本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
在信息化和全球化的时代背景下,旅游业得到了迅猛的发展,成为了推动经济增长的重要动力之一。随着互联网的普及和移动互联网的快速发展,旅游者对旅游信息的获取和交互方式发生了深刻变革。传统的旅游宣传方式和服务模式已难以满足现代旅游者的多元化、个性化需求。因此,构建一个基于互联网的旅游网站,实现旅游信息的集中展示、便捷查询和在线服务,已成为旅游行业发展的必然趋势。
旅游网站不仅为旅游者提供了丰富的旅游资讯和便捷的预订服务,同时也为旅游企业和相关部门提供了有效的推广平台和市场分析工具。通过旅游网站,旅游者可以轻松获取景点信息、特产推荐、门票预订等服务,实现旅游行程的自主规划和个性化定制。同时,旅游企业可以通过网站收集用户数据,分析市场趋势,制定更加精准的营销策略,提升品牌影响力和市场竞争力。
研究意义
基于的旅游网站的设计与开发对于提升旅游服务质量和促进旅游行业发展具有重要意义。首先,通过整合旅游资源,优化服务流程,旅游网站能够提升旅游服务的效率和便捷性,为旅游者提供更加优质、高效的旅游体验。其次,旅游网站的建设有助于推动旅游产业的数字化转型,促进旅游行业与信息技术的深度融合,提升旅游产业的创新能力和可持续发展水平。此外,旅游网站还能够加强旅游信息的传播和交流,促进不同地域、不同文化之间的交流与融合,推动旅游业的全球化发展。
研究目的
本研究的目的在于设计一个功能完善、用户友好的旅游网站,以满足现代旅游者的多元化需求,并推动旅游行业的创新发展。具体而言,我们将通过深入分析旅游市场的现状和发展趋势,结合旅游者的实际需求和行为特点,设计并实现一个集景点信息展示、特产推荐、门票预订、游记分享等功能于一体的旅游网站。通过该网站的建设和运营,我们旨在提升旅游服务的智能化、个性化水平,增强旅游者的参与感和满意度,同时推动旅游产业的数字化转型和可持续发展。
研究内容
本研究内容主要围绕旅游网站的系统功能展开,具体包含以下几个方面:
