1、官网地址
swagger-bootstrap-ui 官网:https://doc.xiaominfo.com/
友情提示:多看官网,少走弯路
2、导入pom依赖
<!--swagger-api 依赖开始-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.2</version>
</dependency>
<!--swagger-api 依赖结束-->
3、创建配置文件

3.1 swaggerConfig
package com.dmsdbj.provider.cofig;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration //必须存在
@EnableSwagger2 //必须存在
public class SwaggerConfig{
@Bean
public Docket customDocket() {
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo());
}
// @Bean
// public Docket customDocket(){
// return new Docket(DocumentationType.SWAGGER_2)
// .apiInfo(apiInfo())
// .groupName("用户管理")
// .select()
// .apis(RequestHandlerSelectors.basePackage("com.dmsdbj.provider.controller"))
// .paths(PathSelectors.any())
// .build();
// }
/**
* name:开发者姓名
* url:开发者网址
* email:开发者邮箱
* @return
*/
private ApiInfo apiInfo() {
Contact contact = new Contact("温娉哲", "https://wenpingzhe.blog.csdn.net/?t=1", "18713334247@163.com");
return new ApiInfoBuilder()
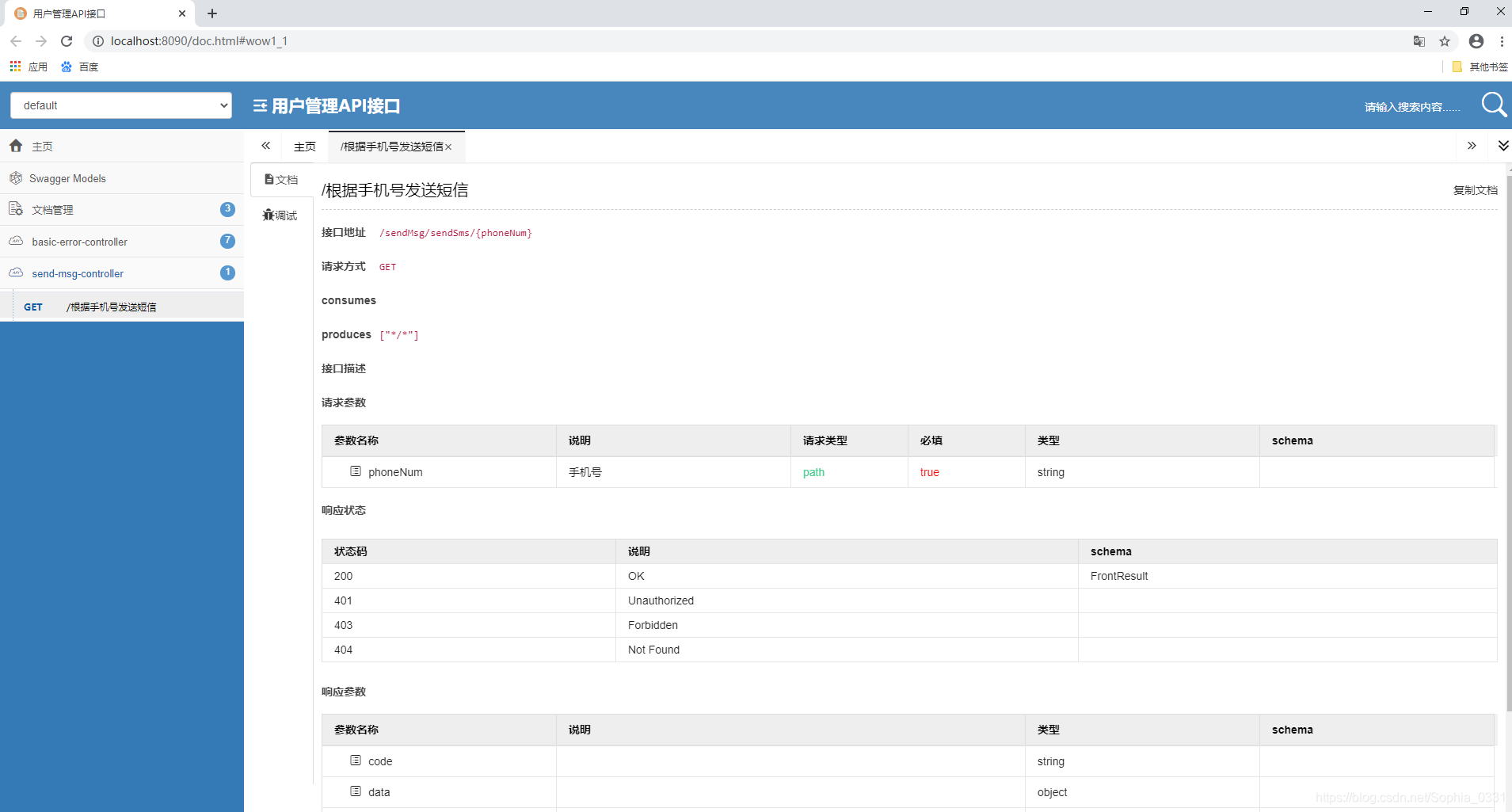
.title("用户管理API接口")//标题
.description("API接口的描述")//文档接口的描述
.contact(contact)
.version("1.1.0")//版本号
.build();
}
}






















 3595
3595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








