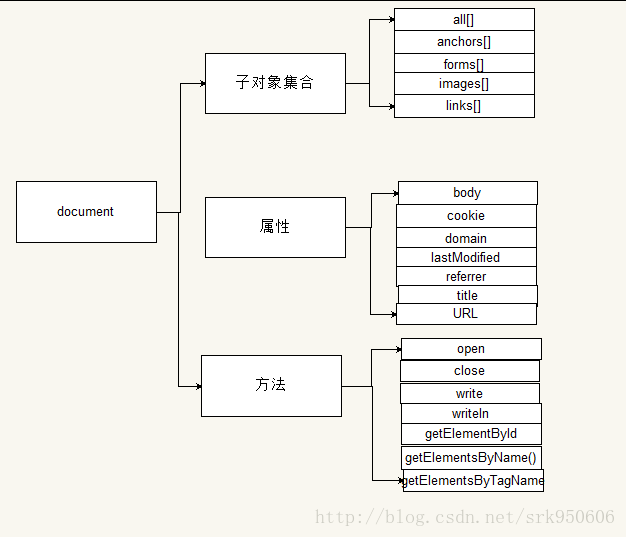
【导图概览】
【解释】
子对象集合这部分我还没怎么用到过,基本都是用getelement来获取页面元素, 以后用到了再详细了解好了。
属性里 referrer 是返回一个 跳转到本页面的页面连接。 如果本页面不是由超链接跳转而来则为null。
方法里 最后三个是最常用的 。不多说了 。write 和writeln 差不多。 下面看一个由前三个组成的例子 :
<html>
<head>
<script type="text/javascript">
function createNewDoc()
{
var newDoc=document.open("text/html","replace");
var txt="<html><body>学习 DOM 非常有趣!</body></html>";
newDoc.write(txt);
newDoc.close();
}
</script>
</head>
<body>
<input type="button" value="打开并写入一个新文档" οnclick="createNewDoc()">
</body>
</html>效果:

【总结】
前端的知识其实不是特别多,多用多总结。

























 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










