最近在做二维报表,要求报表的表头自定义。在网上找了好久二维报表的插件,一直找不到合适的。后来就用easyui 中的datagrid替代了一下。
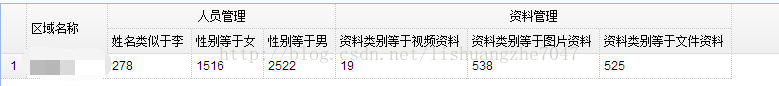
根据实际需求,统计的信息可能不是一个模块中的字段信息,所以需要把模块和模块下的字段都显示出来,这就用到了表格中的合并单元格,但是在datagrid中如何实现呢? 如下:
- $('#text').datagrid({
- border : 2,
- nowrap : false,
- fit : true,
- url: '<%=request.getContextPath()%>/report/showreport.action',
- frozenColumns: [[
- { title: '区域名称', field: 'regionname', width: 80, sortable: true}
- ]],
- columns: [
- [{"title":"人员管理","colspan":3},
- {"title":"资料管理","colspan":3}],
- [{"field":"uname0","title":"姓名类似于李","rowspan":1},
- {"field":"config_gender1","title":"性别等于女","rowspan":1},
- {"field":"config_gender2","title":"性别等于男","rowspan":1},
- {"field":"config_datatype0","title":"资料类别等于视频资料","rowspan":1},
- {"field":"config_datatype1","title":"资料类别等于图片资料","rowspan":1},
- {"field":"config_datatype2","title":"资料类别等于文件资料","rowspan":1}]],
- rownumbers: true
- });
说明:从代码中可以看到,表单数组中有两个数组(一般的表格都是有一个数组), 第一个数组就是表头中第一行,该数组对象中没有field属性,第二个数组就是表头第二行。返回的数据格式中字段以第二个数组中的field属性的值为key。格式如下:
- [{"regionname":"区域1","uname0":278,"config_gender1":1516,"config_gender2":2522,"config_datatype0":19,"config_datatype1":538,"config_datatype2":525}]
转载网址:http://blog.csdn.net/lishuangzhe7047/article/details/42743895























 9005
9005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








