项目源代码及相关jar包:https://github.com/smallbug-vip/repo/tree/master/code/web/back
一、搭建SpringMVC环境
因为现在主要讨论ajax异步上传图片到图片服务器,所以配置SpringMVC环境就简略介绍一下了,更具体步骤可以Google或者直接从链接下载源码。如果不做修改直接运行源码时需要注意,该源码已经链接数据库了,所以在配置文件中需要修改jdbc.properties修改数据库链接参数。否则无法启动。
配置web.xml
配置pom.xml
文件地址: https://github.com/smallbug-vip/repo/blob/master/code/web/back/pom.xml
配置springmvc-back.xml
二、配置XML使SpringMVC可以上传图片
在springmvc-back.xml文件中添加:
三、编写接收文件的Controller
四、导入js库,编写jsp

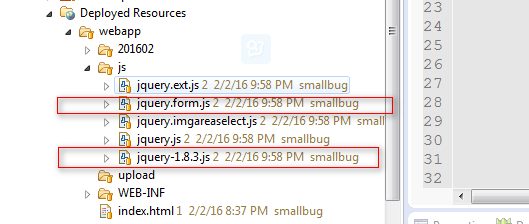
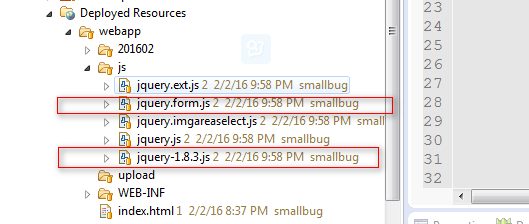
上传文件需要用到jquery.js和到jquery.form.js
编写表单和图片显示域:
当选择图片之后会触发uploadPic()函数,开始上传图片:
五、设置Tomcat,建立图片服务器。
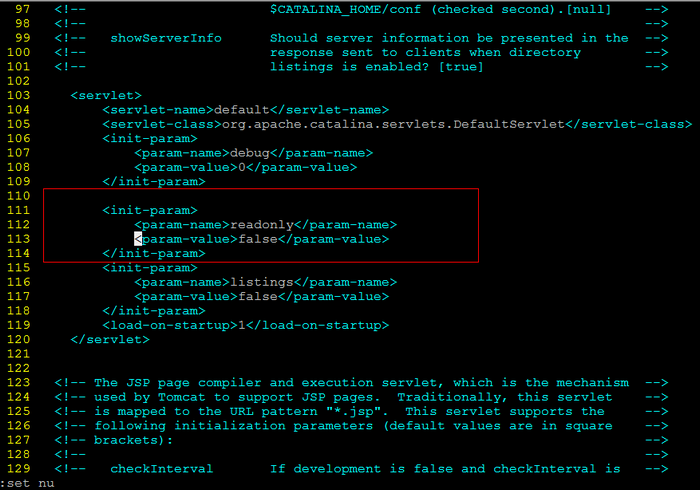
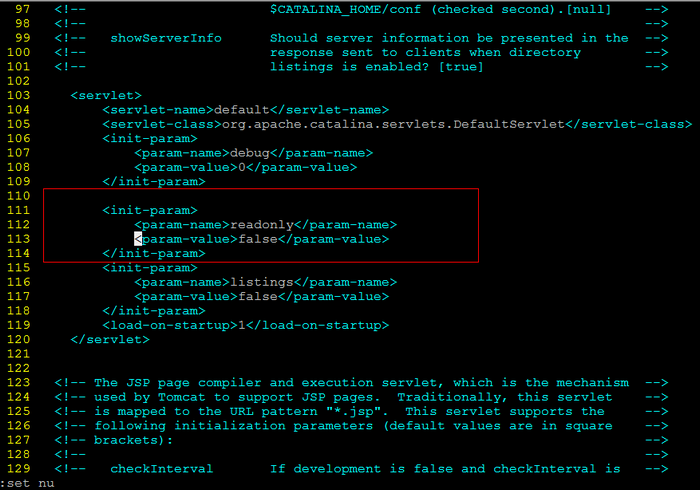
打开${TOMCAT_HOME}/conf文件夹下的web.xml找到下图中相应位置,添加红框中的代码:

