1.LinkList和ArrayList有什么区别
ArrayList的实现用的是数组,LinkedList是基于链表,ArrayList适合查找,LinkedList适合增删2.for...in和for...of的区别
for...in遍历的实际上是对象的属性名称。
for...of只循环集合本身的元素。

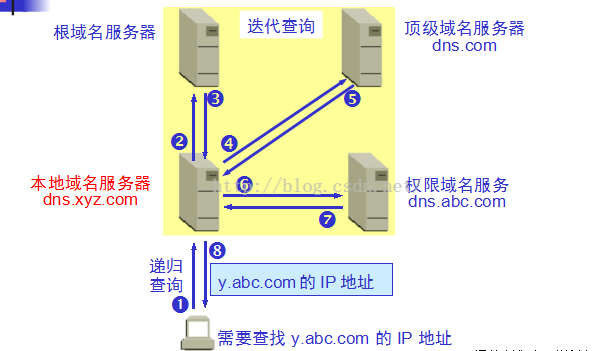
3.从输入url到获取页面的完整过程
- 查询浏览器缓存(浏览器会缓存之前拿到的DNS 2-30分钟时间),如果没有找到,
- 检查系统缓存,检查hosts文件,这个文件保存了一些以前访问过的网站的域名和IP的数据。它就像是一个本地的数据库。如果找到就可以直接获取目标主机的IP地址了。没有找到的话,需要
- 检查路由器缓存,路由器有自己的DNS缓存,可能就包括了这在查询的内容;如果没有,要
- 查询ISP DNS 缓存:ISP服务商DNS缓存(本地服务器缓存)那里可能有相关的内容,如果还不行的话,需要,
- 递归查询:从根域名服务器到顶级域名服务器再到极限域名服务器依次搜索哦对应目标域名的IP


4.函数节流(throttle)与函数去抖(debounce)
二、什么是debounce
1. 定义
如果用手指一直按住一个弹簧,它将不会弹起直到你松手为止。
也就是说当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则将重新计算执行时间。
三、什么是throttle
1. 定义
如果将水龙头拧紧直到水是以水滴的形式流出,那你会发现每隔一段时间,就会有一滴水流出。
也就是会说预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期。
点击打开链接5.实现异步的方式
1、回调函数 :监听到某个事件活动后,再执行别的代码,这种情况不影响后续代码执行,属于异步
2、定时器 :setTimeout 和 setInterval
所有的异步操纵,在js内部会优先执行同步代码,对于异步的代码会放到最后执行
setTimeout(function(){
console.log(1000000000);
},0);
for(var i=0; i<1000; i++){
console.log(i);
}
六、什么是跨域:
概念:只要协议、域名、端口有任何一个不同,都被当作是不同的域。
URL 说明 是否允许通信
http://www.a.com/a.js
http://www.a.com/b.js 同一域名下 允许
http://www.a.com/lab/a.js
http://www.a.com/script/b.js 同一域名下不同文件夹 允许
http://www.a.com:8000/a.js
http://www.a.com/b.js 同一域名,不同端口 不允许
http://www.a.com/a.js
https://www.a.com/b.js 同一域名,不同协议 不允许
http://www.a.com/a.js
http://70.32.92.74/b.js 域名和域名对应ip 不允许
http://www.a.com/a.js
http://script.a.com/b.js 主域相同,子域不同 不允许
http://www.a.com/a.js
http://a.com/b.js 同一域名,不同二级域名(同上) 不允许(cookie这种情况下也不允许访问)
http://www.cnblogs.com/a.js
http://www.a.com/b.js 不同域名 不允许对于端口和协议的不同,只能通过后台来解决。
跨域资源共享(CORS)
CORS(Cross-Origin Resource Sharing)跨域资源共享,定义了必须在访问跨域资源时,浏览器与服务器应该如何沟通。CORS背后的基本思想就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是失败。
七、box-shadow:






















 373
373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