首先是用户系统,它是整个旅游网站的基础,负责用户的注册、登录、信息管理以及行为追踪等功能。用户系统不仅保障了用户信息的安全性,也提供了个性化服务的基础,如根据用户的浏览历史和购买记录推荐相关的旅游产品和信息。
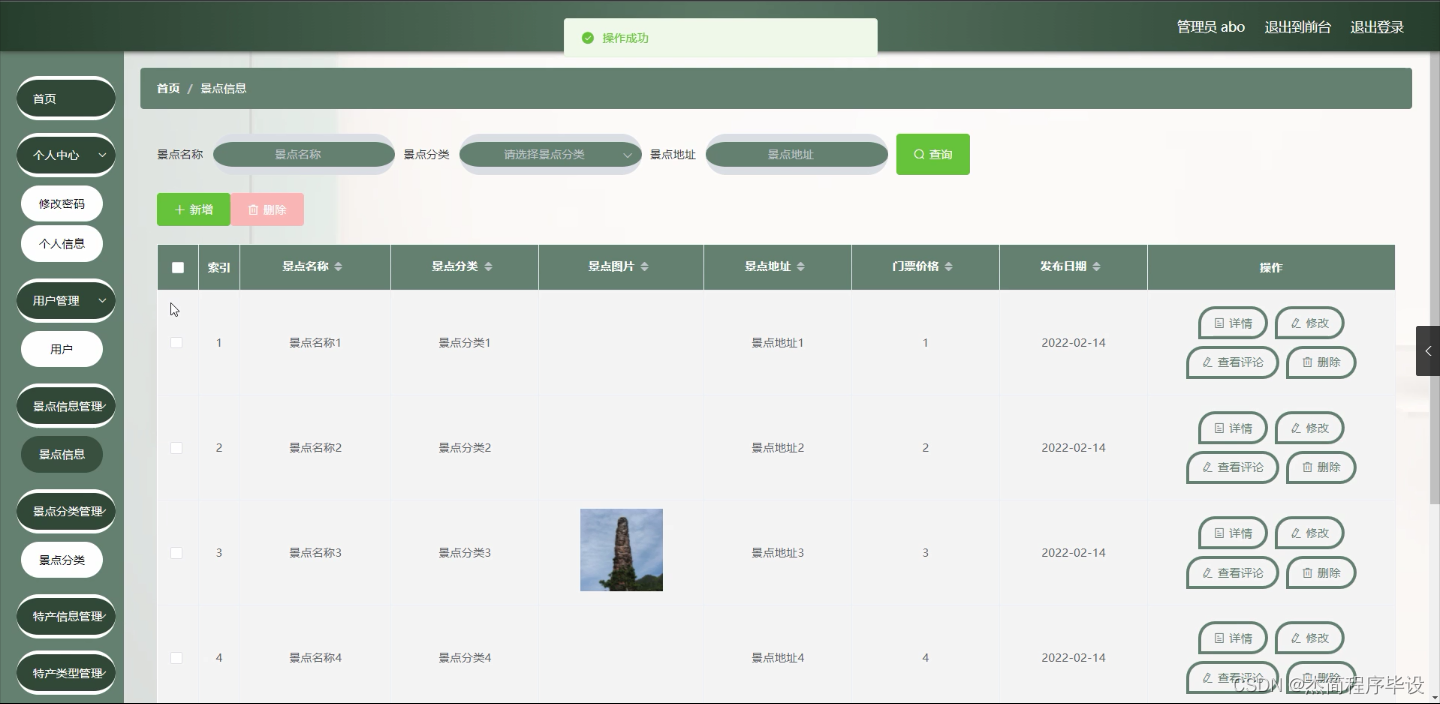
其次是景点信息系统,涵盖了景点的详细介绍、图片展示、地图定位、用户评价等功能。这一系统为旅游者提供了全面了解景点的渠道,便于其做出旅游决策。
景点分类系统则是对众多景点进行有序管理的重要手段,通过合理的分类,如自然风光、人文历史、城市观光等,旅游者可以快速找到符合自己兴趣的景点。
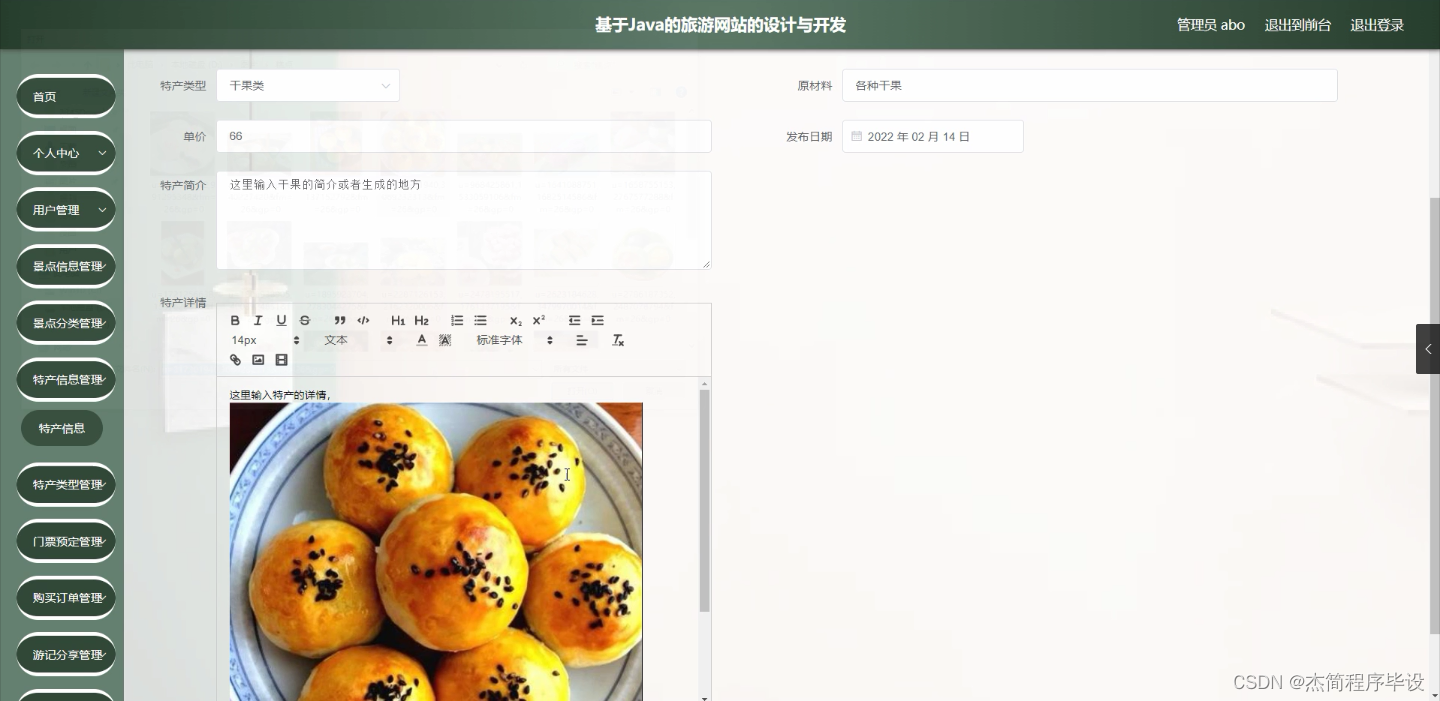
特产信息系统则聚焦于展示各地的特色商品,包括特产的介绍、图片、购买链接等,帮助旅游者在旅行中了解和购买当地特色商品,丰富旅游体验。
门票预定系统提供了在线预订景点门票的功能,用户可以通过网站直接购买门票,避免了排队等待的麻烦,提高了旅游的便利性。
购买订单系统则负责处理用户的购买请求,记录订单信息,提供订单查询和支付功能,确保交易的顺利进行。
