<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3>webSocket客户端</h3>
<button id="btn1">连接到ws服务器</button>
<button id="btn2">向服务器发送消息</button>
<button id="btn3">断开连接</button>
<script>
//WebSocket 广播+接收
//村长 vs 广播
//应用:实时股票走势图
//ws服务器 php/java/node.js
//ws客户端 php/java/node.js/html5新特性
function getId(id){
return document.getElementById(id);
}
//1、声明变量保存socket
var socket=null;
//2、为btn1绑定点击事件
btn1.οnclick=function(){
//3、连接ws服务器
socket=new WebSocket("ws://127.0.0.1:9001");
//4、接收服务器发送来的消息
socket.onmessage=function(e){
console.log("接收服务器发消息:"+e.data);
}
}
//5、为btn2绑定点击事件
btn2.οnclick=function(){
//6、向服务器发送消息
socket.send("I am client-"+new Date().getTime());
}
//7、为btn3绑定点击事件
btn3.οnclick=function(){
//8、断开服务器连接
socket.close();
}
</script>
</body>
</html>上面是客户端代码。
//1、加载ws模块
var ws=require("ws");
//2、创建ws服务器指定端口 9001
var server=new ws.Server({port:9001});
//3、为服务器绑定事件 connection 等待客户端连接
server.on("connection",(socket)=>{
//4、向客户端不停发送消息
var counter=0;
var timer=setInterval(function(){
counter++;
socket.send("I am Server"+counter);
},1000);
});
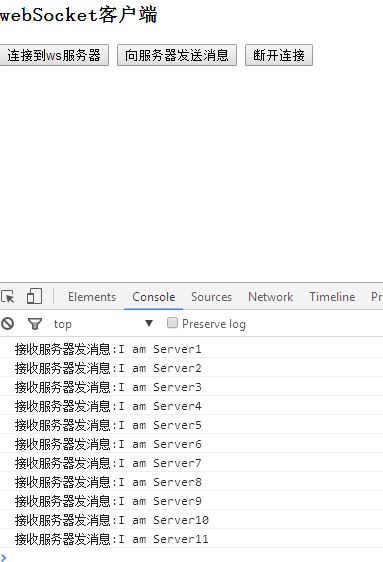
效果图:
























 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








