现在项目中用到EasyUI作为前台基础框架,边学习边记录。
combox
<input id="cc" name="dept" value="aa">
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});
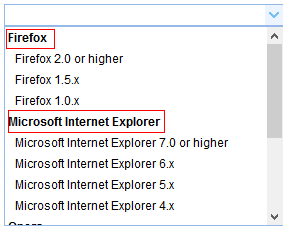
groupFormatter属性:function(group)
返回格式化后的分组标题文本,以显示分组项(该属性自1.3.4版开始可用)
效果图下图1.1所示
代码示例:
$('#cc').combobox({
groupFormatter: function(group){
return '<span style="color:red">' + group + '</span>';
}
});效果图下图1.1所示

图1.1
mode 属性:定义了当文本改变时如何读取列表数据。设置为'remote'时,下拉列表框将会从服务器加载数据。
当设置为“remote”模式时,用户输入将被发送到名为'q'的HTTP请求参数到服务器检索新数据。
filter属性:function参数 定义当
'mode'设置为'local'时如何过滤本地数据,函数有2个参数:
q:用户输入的文本。row:列表行数据。返回true的时候允许行显示。
代码示例:
$('#cc').combobox({
filter: function(q, row){
var opts = $(this).combobox('options');
return row[opts.textField].indexOf(q) == 0;
}
});
代码示例:
$('#cc').combobox({
formatter: function(row){
var opts = $(this).combobox('options');
return row[opts.textField];
}
});
loadData方法:data参数,读取本地列表数据。如果需要动态改变combobox的data可以使用loaddata方法。
代码示例:
var arrayObj = [ {
'id' : '1',
'text' : 'data1'
}, {
'id' : '2',
'text' : 'data2'
}, {
'id' : '3',
'text' : 'data3'
} ];
arrayObj.push({
'id' : '4',
'text' : 'data4'
})
//$('#cc2').combobox('setValues', arrayObj);
//var opts = $('#cc2').combobox('options');
//opts.data = arrayObj;
$('#cc2').combobox('loadData', arrayObj);




















 2237
2237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