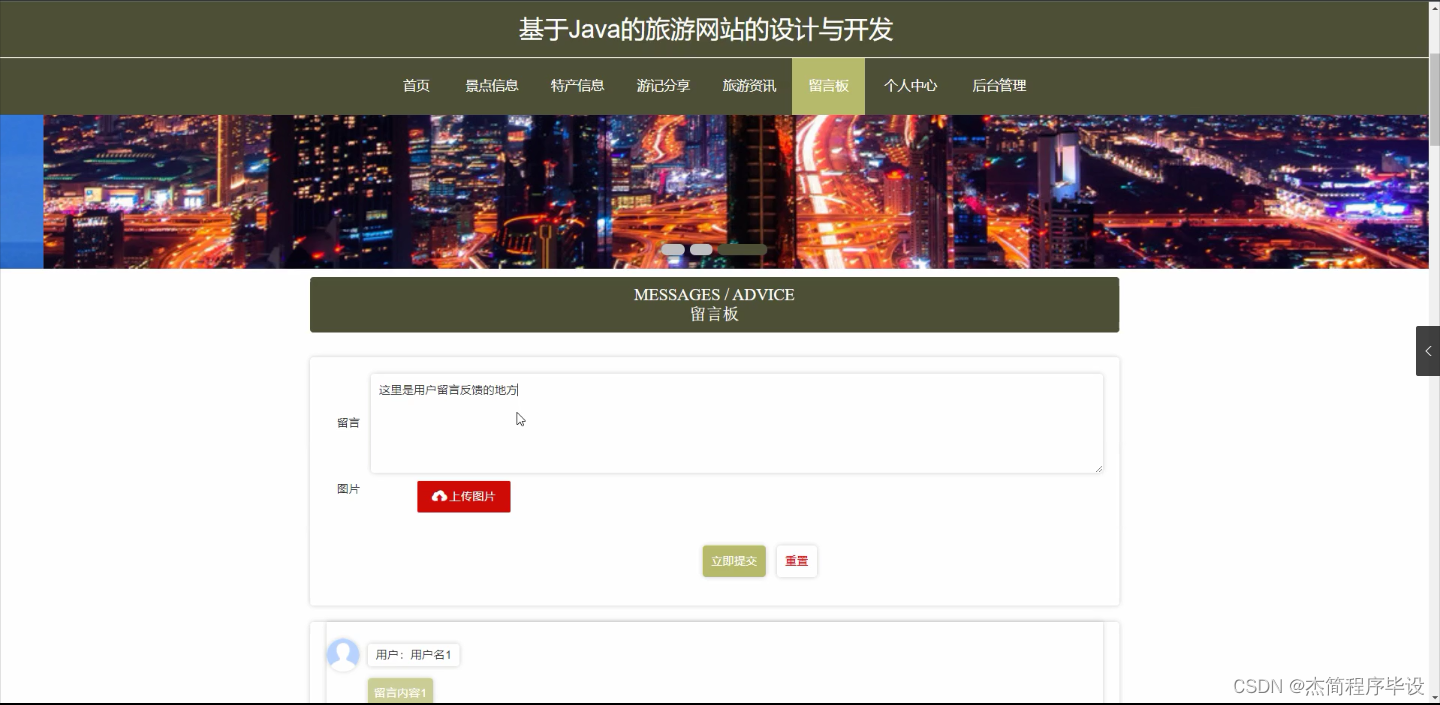
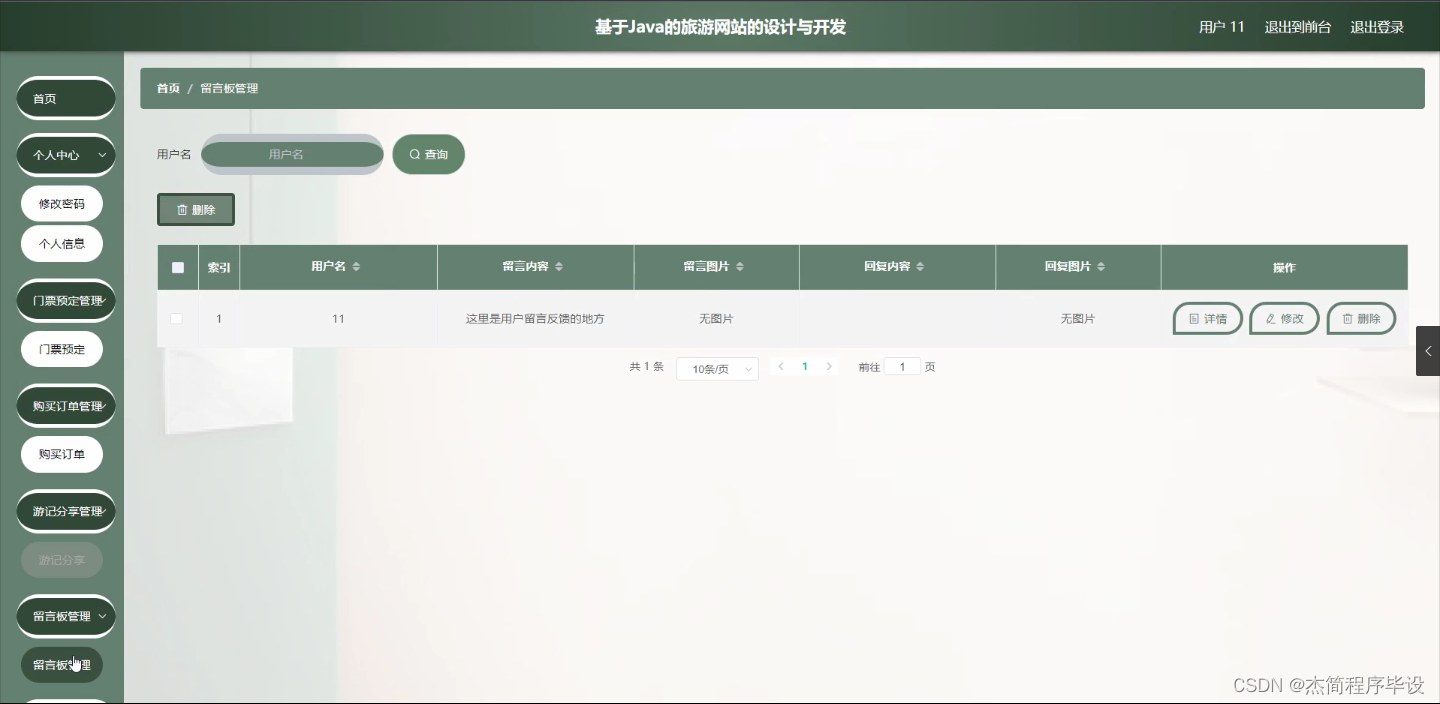
游记分享系统则鼓励用户在旅行结束后分享自己的旅游经历,这不仅丰富了网站的内容,也为其他用户提供了参考和借鉴,促进了用户之间的互动和交流。
综上所述,这些系统功能的实现将构成旅游网站的核心框架,为旅游者提供一站式的旅游服务体验。
拟解决的主要问题
在旅游网站的设计与开发过程中,我们拟解决以下主要问题:一是如何实现用户信息的安全存储和高效管理,以保障用户隐私和数据安全;二是如何优化景点信息的展示方式,提升用户浏览和搜索体验;三是如何构建有效的特产推荐机制,满足用户的个性化购物需求;四是如何完善门票预订系统,确保预订流程的顺畅和支付的安全性;五是如何促进用户之间的互动和交流,提升网站的社区氛围和用户粘性。
研究方案
为实现上述研究内容并解决相关问题,我们将采取以下研究方案:首先,通过文献调研和实地考察,深入了解旅游行业的现状和发展趋势,以及旅游者的实际需求和行为特点。