我的信息周刊,记录这周我看到的有价值的信息,主要针对计算机领域,内容主题极大程度被我个人喜好主导。这个项目核心目的在于记录让自己有印象的信息做一个留存以及共享。
🎯 项目
apitable[1]
vika[2] 维格表作为新一代数据生产力平台,是一款面向 API 的智能多维表格。 它将复杂的可视化数据库、电子表格、实时在线协同、低代码开发技术四合为一,就连一行代码都不懂的普通职员都能轻松上手获得 IT 能力,从而极大降低企业数字化成本。
vika[3] 维格表推出的开源社区版——「APITable[4]」,这意味着,你可以通过免费开源的多维表格技术去创造更多有趣的事物,可以看出这家公司格局很大:

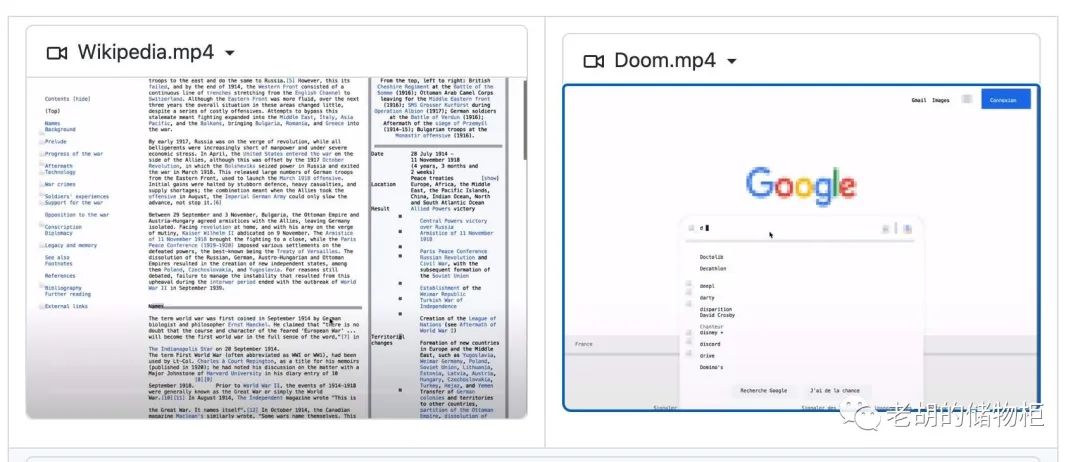
carbonyl[5]
在你的终端使用 Chromium:

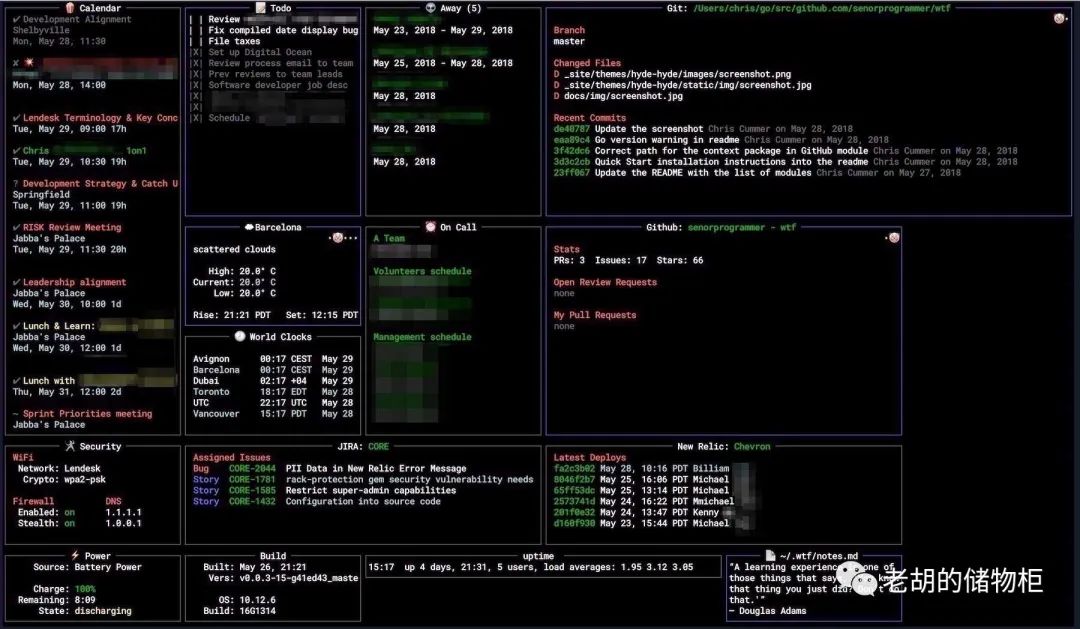
wtfutil[6]
在你的终端定制化仪表盘,提供 IP 信息、世界时间、系统信息、充电信息、系统状态、GitHub 等信息集中展示,也可以通过配置实现业务监控:

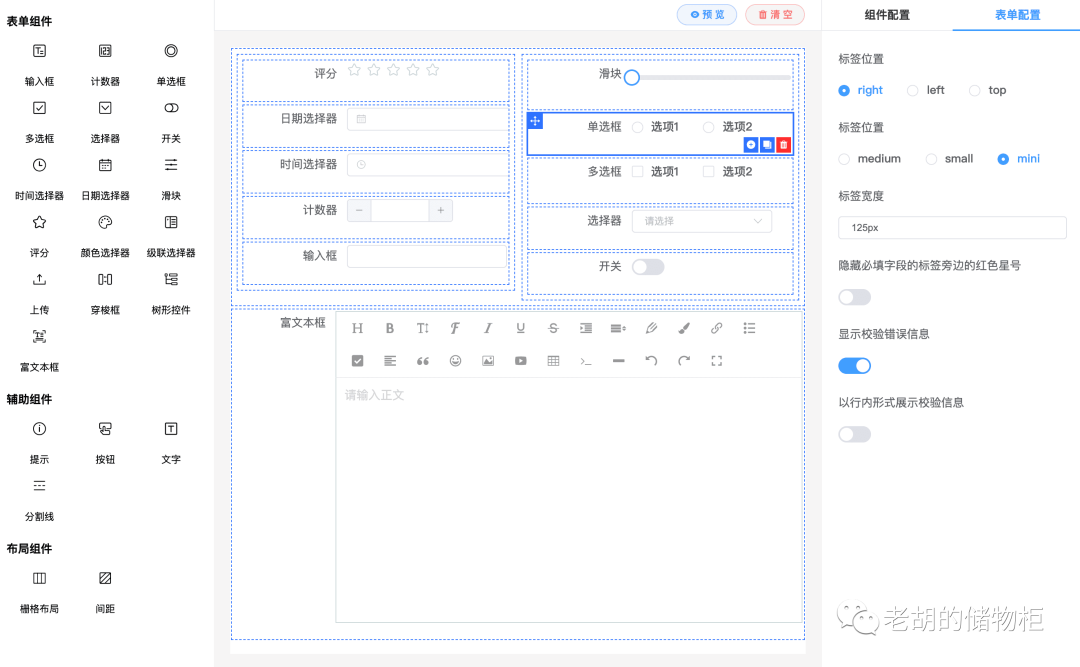
form-create-designer[7]
form-create-designer 是基于 @form-create/element-ui[8] 实现的表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间:

🤖 软件
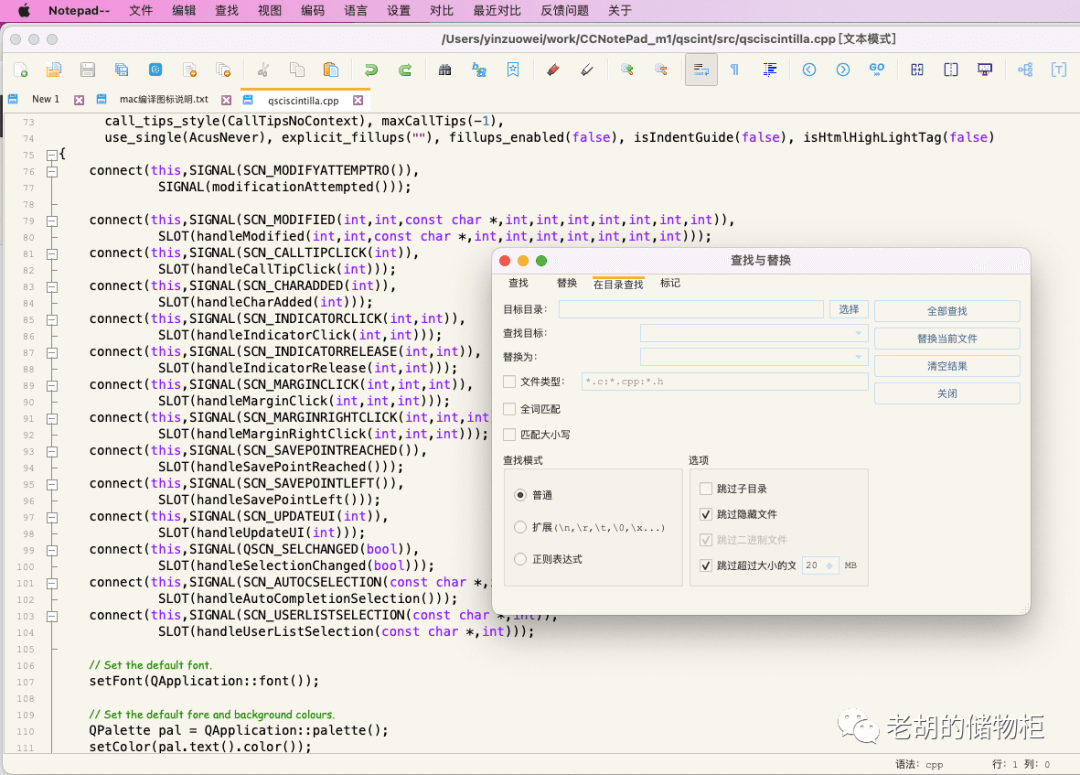
notepad--[9]
这是一个使用 C++ 编写的文本编辑器 Notepad-- ,可以支持 Win/Linux/Mac 平台。 该项目的目标是要替换Notepad++,重点在国产 Uos 系统、Mac 系统上发展。
PS: Notepad++ 作者言论引起了很多爱国主义反感,故有此项目诞生

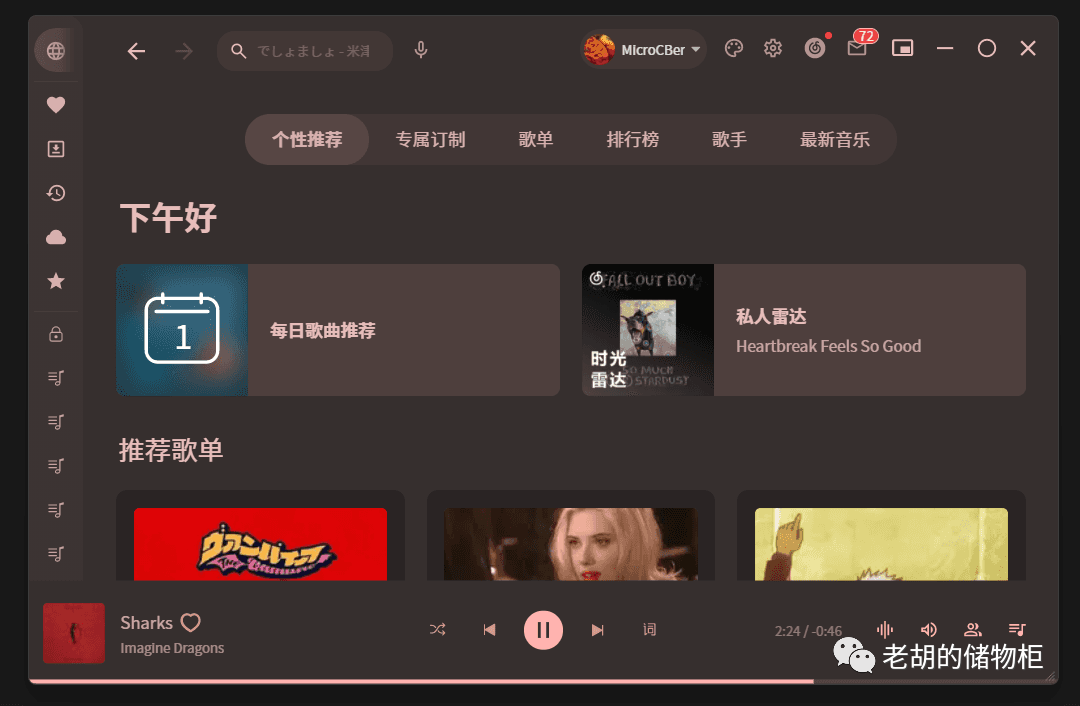
BetterNCM[10]
BetterNCM 是一个由一群热爱网易云音乐的云村村友开发的 PC 版网易云音乐扩展工具,工具通过 DLL 注入,以插件形式加载至网易云音乐客户端,具有更改主题、增强操作、精简客户端等实用功能:

