Kotlin编写RecyclerView的Adapter
kotlin在现在的Android开发中已经较为常见,空闲之余学习一下还是非常必要的,没准儿哪天就可以利用它进行些骚操作呢(梦想还是要有的)。
利用Kotlin编写一个简单的Adapter
class SimpleAdapter(private val context: Context, private val data: List<String>) : RecyclerView.Adapter<SimpleAdapter.SimpleViewHolder>() {
override fun onBindViewHolder(holder: SimpleViewHolder?, position: Int) {
holder?.textView?.text = data[position]
}
override fun getItemCount(): Int = data.size
override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): SimpleViewHolder
= SimpleViewHolder(LayoutInflater.from(context)
.inflate(R.layout.item_recycler, parent, false))
inner class SimpleViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var textView: TextView = view.findViewById(R.id.item_tv)
}
}
上面adapter完成了一个List集合数据的简单绑定,是不是发现相对于用Java实现同样功能代码更为精简。
在onBindViewHolder方法里面调用如下代码
holder?.textView?.setOnClickListener {
Toast.makeText(context, "click", Toast.LENGTH_SHORT).show()
}
为item中的控件设置监听器,至此一个简单的adapter编写完成。
Adapter中包含不同item类型
废话不多说直接上代码
class RecyclerAdapter(private val context: Context, private val data: List<String>)
: RecyclerView.Adapter<RecyclerView.ViewHolder>() {
private val HEADER = 0
private val NORMAL = 1
private val FOOTER = 2
