<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%" creationComplete="initView()">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.core.IVisualElement;
import spark.components.Label;
//总数量
[Bindable]
public var totalCount:int=61;
//每页数量
private var countOfPage:int=10;
//总页数
[Bindable]
private var totalPageCount:int = 5;
//首页数字
private var firstNumber:int = 1;
//最后一页页码
private var lastNumber:int = 10;
//页码按钮数组
private var pageBtnArray:ArrayCollection = new ArrayCollection();
//当前页码
private var currentPage:int = 1;
//偏移量
private var offSet:int = 1;
override protected function createChildren():void{
pageBtnArray.addItem(new Object());
totalPageCount = (totalCount+(countOfPage-1))/countOfPage;
for(var i:int=0; i<totalPageCount; i++){
//创建按钮
var pageBtn:Button = new Button();
pageBtn.label = ""+(i+1);
pageBtn.width = 28;
pageBtn.height = 21;
pageBtn.addEventListener(MouseEvent.CLICK,btnClick);
pageBtnArray.addItem(pageBtn);
}
super.createChildren();
}
private function initView():void{
pushBtn2Group();
}
/**
* 创建页码按钮
**/
private function pushBtn2Group():void{
numberList.removeAllElements();
//先将所有的按钮设置为可用状态
for(var k:int=1; k<totalPageCount+1; k++){
var button:Button = pageBtnArray.getItemAt(k) as Button;
button.enabled = true;
}
leftBtn.enabled = true;
rightBtn.enabled = true;
if(totalPageCount<(3+1)){//总页数小于等于5时显示所有页码按钮
for(var i:int=1; i<pageBtnArray.length; i++){
numberList.addElement(pageBtnArray[i]);
}
leftBtn.enabled = false;
rightBtn.enabled = false;
}else{
if(currentPage==1){//如果是当前页是第一页则排列是 C,C+1,...,N
numberList.addElement(pageBtnArray.getItemAt(currentPage) as IVisualElement);
leftBtn.enabled = false;
}else if(currentPage==2){//如果是第二页则排列是 1, C,C+1,...,N
numberList.addElement(pageBtnArray.getItemAt(currentPage-1) as IVisualElement);
numberList.addElement(pageBtnArray.getItemAt(currentPage) as IVisualElement);
}else if(currentPage==3){//如果是第三页 则排列是 1,C-1,C,C+1,...,N
numberList.addElement(pageBtnArray.getItemAt(1) as IVisualElement);
numberList.addElement(pageBtnArray.getItemAt(currentPage-1) as IVisualElement);
numberList.addElement(pageBtnArray.getItemAt(currentPage) as IVisualElement);
}else if(currentPage>3){//如果超过第三页 则排列是 1,...,C-1,C,C+1,...,N
numberList.addElement(pageBtnArray.getItemAt(1) as IVisualElement);
var leftLabel:Label = new Label();
leftLabel.text = "...";
leftLabel.width = 21;
numberList.addElement(leftLabel);
numberList.addElement(pageBtnArray.getItemAt(currentPage-1) as IVisualElement);
numberList.addElement(pageBtnArray.getItemAt(currentPage) as IVisualElement);
}
if(currentPage==totalPageCount){//如果是当前页是 最后一页则排列是 1,...,C-1,C
rightBtn.enabled = false;
}else if(currentPage+1==totalPageCount){//如果是倒数第二页则排列是 1,...,C-1,C,C+1
numberList.addElement(pageBtnArray.getItemAt(currentPage+1) as IVisualElement);
}else if(currentPage+2==totalPageCount){//如果是倒数第三页则排列是 1,...,C-1,C,C+1,N
numberList.addElement(pageBtnArray.getItemAt(currentPage+1) as IVisualElement);
numberList.addElement(pageBtnArray.getItemAt(totalPageCount) as IVisualElement);
}else if(currentPage+2<totalPageCount){//如果是不到倒数第三页则排列是 1,...,C-1,C,C+1,...,N
numberList.addElement(pageBtnArray.getItemAt(currentPage+1) as IVisualElement);
var rightLabel:Label = new Label();
rightLabel.text = "...";
rightLabel.width = 21;
numberList.addElement(rightLabel);
numberList.addElement(pageBtnArray.getItemAt(totalPageCount) as IVisualElement);
}
}
var currentBtn:Button = pageBtnArray.getItemAt(currentPage) as Button;
currentBtn.enabled = false;
}
private function btnClick(event:MouseEvent):void{
var pageBtn:Button = event.currentTarget as Button;
currentPage = parseInt(pageBtn.label);
pushBtn2Group()
}
private function leftClickHandler():void{
currentPage--;
pushBtn2Group()
}
private function rightClickHandler():void{
currentPage++;
pushBtn2Group()
}
/**
* 跳转到第N页
**/
private function gotClickHandler():void{
var numberGo:int = parseInt(pageNumberGo.text);
if(numberGo<1){
Alert.show("页码不能小于0,请重新输入!","提示信息");
pageNumberGo.selectRange(0,pageNumberGo.text.length);
}else if(numberGo>totalPageCount){
Alert.show("页码不能大于总页数,请重新输入!","提示信息");
pageNumberGo.selectRange(0,pageNumberGo.text.length);
}else{
currentPage = numberGo;
pushBtn2Group()
}
}
]]>
</fx:Script>
<s:HGroup width="100%" height="90%">
<s:Button id="leftBtn" label="<" width="28" height="21" click="leftClickHandler()"/>
<s:HGroup id="numberList" width="20%" horizontalAlign="center" />
<s:Button id="rightBtn" label=">" width="28" height="21" click="rightClickHandler()"/>
<s:TextInput id="pageNumberGo" width="30" restrict="0-9" />
<s:Button id="goBtn" label="go" width="32" height="21" click="gotClickHandler()"/>
</s:HGroup>
</s:Group>
使用的时候只需要修改总页数就可以,偏移量的使用下次再修改吧.
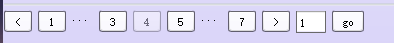
看看效果图























 3251
3251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








