app.json
{
"pages":[
"pages/index/index"
],
"window":{
"navigationBarBackgroundColor": "#b3d4db"
}
}index.wxml
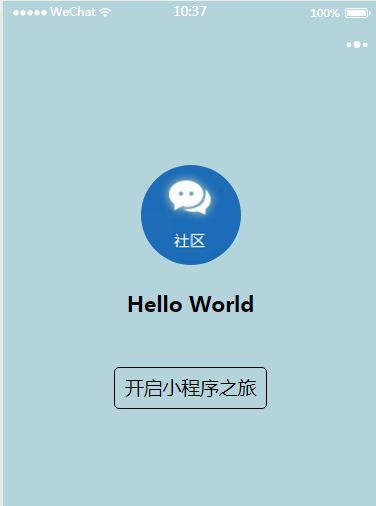
<view class="container">
<image src="/images/sq.png" class="img1"></image>
<text class="text1">Hello World</text>
<view class="v1">
<text class="v1_text">开启小程序之旅</text>
</view>
</view>index.wxss
page{
height: 100%;
background-color: #b3d4db;
}
.container{
display: flex;
flex-direction: column;
align-items: center;
}
.img1{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
margin-top: 200rpx;
}
.text1{
margin-top: 50rpx;
font-family: MicroSoft Yahei;
font-size: 42rpx;
font-weight: bold;
}
.v1{
border: 1px solid #000;
margin-top: 100rpx;
border-radius: 5px;
height: 80rpx;
line-height: 80rpx;
text-align: center;
}
.v1_text{
padding: 30rpx 20rpx;
}const app = getApp()
Page({
})
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