其次,结合技术可行性和用户体验原则,设计旅游网站的系统架构和功能模块。在开发过程中,我们将采用前后端分离的开发模式,利用现代Web开发技术和数据库管理系统,实现网站的高效运行和稳定性能。同时,我们将注重网站的安全性和可扩展性,采取多种安全措施,确保用户数据的安全和隐私保护。此外,我们还将通过用户测试和反馈收集,不断优化网站的功能和用户体验。
预期成果
通过本研究的实施,我们预期将取得以下成果:首先,成功开发出一个功能完善、用户友好的旅游网站,为旅游者提供便捷的旅游信息查询和在线服务;其次,通过网站的运营和推广,吸引大量用户访问和使用,提升旅游服务的智能化和个性化水平;最后,通过收集和分析用户数据,为旅游企业和相关部门提供有价值的市场信息和决策支持,推动旅游行业的创新发展。同时,我们也期待通过本研究为旅游网站的设计与开发领域贡献新的思路和方法,为相关领域的研究和实践提供有益的参考和借鉴。
进度安排:
2022-09-08 至 2022-10-20:确定项目方向,收集相关技术的资料与文档以及开发环境的搭建与配置。
2022-10-21 至 2022-11-30:准备参考文献,编写开题报告和文献综述,对整体框架做好相关的设计,从而为以后进一步详细的完成设计做好准备。
2022-12-01 至 2023-01-10:编写代码实现功能模块,完成设计要求的具体功能。
2023-01-11 至 2023-02-28:论文初稿、代码测试,完成整个项目的测试并且做好后期的修改工作。
2023-03-01 至 2023-03-31:论文完善、提交答辩申请和相关资料。
2023-04:准备毕业设计相关资料,并且审核论文,准备答辩。
参考文献:
[1]王帅, 刘磊. 测试驱动开发在Java程序设计课程实验教学中的应用[J]. 淮北师范大学学报(自然科学版), 2023, 44 (03): 83-87.
[2]杜兆芳. 探析计算机应用软件开发中编程语言的选择[J]. 信息记录材料, 2023, 24 (07): 59-61.
[3]李乐. Java语言应用研究[J]. 智慧中国, 2022, (09): 80-81.
