视图解析与模板引擎
视图解析:Springboot默认不支持JSP,需要第三方模板引擎技术实现页面渲染和视图解析。
其中springboot常见的场景支持有:freemaker,groovy-templates,thymeleaf。
关于中文版详解thymeleaf的基本语法和操作等可以在https://www.yuque.com/atguigu/springboot中查看。
其中大多数情况和jsp没有太大的区别,但是当设置属性值的时候,thymeleaf会用th:attr和th:vlaue来赋值,这点要注意。

自动引入thymeleaf
第一步:引入starter
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
第二步:因为引入所以自动配置好了thymeleaf
@Configuration(proxyBeanMethods = false)
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class
}) @AutoConfigureAfter({ WebMvcAutoConfiguration.class,
WebFluxAutoConfiguration.class }) public class
ThymeleafAutoConfiguration { }
第三步:自动配置的策略:
1、所有thymeleaf的配置值都在 ThymeleafProperties

2、配置好了 SpringTemplateEngine (模板引擎,主引擎)

3、配好了 ThymeleafViewResolver (视图解析器)

4、我们只需要直接开发页面
已经设定好了前缀后缀,即会将创建好的页面放到classpath文件夹下的templates文件夹下,创建的是一个.html文件。
public static final String DEFAULT_PREFIX = “classpath:/templates/”;
public static final String DEFAULT_SUFFIX = “.html”; //xxx.html
进行页面测试。

可以看见其中h1显示的是哈哈,但是当你运行时,启动了模板引擎的话,那么页面显示的就是msg的值,而不是哈哈,但是当你直接运行前端时,页面运行就会变成哈哈,很神奇很好用。

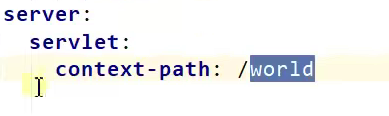
关于项目的访问路径:
当运行项目时,在application.yaml等配置文件中中设定访问路径后,运行项目必须添加访问路径,否则报错404.

关于Devtools的功能:实时编译。
Spring Configuration Processor:自定义的配置也能有提示。f

放置表单重复提交的方法:
当使用/login直接返回时,刷新页面会显示表单重复提交的信息,所以可以使用转发冲形象来解决这个问题,用redirect来使请求进行转发,然后领下一个请求回到页面即可放置表单重复提交。


但是这样的话,会导致不用验证和登录就可以直接进入后台管理系统,所以我们需要进行验证功能。让没有登陆的用户不能进来.

这样就可以筛选相应的请求。
为了进行相应的页面的提示,我们可以写一个label标签来添加页面上的请求。

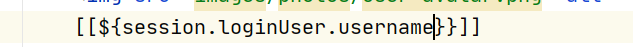
然后可以看见thymeleaf中行内式的表达方法,多加两个大括号即可。

抽取公共内容到common.html中。




















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








