今天开始学css,然后突然发现border这个标签颜色是红色的,还反复检查字有没有打错,后来抱着试试看,就继续写下去,运行起来没有出错,效果正常显示,具体原因是vscode里把这个标签弃用了,当然可能也有别的原因哈,反正是可以正常显示使用的

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个</title>
</head>
<body>
<h1>Mars3D 是什么?</h1>
<h2><p>是<strong>火星科技 (opens new window)</strong>研发的一款<ins>基于 WebGL 技术实现</ins>的三维客户端开发平台,基于Cesium (opens new window)优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化,完成平台在不同行业的灵活应用。<br /><br />平台可用于构建无插件、跨操作系统、 跨浏览器的三维 GIS 应用程序。平台使用 WebGL 来进行硬件加速图形化,跨平台、跨浏览器来实现真正的动态大数据三维可视化。通过
Mars3D产品可快速实现<em>浏览器和移动端上美观、流畅的三维地图呈现与空间分析</em>。<del>baidu.com</del>
</p></h2>
<h1>Mars3D在GIS体系中的定位</h1>
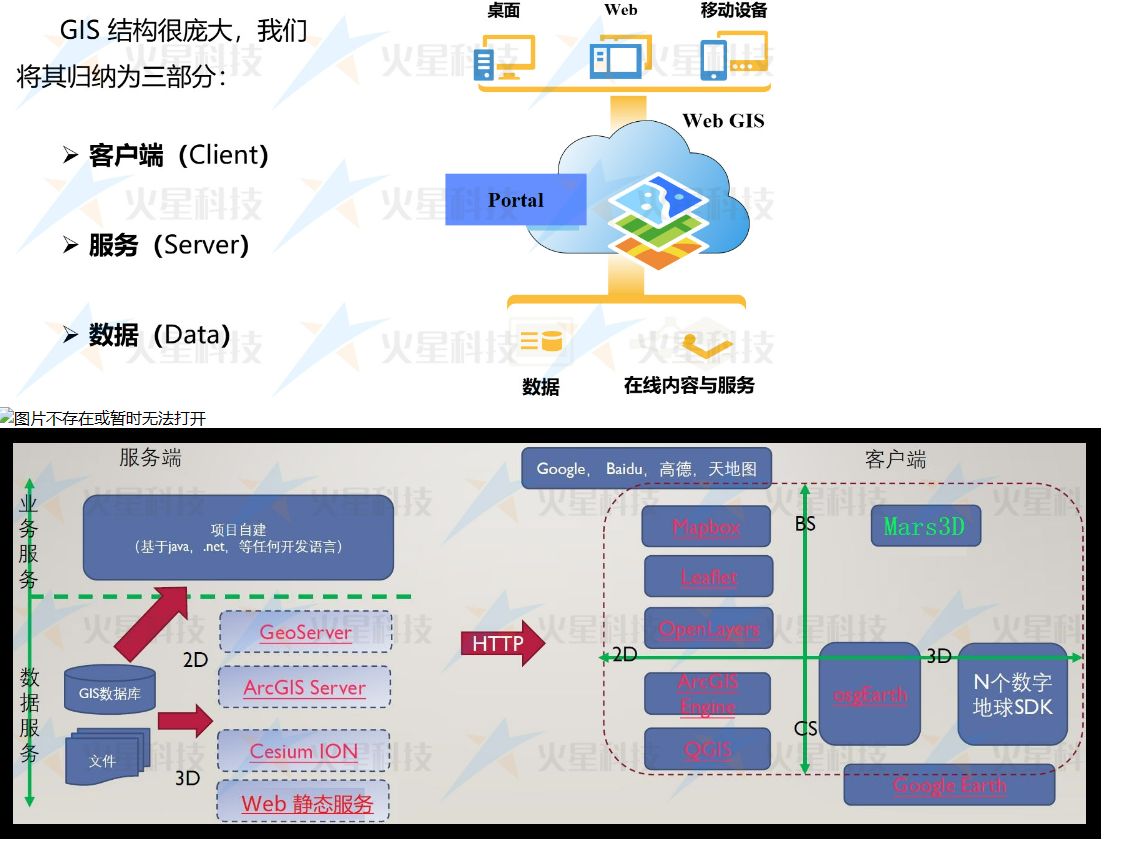
<p>GIS的三层划分(数据、服务、客户端):<br />
<img src="GIS.png"/><br />
<img src="GIY.png" alt="图片不存在或暂时无法打开"/><br />
<img src="GIS-1.png" alt="图片不存在或暂时无法打开" title="Mars3D属于“客户端”层面的 “Web浏览器端”+“三维” 的应用开发平台" border="15"/>
</p>
</body>
</html>





















 2612
2612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








