手痒,想搭来个blog来玩玩。
于是乎,准备一边写一边把环境给搭起来,出现的错误也会一一记录下来。
1,安装node.js和git for window
在这里提供的nodejs是msi文件类型的,它自带安装了npm模块。git for window也是64位的,在ssh的时候也会错误,
说是链接异常,可以用另一种http的方式上传。装32位的没有问题。
2,安装 hexo

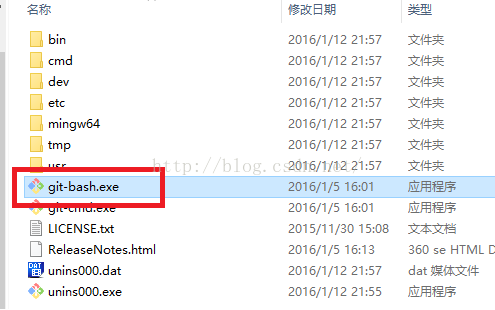
打开 git-bash.exe,键入 npm install -g hexo

如果键入命令后等待一段时间后没有反应的话,是因为npm安装出现卡住而导致无法正常安装,可以尝试以下三个方法
1.通过config命令:
npm config set registry http://registry.cnpmjs.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm --registry http://registry.cnpmjs.org info underscore
3.编辑 ~/.npmrc 加入下面内容
3.编辑 ~/.npmrc 加入下面内容
registry = http://registry.cnpmjs.org
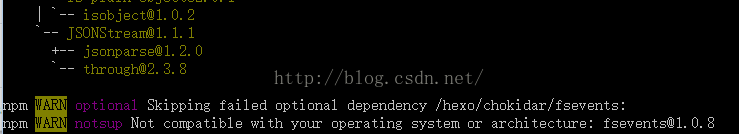
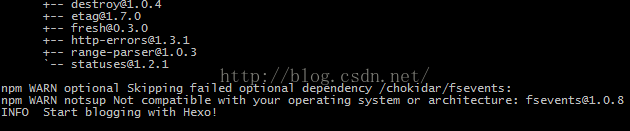
若以第一种方式键入后,效果图是这样的:

给你警告,说什么不兼容之类的。我也没有管。
我网上查了下原因,因为我下载的是X64,它与windows不兼容。
可以下个32bit的,这个是可以兼容的,本人没有具体去尝试,可以自己选择。
3,这个搞好以后,新建文件夹:
接下来有3个步骤:
I: hexo init 执行init命令初始化
II: hexo generate 自动根据当前目录下文件,生成静态网页
III:hexo server 运行本地服务
本人创建了一个Hexo的目录,
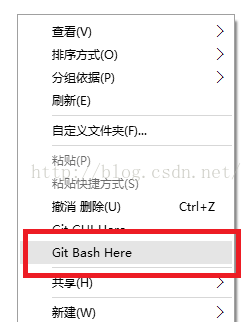
 在此目录里面打开git base,
在此目录里面打开git base,

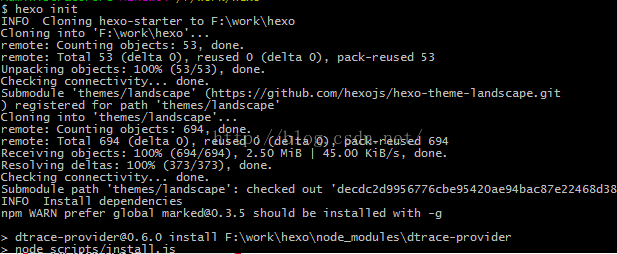
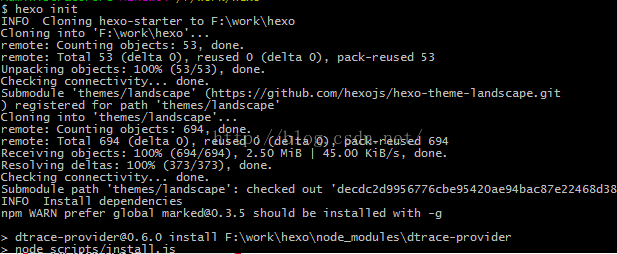
a, 键入 hexo init 效果是这样的:
开始:


