hello.less
@primarycolor:#FF7F50;
@color:#800080;
h1{
color:@primarycolor;
}
h3{
color:@color;
}编译成hello.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="hello.css">
</head>
<body>
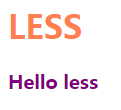
<h1>LESS</h1>
<h3>Hello less</h3>
</body>
</html>参考链接(附安装编译教程):






















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