override fun getItemCount(): Int = data.size
override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): RecyclerView.ViewHolder? = when (viewType) {
HEADER -> {
HeaderViewHolder(LayoutInflater.from(context).
inflate(R.layout.item_header, parent, false))
}
FOOTER -> {
FooterViewHolder(LayoutInflater.from(context)
.inflate(R.layout.item_footer, parent, false))
}
else -> {
RecyclerViewHolder(LayoutInflater.from(context)
.inflate(R.layout.item_recycler, parent, false))
}
}
override fun getItemViewType(position: Int): Int = when (position) {
0 -> {
HEADER
}
itemCount - 1 -> {
FOOTER
}
else -> {
NORMAL
}
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder?, position: Int) {
when (getItemViewType(position)) {
HEADER -> {
if (holder is HeaderViewHolder) {
holder.tv.text = "I am Header"
holder.tv.setOnClickListener {
Toast.makeText(context, "I am Header", Toast.LENGTH_SHORT).show()
}
}
}
FOOTER -> {
if (holder is FooterViewHolder) {
holder.tv.text = "I am Footer"
}
}
else -> {
if (holder is RecyclerViewHolder) {
holder?.textView?.text = data[position]
holder.textView.setOnClickListener {
Toast.makeText(context, "click", Toast.LENGTH_SHORT).show()
}
}
}