中间:省略
结尾:


创建好了之后,在hero目录里面是这样的:

b,再次键入 hexo generate:
效果是这样的:

c,再次键入 hexo server:效果如下图

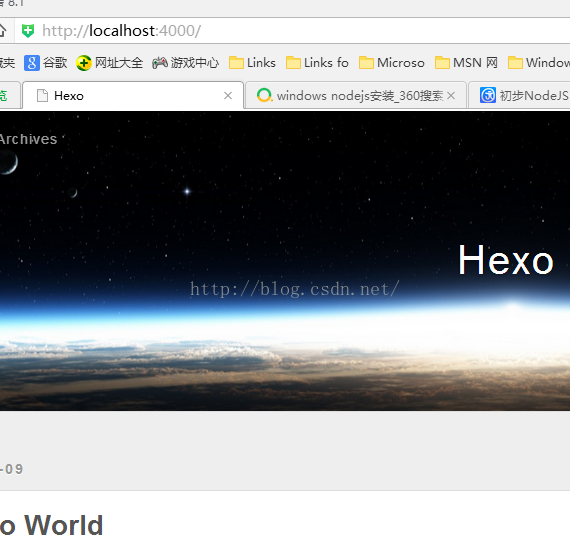
根据提示在浏览器中键入http://localhost:4000 有个主页

基本第一部分算是搞定了。
出现的问题可能一样,可能不一样,只要最终的结果ok就行了。
————————————————————————————————————————————————————————
继续:
接下来就是绑定hexo到github上(自己申请账号)
创建仓库,仓库名是这样的:红色部分,要这个样式的,前人的经验。

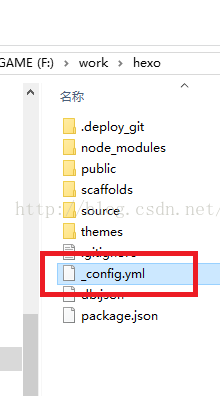
创建好之后,在本地自己创建的blog(我创建的文件夹是hexo),点开文件夹中的_config.yml:

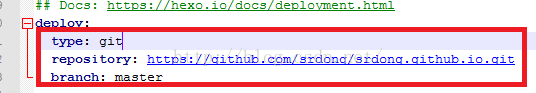
拉到最后修改参数:

在这里要注意,冒号(:)后面要有空格
仓库就是自己仓库的名字,我用的是http的形式。每次提交都会要求输入用户名和密码
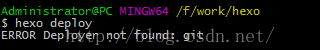
然后在gitbash里面键入命令,若出现如下所示:

需要设置下配置:

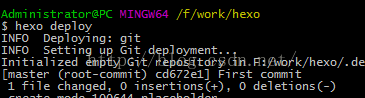
然后再次键入命令,就成功了。

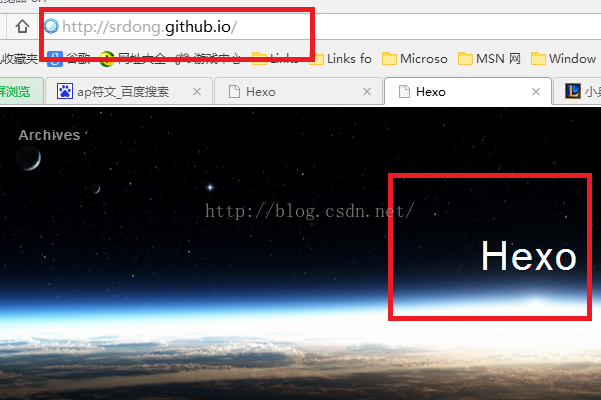
最后的图是这样的:前面的srdong是我github的用户名。

---------------------------------------------------------------------------------------------------------------------------------------------------------------
补:
如何装饰页面,本人用的是nexT主题,此主题比较简洁。
nexT主题地址:
http://theme-next.iissnan.com/






















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








