vue中的数据判断对数据类型要求很高。
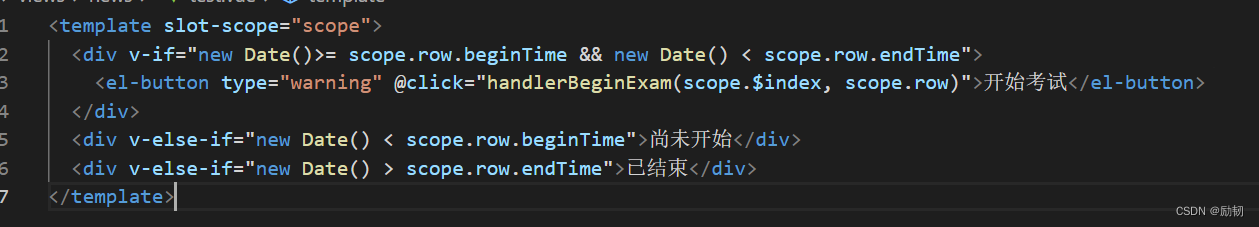
下面的代码是想根据 beginTime 和 endTime 来决定记录的状态,但是不起作用。
 效果:
效果:
 原因是 beginTime 和 endTime 的类型是字符串而非日期类型,所以无法与 new Date()进行比较。解决方法如下代码:
原因是 beginTime 和 endTime 的类型是字符串而非日期类型,所以无法与 new Date()进行比较。解决方法如下代码:
<template slot-scope="scope">
<div v-if="new Date() >= new Date(scope.row.beginTime.replace(/-/g, '/'))
&&
new Date() < new Date(scope.row.endTime.replace(/-/g, '/'))">
<el-button type="warning" @click="handlerBeginExam(scope.$index, scope.row)">开始考试</el-button>
</div>
<div v-else-if="new Date() < new Date(scope.row.beginTime.replace(/-/g, '/'))">
尚未开始
</div>
<div v-else-if="new Date() > new Date(scope.row.endTime.replace(/-/g, '/'))">
已结束
</div>
</template>
效果:

























 9020
9020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