因为这个back项目建了一个upload文件夹,所以可以将本项目直接发布到图片服务器上做接收用,如果害怕加载相关jar文件,无端烧内存的话,可以建一个新的web项目,然后在跟目录上建一个upload文件夹,以次来接收图片也可以。我搭建的时候是在虚拟机里另开了一台CentOS作为服务器的,如果要在本机直接运行两个tomcat的话,记得一定要改server.xml中的三个端口。
六、运行
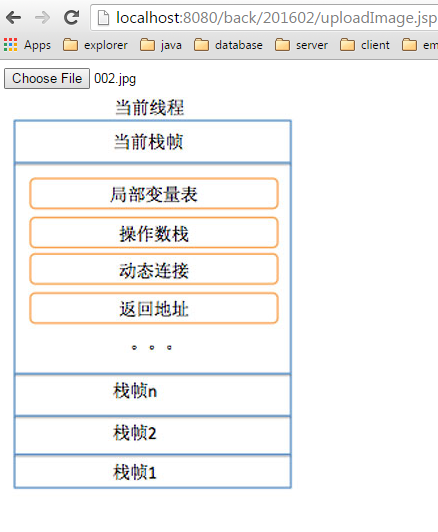
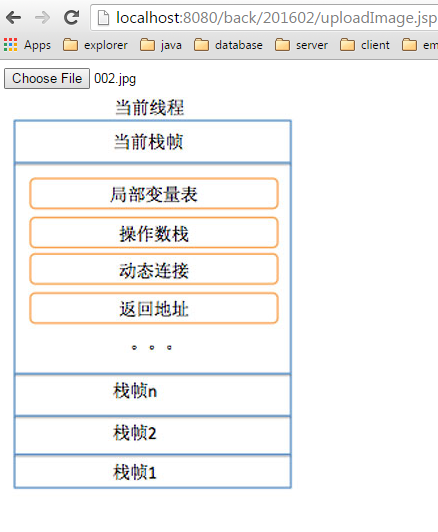
首先启动两个服务器,然后访问web服务器,选择图片,然后就能看到图片直接在图片域显示出来了。并且查看地址,会发现是图片服务器的地址。

