【前言】
新闻发布系统开工很长一段时间了,但是直到今天调代码才有点上道的意思。虽然学到的东西都挺简单的,但是也还是总结一下,给同样刚开始学习的朋友一个机会,给水平高的朋友一个信心……在我们做项目的过程中难免的会使用一些别人已经封装好的控件,这样既安全,有高效,今天我们就来说一下如何将一个成熟控件添加到你的WEB窗体中。
【正文】
我要添加的控件是FreeTextBox,以此为例:
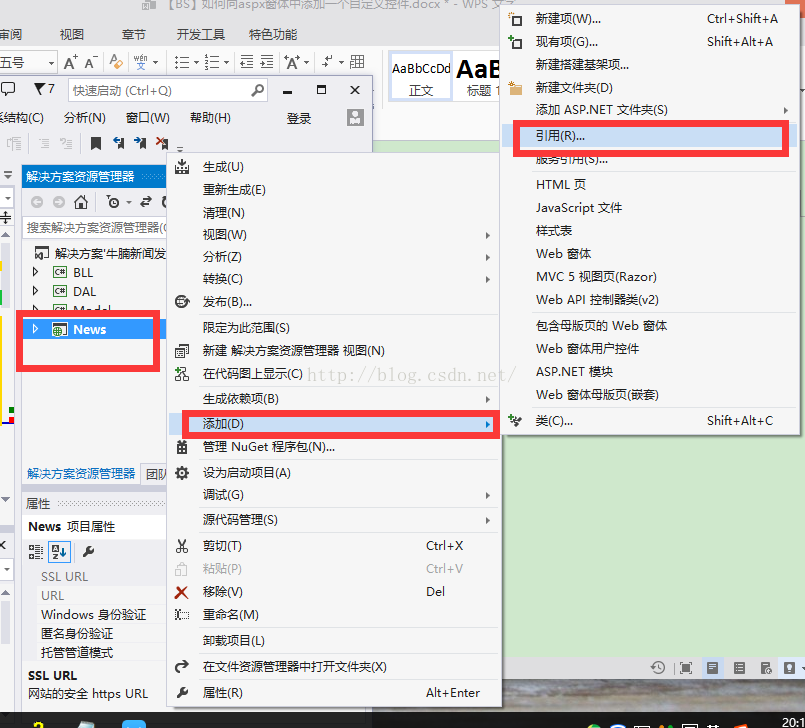
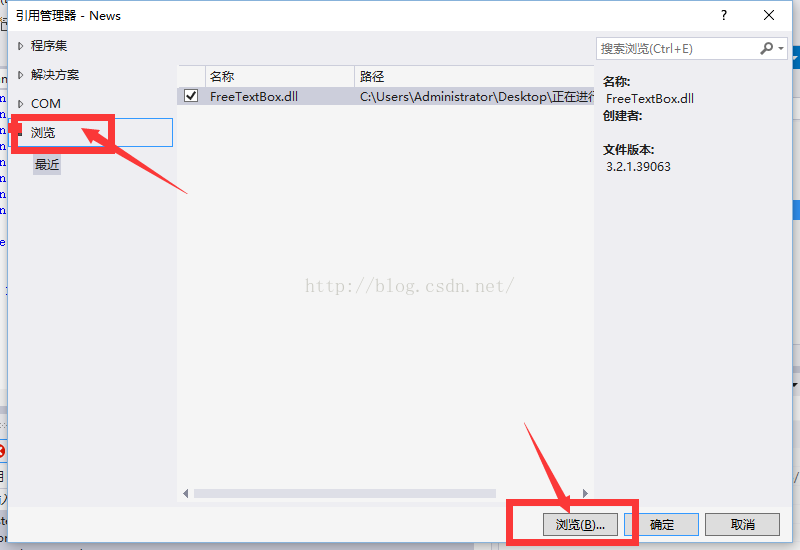
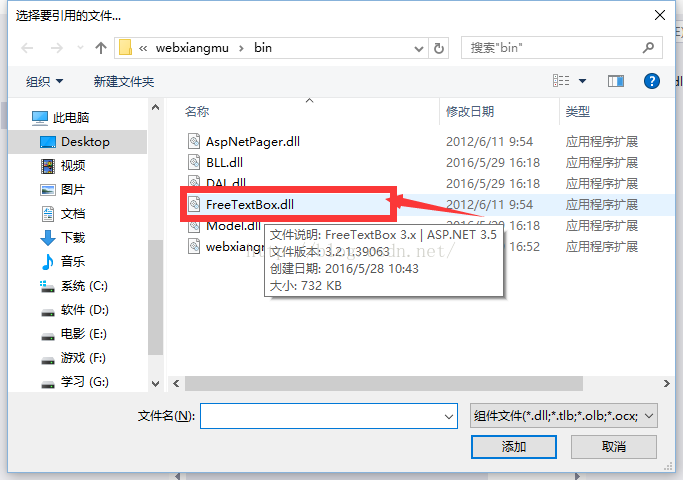
1.添加引用
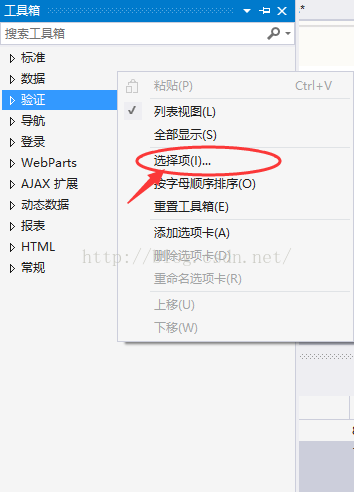
2.在将控件引用至工具箱
3.从工具箱拖入窗体源代码中就可以了
【代码中的基础知识】
这段代码中出出现了 <% @ %> 就顺便把相关的知识总结一下
1.<%@ %> 指令用于指定当页和用户控件编译器处理 ASP.NET Web 窗体页 (.aspx) 和用户控件 (.ascx) 文件时所使用的设置。
2.<%= %>的功能等效于使用 Response.Write 语句
<span style="font-size:24px;"> <label id="label1"><%=DisplayStr()%></label><br />
<label id="label2" runat="server"><%=DisplayStr()%></label>aspx.cs代码: public string DisplayStr()//注意这里必须要有返回值,否则将会发生运行时错误
{
return "bbbb";
}</span>
3.<%# %>用于数据绑定控件,就是必须在对应控件或父控件调用DataBind方法时,这个指令才会被执行
<span style="font-size:24px;"><div>
Server Control:<asp:TextBox ID="TextBox1" runat="server" Text="<%#text%>"></asp:TextBox><br /><!--Server Control-->
Client Control:<input type="text" id="textbox2" value="<%#text%>" /><!--Client Control-->
</div>aspx.cs代码如下: protected string text;//注意这里必须申明为public或protected,否则aspx页面(子类)无法访问
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
this.text = "aaaaaaaaaaaaa";
this.TextBox1.DataBind();//或this.DataBind();
}
}</span>this.DataBind() 运行显示出来的效果(无法插入图片自己测试)
4.而普通的<% %>,可以在里面构造代码语句,类似于实现一个函数或方法的功能
其中的语句需要服务器来解释
【总结】
每学到一个新知识都要奖励自己开心一下, O(∩_∩)O哈哈~!





























 3004
3004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










