页面写死el-select下拉框标签:

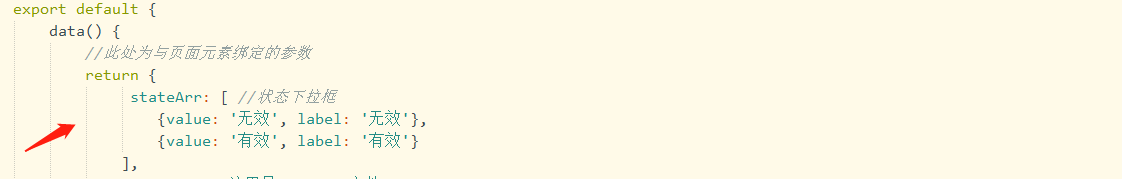
通过v-for="item in stateArr"绑定,stateArr声明在Vue组件里面的data参数里面代码如下:


<el-form class="small-space" :model="createdItem" label-position="left" label-width="100px" style='width: 100%; margin-left:0px;'>
<el-form-item label="产品编号" :required=true>
<el-input name="c_ID" v-model="createdItem.c_ID" autoComplete="on" maxlength="20"></el-input>
</el-form-item>
<el-form-item label="产品名称" :required=true>
<el-input name="c_Name" v-model="createdItem.c_Name" autoComplete="on" maxlength="20"></el-input>
</el-form-item>
<el-form-item label="产品状态">
<el-select v-model="createdItem.c_State" placeholder="请选择" style="width: 100%">
<el-option v-for="item in stateArr" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
</el-form>






















 6263
6263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