一、搭建SpringMVC环境
因为现在主要讨论ajax异步上传图片到图片服务器,所以配置SpringMVC环境就简略介绍一下了,更具体步骤可以Google或者直接从链接下载源码。如果不做修改直接运行源码时需要注意,该源码已经链接数据库了,所以在配置文件中需要修改jdbc.properties修改数据库链接参数。否则无法启动。
配置web.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xmlns="http://java.sun.com/xml/ns/javaee"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
- id="WebApp_ID" version="2.5">
- <display-name>back</display-name>
- <context-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath:application-context.xml</param-value>
- </context-param>
- <!-- spring的监听器 -->
- <listener>
- <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
- </listener>
- <!-- 中文过滤器 -->
- <filter>
- <filter-name>encoding</filter-name>
- <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
- <init-param>
- <param-name>encoding</param-name>
- <param-value>UTF-8</param-value>
- </init-param>
- </filter>
- <filter-mapping>
- <filter-name>encoding</filter-name>
- <url-pattern>*.do</url-pattern>
- </filter-mapping>
- <filter-mapping>
- <filter-name>encoding</filter-name>
- <url-pattern>*.shtml</url-pattern>
- </filter-mapping>
- <!-- springmvc 配置 前台 -->
- <servlet>
- <servlet-name>front</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
- <init-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath:springmvc-front.xml</param-value>
- </init-param>
- </servlet>
- <servlet-mapping>
- <servlet-name>front</servlet-name>
- <url-pattern>*.shtml</url-pattern>
- </servlet-mapping>
- <!-- springmvc 配置 后台 -->
- <servlet>
- <servlet-name>back</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
- <init-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath:springmvc-back.xml</param-value>
- </init-param>
- </servlet>
- <servlet-mapping>
- <servlet-name>back</servlet-name>
- <url-pattern>*.do</url-pattern>
- </servlet-mapping>
- <welcome-file-list>
- <welcome-file>index.html</welcome-file>
- <welcome-file>index.htm</welcome-file>
- <welcome-file>index.jsp</welcome-file>
- </welcome-file-list>
- </web-app>
配置pom.xml
文件地址: https://github.com/smallbug-vip/repo/blob/master/code/web/back/pom.xml
配置springmvc-back.xml
- <!-- springmvc 扫包 @Controller @Service ..... -->
- <context:component-scan base-package="cn.smallbug"
- use-default-filters="false">
- <context:include-filter type="annotation"
- expression="org.springframework.stereotype.Controller" />
- </context:component-scan>
- <!-- jsp视图 -->
- <bean id="jspViewResolver"
- class="org.springframework.web.servlet.view.InternalResourceViewResolver">
- <property name="prefix" value="/" />
- <property name="suffix" value=".jsp" />
- </bean>
二、配置XML使SpringMVC可以上传图片
在springmvc-back.xml文件中添加:
- <!-- 文件上传 -->
- <bean id="multipartResolver"
- class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
- <property name="defaultEncoding" value="UTF-8"></property>
- <!-- <property name="maxUploadSize" value="2348000"></property> -->
- </bean>
三、编写接收文件的Controller
- package cn.smallbug.core.controller;
- import java.io.IOException;
- import java.util.UUID;
- import javax.servlet.http.HttpServletResponse;
- import org.apache.commons.io.FilenameUtils;
- import org.json.JSONObject;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestParam;
- import org.springframework.web.multipart.MultipartFile;
- import com.sun.jersey.api.client.Client;
- import com.sun.jersey.api.client.WebResource;
- @Controller
- public class UploadImage {
- @RequestMapping(value = "/upload/uploadImage.do")
- public void uploadImage(@RequestParam(required = false) MultipartFile pic, HttpServletResponse response) {
- String ext = FilenameUtils.getExtension(pic.getOriginalFilename());
- String uuid = UUID.randomUUID().toString();
- String newFileName = uuid + "." + ext;
- // 实例化jersey
- Client client = new Client();// --->
- // 另一台服务器的请求路径
- String url = "http://192.168.88.131:8080/back/upload/" + newFileName;
- // 设置请求路径
- WebResource resource = client.resource(url);
- // 发送
- try {
- resource.put(String.class, pic.getBytes());
- } catch (IOException e) {
- throw new RuntimeException(e);
- }
- // 将url格式化成json串
- JSONObject jo = new JSONObject();
- jo.put("url", url);
- // 发送
- try {
- response.setContentType("application/json;charset=UTF-8");
- // response.setContentType("text/xml;charset=UTF-8");
- // response.setContentType("text/plain;charset=UTF-8");
- response.getWriter().write(jo.toString());
- } catch (IOException e) {
- throw new RuntimeException(e);
- }
- }
- }
四、导入js库,编写jsp

上传文件需要用到jquery.js和到jquery.form.js
编写表单和图片显示域:
- <body>
- <form id="sentImage" action="${pageContext.request.contextPath }/upload/uploadImage.do" method="post"
- enctype="multipart/form-data">
- <input type="file" onchange="uploadPic()" name="pic" />
- </form>
- <div id="20160202852"></div>
- </body>
当选择图片之后会触发uploadPic()函数,开始上传图片:
- function uploadPic() {
- //定义参数
- var options = {
- url : "${pageContext.request.contextPath }/upload/uploadImage.do",
- dataType : "json",
- type : "post",
- //上传成功后回调函数
- success : function(data) {
- var img = $("<img />");
- img.attr("src",data.url);
- $("#20160202852").append(img);
- }
- };
- //jquery.form使用方式
- $("#sentImage").ajaxSubmit(options);
- }
五、设置Tomcat,建立图片服务器。
打开${TOMCAT_HOME}/conf文件夹下的web.xml找到下图中相应位置,添加红框中的代码:

因为这个back项目建了一个upload文件夹,所以可以将本项目直接发布到图片服务器上做接收用,如果害怕加载相关jar文件,无端烧内存的话,可以建一个新的web项目,然后在跟目录上建一个upload文件夹,以次来接收图片也可以。我搭建的时候是在虚拟机里另开了一台CentOS作为服务器的,如果要在本机直接运行两个tomcat的话,记得一定要改server.xml中的三个端口。
六、运行
首先启动两个服务器,然后访问web服务器,选择图片,然后就能看到图片直接在图片域显示出来了。并且查看地址,会发现是图片服务器的地址。

项目源代码及相关jar包:https://github.com/smallbug-vip/repo/tree/master/code/web/back
转自:http://smallbug-vip.iteye.com/blog/2275574























 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








