1、展开一个数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let arr1 = [1, 3, 5, 7, 9]
let arr2 = [2, 4, 6, 8, 10]
console.log(...arr1); //展开一个数组
</script>
</body>
</html>

2、连接数组
<script type="text/javascript">
let arr1 = [1, 3, 5, 7, 9]
let arr2 = [2, 4, 6, 8, 10]
console.log(...arr1); //展开一个数组
let arr3 = [...arr1, ...arr2] //连接数组
console.log("arr3=>", arr3)
</script>

3、在函数中使用
<script type="text/javascript">
//在函数中使用
function sum(...numbers) {
return numbers.reduce((preValue, currentValue) => {
return preValue + currentValue
})
}
console.log("sum=>", sum(1, 2, 3, 4))
</script>

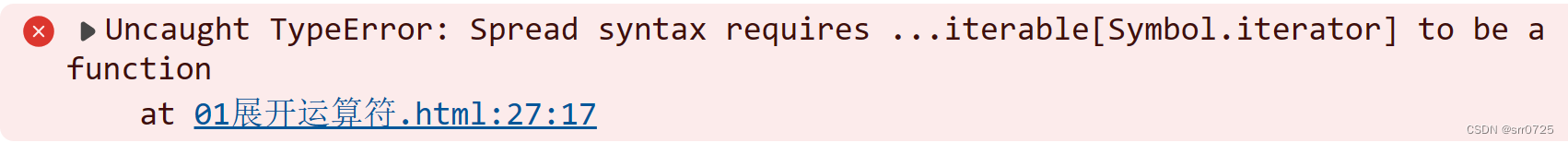
注意展开运算符不能展开对象,例如如下代码会直接报错
<script type="text/javascript">
let person = { name: "tom", age: 18 }
console.log(...person)
</script>

4、构造字面量对象时使用展开语法
<script type="text/javascript">
let person = { name: "tom", age: 18 }
let person2 = { ...person }
// console.log(...person); //报错,展开运算符不能展开对象
person.name = "jerry"
console.log("person2=>", person2)
console.log("person=>", person)
</script>

5、合并
<script type="text/javascript">
let person = { name: "tom", age: 18 }
let person2 = { ...person }
// console.log(...person); //报错,展开运算符不能展开对象
person.name = "jerry"
console.log("person2=>", person2)
console.log("person=>", person)
//合并
let person3 = { ...person, name: 'jack', address: '北京' }
console.log("person3=>", person3)
</script>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