}
}
inner class RecyclerViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var textView: TextView = view.findViewById(R.id.item_tv)
}
class HeaderViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var tv: TextView = view.findViewById(R.id.tv_header)
}
inner class FooterViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var tv: TextView = view.findViewById(R.id.tv_footer)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
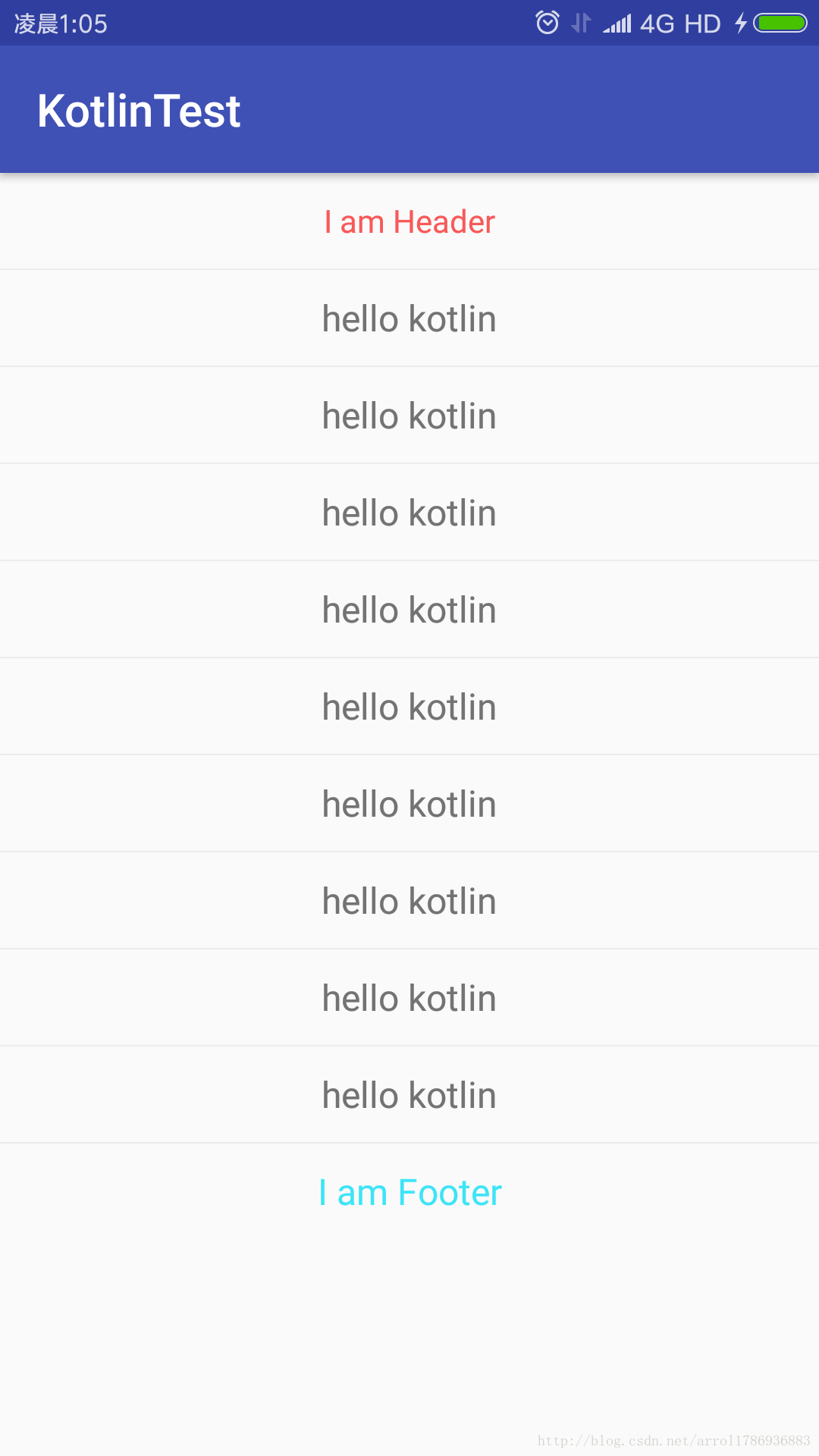
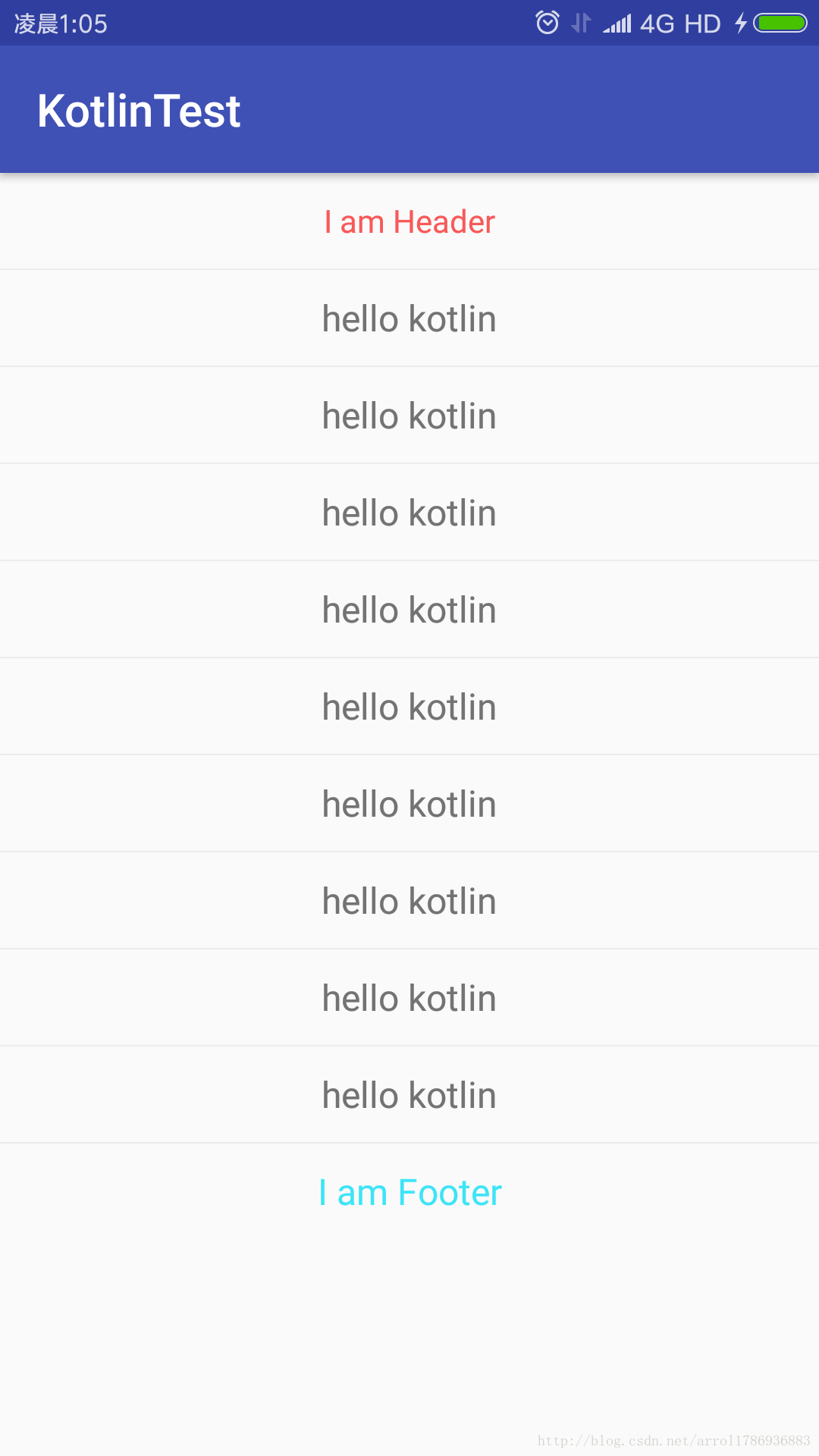
全文字随便来张效果图吧

如果某个item中控件的监听器我不想写在或者不能写在(更新view某些原因导致的)onBindViewHolder方法中,ViewHolder该怎么写?
inner class FooterViewHolderTwo : RecyclerView.ViewHolder {
constructor(view: View) : super(view) {
tv = view.findViewById(R.id.tv_footer)
tv.setOnClickListener {
Toast.makeText(context, "I am Footer", Toast.LENGTH_SHORT).show()
}
}
var tv: TextView
}
接口的声明与调用
interface MyInterface {
fun test(position: Int)
}
var myInterface: MyInterface? = null
fun setListener(myInterface: MyInterface?) {
this.myInterface = myInterface
}
很常规的操作
至此,关于Kotlin编写RecyclerView的Adapter就已介绍完毕!

























 2536
2536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