[4]黄丽萍. 基于Java的Web软件程序框架分层设计探讨[J]. 信息记录材料, 2022, 23 (07): 74-76.
[5]王志辉. 基于Java开发的数据库迁移方法和系统设计[J]. 电脑知识与技术, 2022, 18 (17): 19-21.
[6]王南. Java编程在计算机应用软件中的应用特征与技术研究[J]. 信息记录材料, 2022, 23 (04): 130-132.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
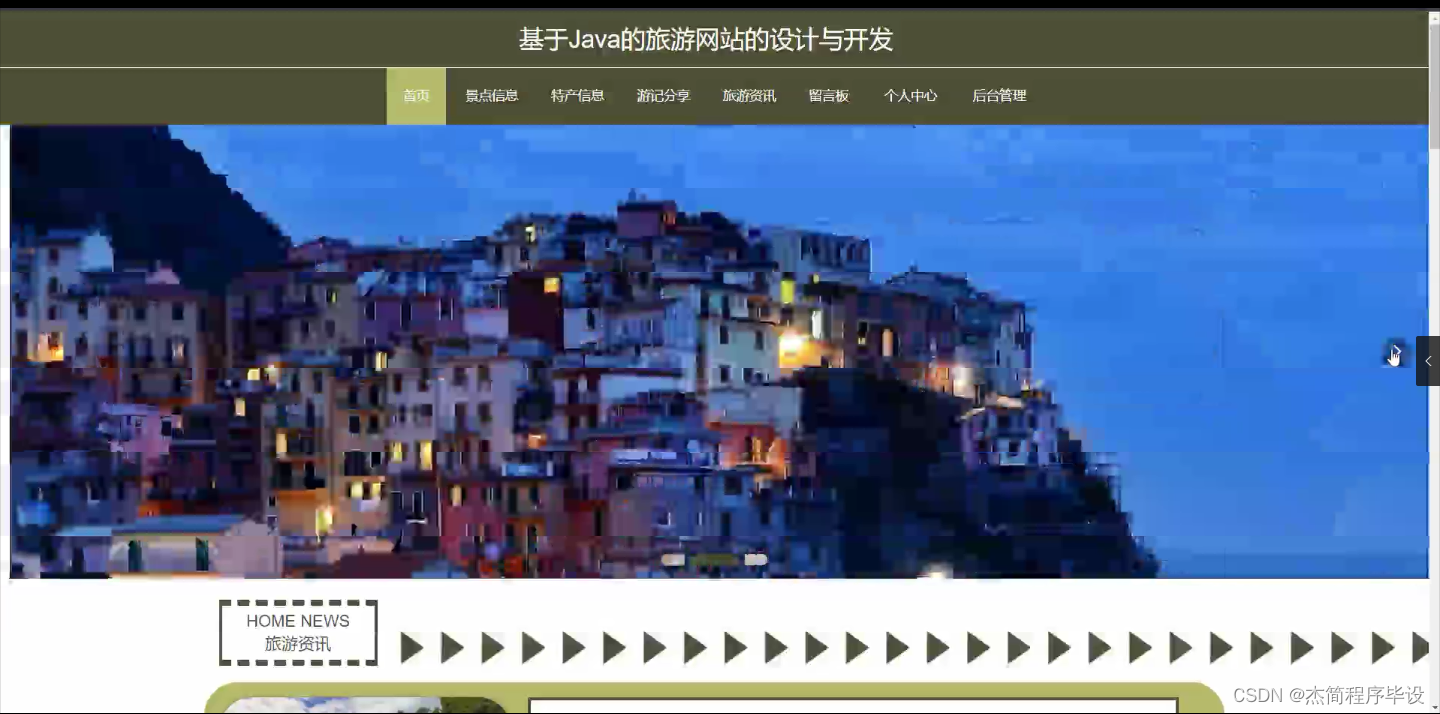
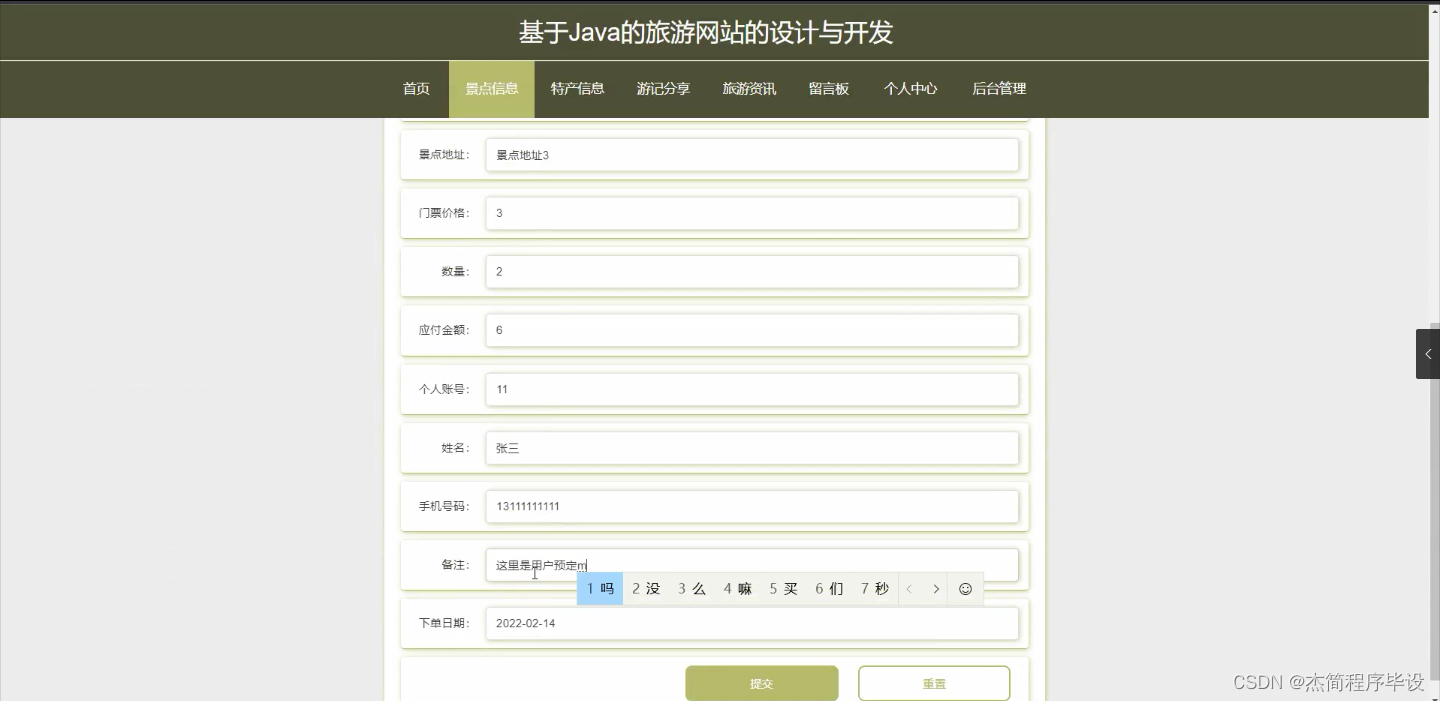
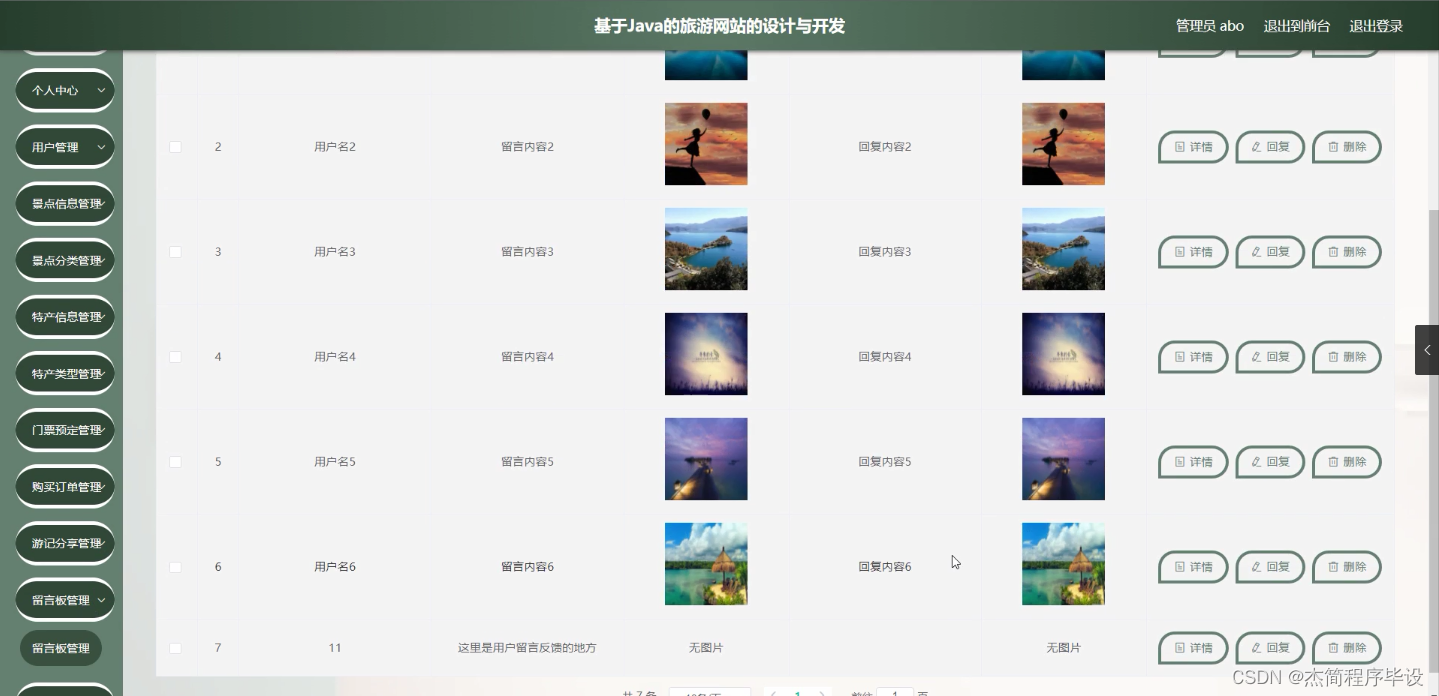
程序界面:





























 2775
2775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








