一直想用js来做个游戏,这次总算得偿所愿,做了一个俄罗斯方块,也当是对javascript的一次有益尝试,对提高自己的js水平有很大的帮助,当然我也很愿意分享一下此次制作游戏的心得,和大家共勉。
既然要制作游戏,我觉得最重要的是首先要有一个思路,如何来让那些方块动起来,以及如何操控它们这是需要我们仔细思考的,我的思路很简单,首先用一个div画出一个区域,然后在这个区域内再铺满更小的div元素,这些内部div元素的大小全部设计成25×25像素大小,如下图

![]()
既然要制作游戏,我觉得最重要的是首先要有一个思路,如何来让那些方块动起来,以及如何操控它们这是需要我们仔细思考的,我的思路很简单,首先用一个div画出一个区域,然后在这个区域内再铺满更小的div元素,这些内部div元素的大小全部设计成25×25像素大小,如下图

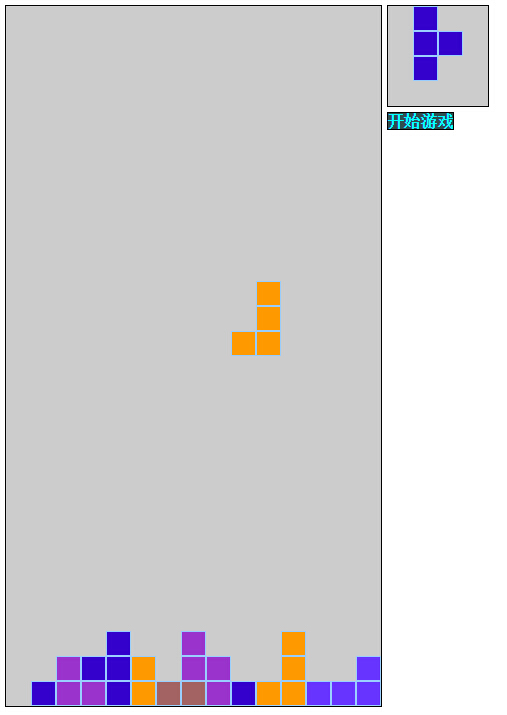
有人可能会觉得奇怪,为什么要这样喃?我们可以想一想俄罗斯方块每个形状都是由4个小方块组成的,我只需要改变其中那些div的背景色就可以组成任意形状的图形了,同理通过不断的修改背景色,就可以让方块移动起来,原理就是这样,老规矩还是先上个效果图吧!
在下篇文章中我们就可以根据当前的思路来构思代码了。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