v2ex[11]
V2EX 的使命是为创意工作者打造一个最好的社区,他们在这里可以获得灵感,分享想法,找到伙伴,获得通向目标的加速度,程序员群体必备,如果你不知道 V2EX,可以访问玩玩。
开源客户端推荐:
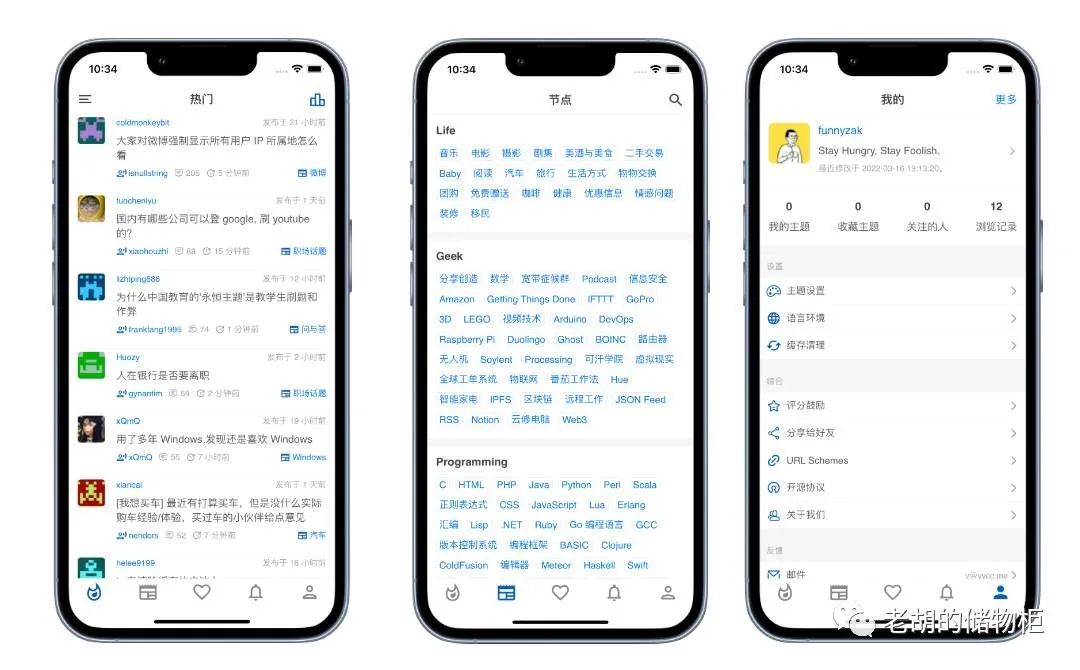
V2ex-Swift[12]:比较老牌的
V2EX IOS第三方客户端V2Compose[13]:使用
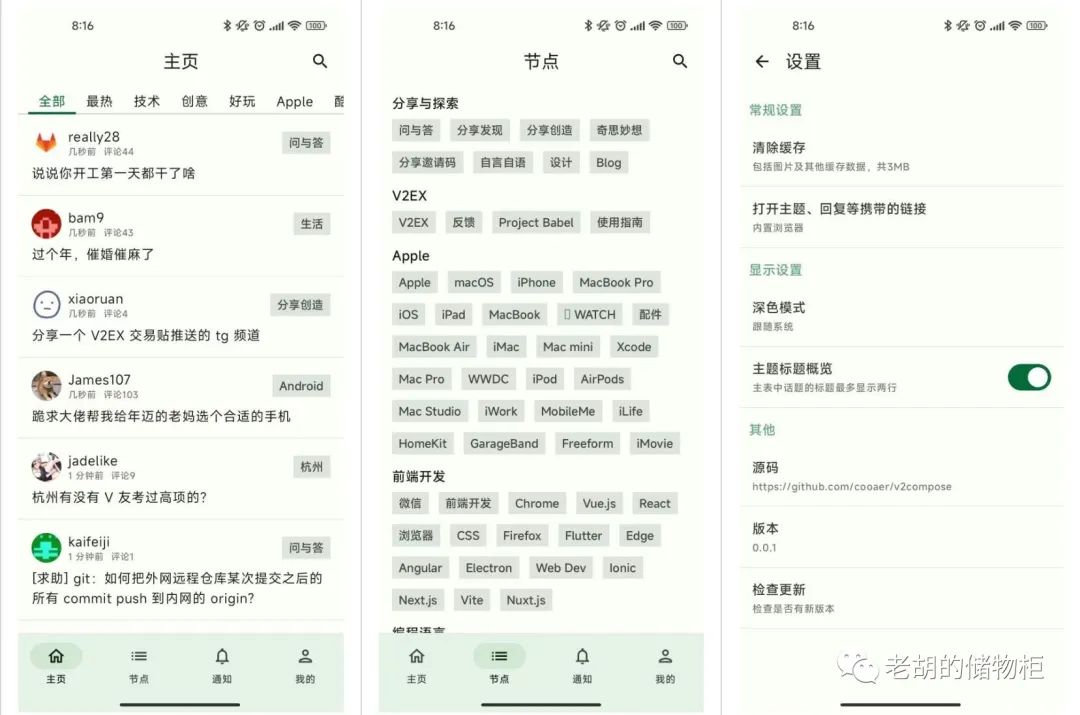
Compose构建的一个V2ex的Android客户端V2Fun[14]:
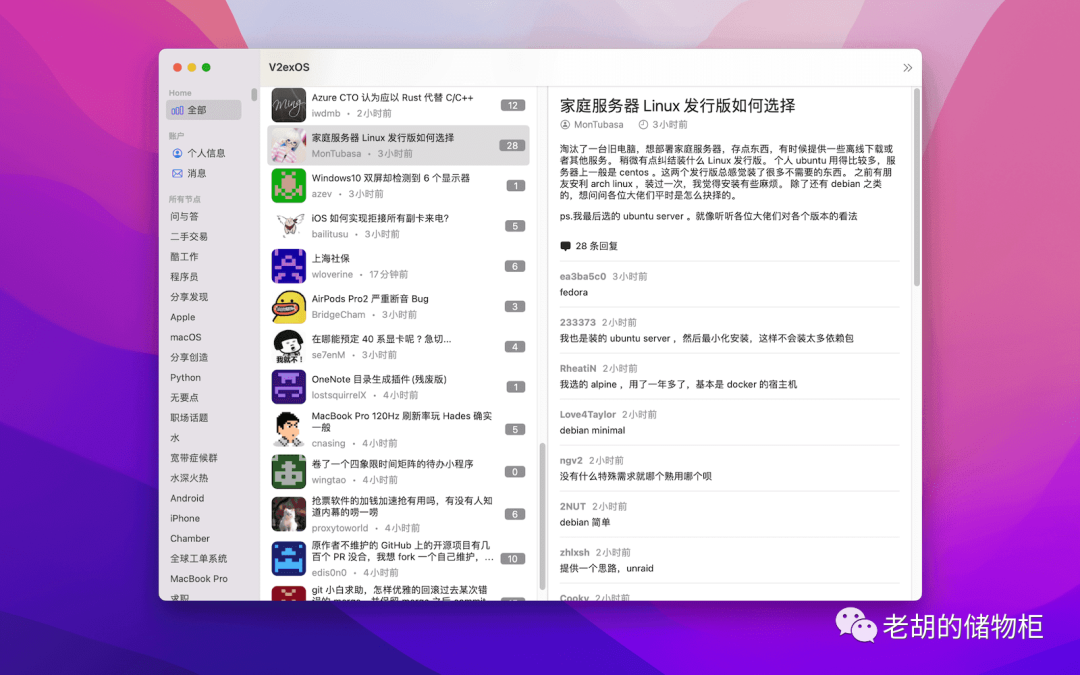
V2EX好看的第三方客户端(Android&IOS),支持夜间模式V2exOS[15]:一个用
SwiftUI编写的V2ex macOS客户端react-native-v2ex[16]:
相关软件截图:



👀 资料
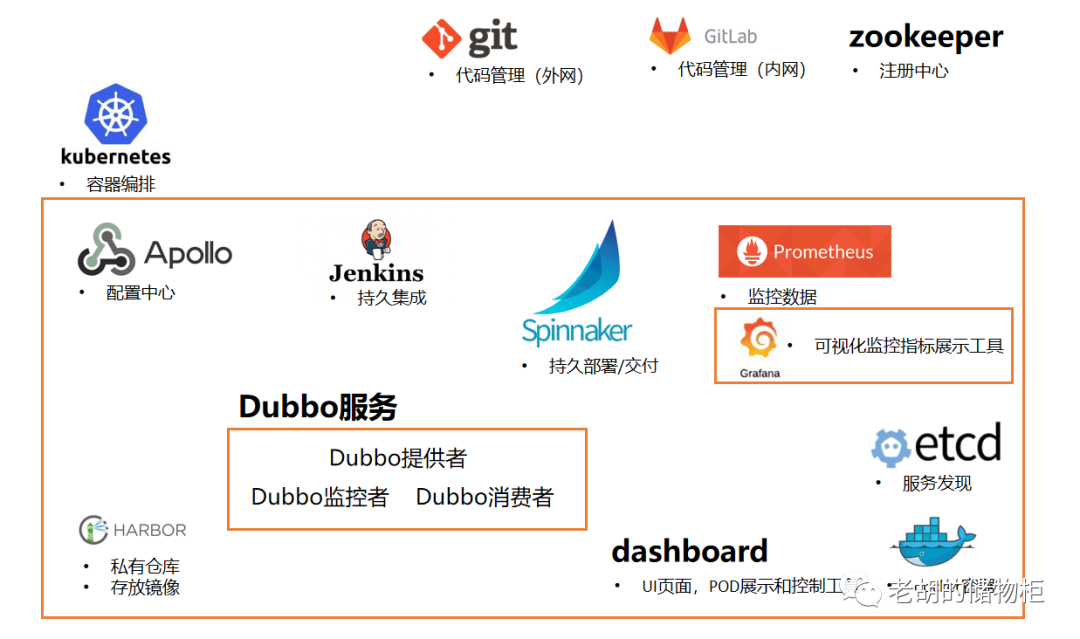
k8s_PaaS[17]
基于 Kubernetes(K8S) 一步步部署成 PaaS/DevOps(一套完整的软件研发和部署平台)——教程/学习(实战代码/欢迎讨论/大量注释/操作配图),你将习得部署如:Kubernetes(K8S)、dashboard、Harbor、Jenkins、本地gitlab、Apollo框架、promtheus、grafana、spinnaker 等:

howtheytest[18]
关于软件公司如何测试其软件的公共资源集合:

cdn-up-and-running[19]
一份从头开始建立 CDN 知识体系的教程。
python-systemd-tutorial[20]
一份用 Python 编写 systemd 服务的教程。
🕸 网站
sov2ex.com[21]
SOV2EX[22] - 一个便捷的 V2EX[23] 站内搜索引擎[开源]:

✍️ 说明
周刊相关信息:
Github 地址:howie6879/weekly/[24],觉得不错麻烦给我一个Star,谢谢 ❤️
浏览地址:weekly.howie6879.cn[25] | 今日推荐[26]
🙌 如果你阅读到这里,说明我们对信息的认可区域是有一定交集的,可以说我们是同道中人,所以如果你有自认为不错的信息获取渠道,欢迎留言或者私聊我,谢谢。
👬🏻朋友,都看到这了,确定不关注一下么👇
历史上的本周👉:我的周刊(第025期)
参考资料
[1]
apitable: https://github.com/apitable/apitable
[2]vika: https://vika.cn/?home=1
[3]vika: https://vika.cn/?home=1
[4]APITable: https://github.com/apitable/apitable
[5]carbonyl: https://github.com/fathyb/carbonyl
[6]wtfutil: https://github.com/wtfutil/wtf
[7]form-create-designer: https://github.com/xaboy/form-create-designer
[8]@form-create/element-ui: https://github.com/xaboy/form-create
[9]notepad--: https://github.com/cxasm/notepad--
[10]BetterNCM: https://github.com/MicroCBer/BetterNCM
[11]v2ex: https://v2ex.com/
[12]V2ex-Swift: https://github.com/Finb/V2ex-Swift
[13]V2Compose: https://github.com/cooaer/V2Compose
[14]V2Fun: https://github.com/liaoliao666/v2ex
[15]V2exOS: https://github.com/isaced/V2exOS
[16]react-native-v2ex: https://github.com/funnyzak/react-native-v2ex
[17]k8s_PaaS: https://github.com/ben1234560/k8s_PaaS
[18]howtheytest: https://github.com/abhivaikar/howtheytest
[19]cdn-up-and-running: https://github.com/leandromoreira/cdn-up-and-running
[20]python-systemd-tutorial: https://github.com/torfsen/python-systemd-tutorial
[21]sov2ex.com: https://www.sov2ex.com/
[22]SOV2EX: https://github.com/Bynil/sov2ex
[23]V2EX: https://v2ex.com/
[24]howie6879/weekly/: https://github.com/howie6879/weekly/
[25]weekly.howie6879.cn: https://weekly.howie6879.cn/
[26]今日推荐: https://weekly.howie6879.cn/recommend/index.html






















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








