1.写法不错
a:hover:before {
content: “> “;
} http://cloudhead.io/
2.字体不错
http://fonts.googleapis.com/css?family=Raleway:100,400,700
3.系统自带的不错的英文字体:
“Segoe UI Light”,
4.推荐几个关于字体的网站:
网站1:
非常不错的网站!可以显示!比较全面!
http://code.ciaoca.com/html/webfont/
网站2:justfont 貌似部分免费
http://www.justfont.com/
网站3:有字库
http://www.youziku.com/webfont/Details/370230?fontid=19673
如何生成eot字体(3种方法)
http://www.cnblogs.com/cocowool/archive/2011/04/10/2011475.html
5.关于豪情哥的分享
群规:http://t.cn/Rv35VRc
新版群规:http://t.cn/RL2NtqX
想进高级的看这:
http://www.cnblogs.com/jikey/p/4426105.html
入门三板斧:
http://www.cnblogs.com/jikey/p/3613082.html
入门看这个系列。
http://pan.baidu.com/s/1pJqJvAV
入门JS视频。
http://pan.baidu.com/s/1o6DTGro
http://pan.baidu.com/s/1qWPntdq
入门HTML5视频
http://pan.baidu.com/s/1bnlHT3x
前端开发 资料都在这里边。
http://t.cn/Rv38Wg7
API参考手册大全
http://www.cnblogs.com/sb19871023/p/3894452.html
前端知识结构
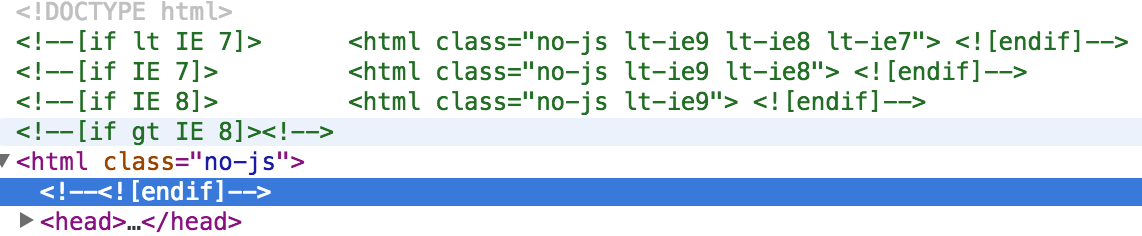
6.html识别ie来addClass
7.封装getElementById()
function $(id) {
return document.getElementById(id);
}
$("result").innerHTML = result;






















 9125
9125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








