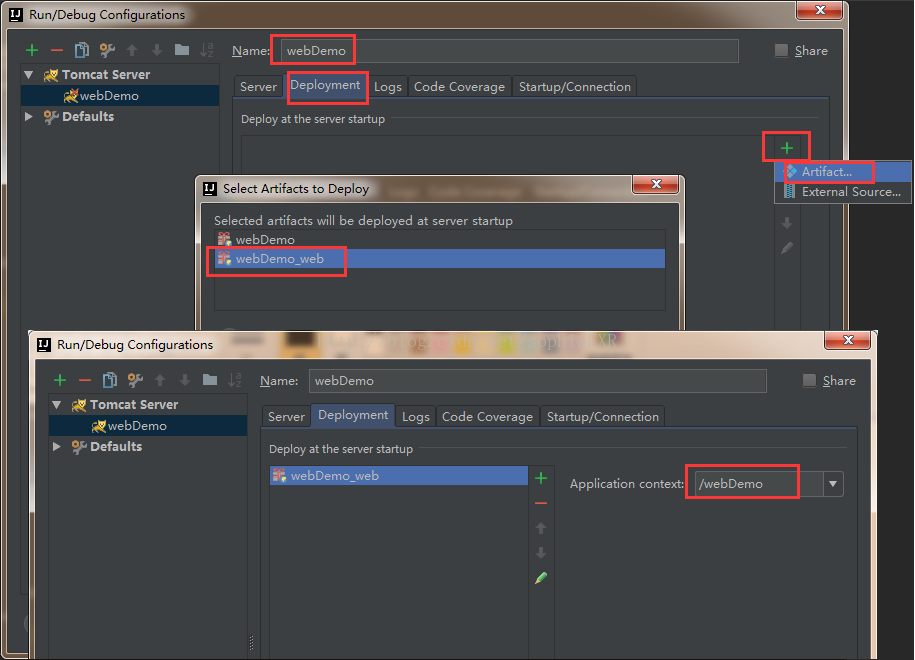
18.如图19所示,选中生成的Tomcat服务器文件,设置Name,选中“Deployment”选项;
点击右侧的“+”号,选择“Artifacts”,在弹出的“SelectArtifacts to Deploy”设置框中选择上述步骤中设置的web工程服务器发布文件“webDemo_web”,点击“OK”;
在“Application content”选项设置框中的“/”后面添加项目发布到服务器后访问的名称“webDemo”;
图19 设置项目发布的访问工程名
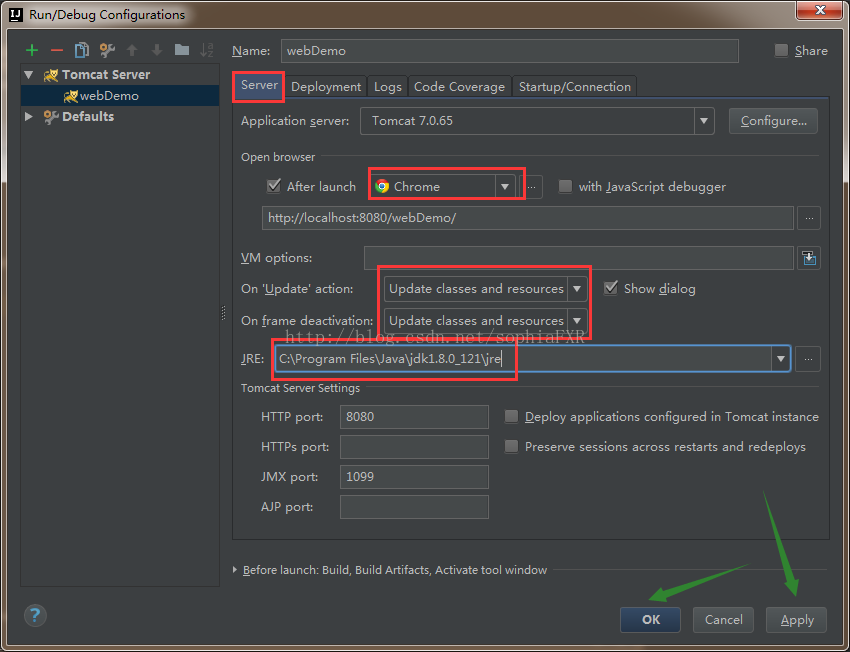
19.如图20所示,选中server选项,设置项目服务器启动时后访问项目默认打开的浏览器;
设置“On ‘Update action:’”和“On frame deactivations:”选项的值为“Update classes and resources”,此设置是保证在开发的过程中不需要重启服务器即能自动同步编译对代码所做的修改;
设置JRE为本机当前安装的jre路径;点击“Apply”,点击“OK”;
图20 配置Tomcat关联jdk
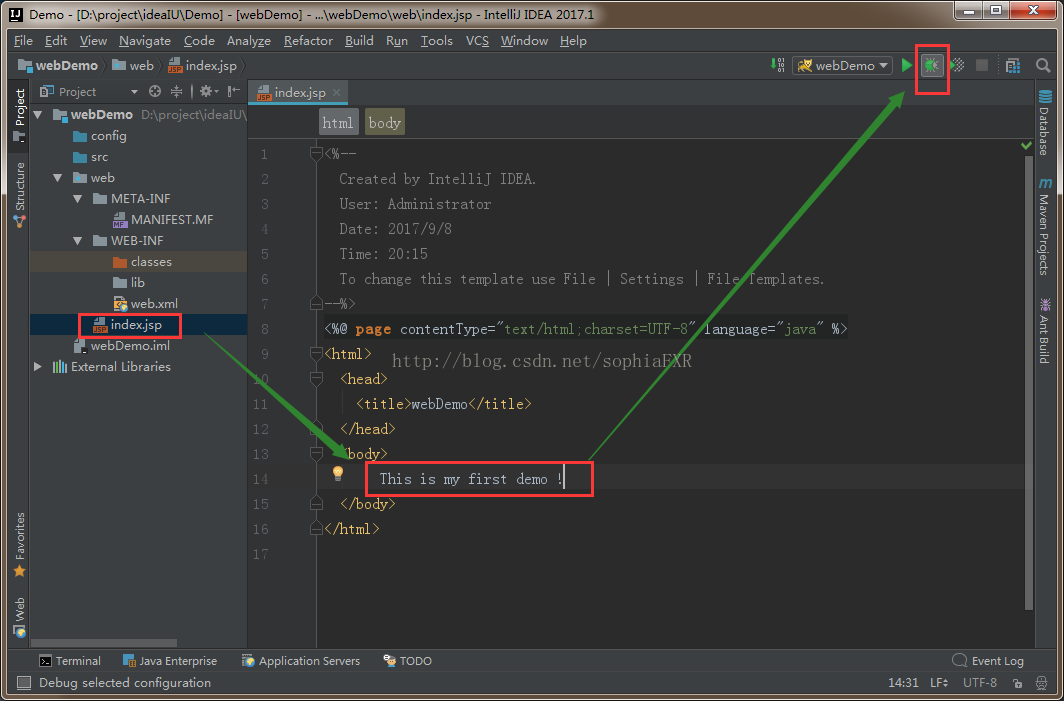
20.如图21所示,编辑index.jsp文件,启动服务器;
图21 编辑index.jsp文件显示内容
21.运行web工程项目之后浏览器访问效果图;
图22 启动服务器运行项目工程效果图












































 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








