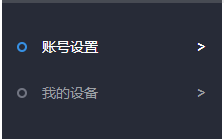
同样的语句:
<li>
账号设置<b>></b>
</li>CSS为:
li b {
float:right;
margin-right:-25px;
}
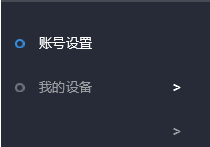
而在IE显示却是:
原因: 当非float元素和float元素在一起的时候,如果非float元素在先,那么float的元素将被排斥(至少IE中这样),另起一行
解决:
<li>
<span>账号设置<span>
<b>></b>
</li>li span {
float:left;
}























 1085
1085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








