-
1. 修改hosts文件劫持正式域名
-
2. 更新项目文件/config/index.js
| 1 2 |
|

-
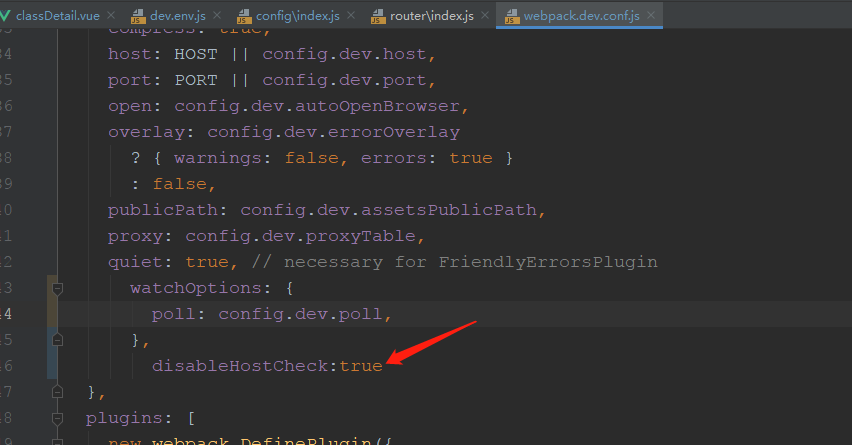
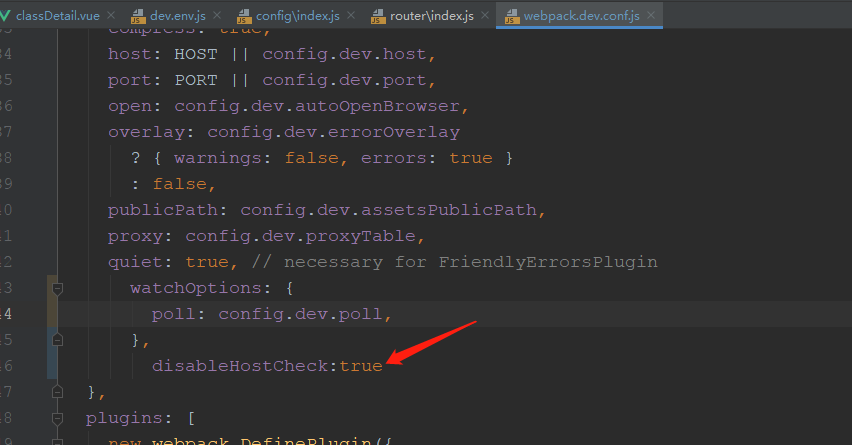
3. 更改项目build/webpack.dev.conf.js 在devServer增加disableHostCheck:true配置
| 1 2 3 4 |
|

然后直接npm run dev
在微信开发工具直接用域名访问即可

1. 修改hosts文件劫持正式域名
2. 更新项目文件/config/index.js
| 1 2 |
|

3. 更改项目build/webpack.dev.conf.js 在devServer增加disableHostCheck:true配置
| 1 2 3 4 |
|

然后直接npm run dev
在微信开发工具直接用域名访问即可

 423
423
 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


