1.读取单选框的当前值
<span style="white-space:pre"> </span>/*获取单选按钮当前值*/
function getRadioValue(name){
var items = document.getElementsByName(name);
for (var i = 0; i < items.length; i++) {
if(items[i].checked){
return items[i].value;
}
};
}
<span style="white-space:pre"> </span>/*获取复选框的当前值*/
function getCheckBoxValue(name){
var items = document.getElementsByName(name);
var index = 0;
var arr = [];
var hobbys = "";
for (var i = 0; i < items.length; i++) {
if(items[i].checked){
arr[index++] = items[i].value;
hobbys = hobbys+items[i].value+" ";
}
};
return hobbys; //返回包含被选中字段的字符串
}3.读取下拉列表的当前值
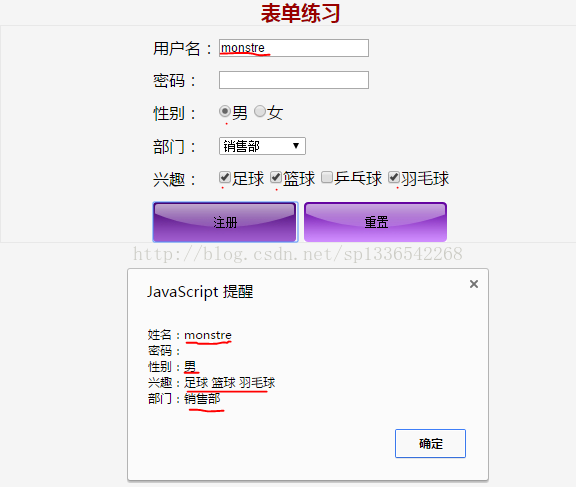
var department = document.getElementById("_department").value; //直接读取就ok4.效果:























 806
806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








