本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
在信息化时代的浪潮下,教育领域正经历着深刻的变革。随着互联网技术的飞速发展,数字教学资源已成为小学学科教育中不可或缺的一部分。然而,当前许多小学在数字教学资源的管理上仍面临诸多挑战,如资源分散、更新不及时、共享困难等,这些问题严重制约了教育信息化的推进和教学质量的提升。因此,开发一款基于Web的小学学科数字教学资源管理系统,对于优化教学资源配置、提高教学效率、促进教育公平具有重要意义。
研究意义
本研究旨在通过构建基于Web的小学学科数字教学资源管理系统,实现教学资源的集中管理、有效共享和及时更新。该系统不仅可以提高教师的教学效率,减轻他们的备课负担,还能帮助学生更好地获取和利用学习资源,提升自主学习能力。此外,该系统还有助于实现教育资源的均衡分配,促进城乡、区域间教育公平的发展。
研究目的
本研究的主要目的是开发一款功能完善、操作便捷、易于维护的小学学科数字教学资源管理系统。该系统应能够满足教师、学生和学校管理层在教学资源管理方面的不同需求,实现教学资源的高效利用和共享。同时,通过该系统的应用,希望能够推动教育信息化的发展,提升小学教育的整体水平。
研究内容
本研究将围绕基于Web的小学学科数字教学资源管理系统的开发与设计展开,系统功能主要包括班级管理、教师管理、学生管理、教学资源管理、资源申请管理、教材信息管理、教材入库管理和教材出库管理等。在班级管理模块中,系统将实现班级信息的录入、修改和查询等功能;在教师管理模块中,系统将实现教师信息的录入、修改和查询,以及教师资源的分配和管理等功能;在学生管理模块中,系统将实现学生信息的录入、修改和查询,以及学生资源的使用情况统计和分析等功能。此外,系统还将提供丰富的教学资源管理功能,包括资源的上传、下载、审核、分享等,以满足不同用户的教学需求。在资源申请、教材信息、教材出入库等方面,系统也将提供完善的流程管理和数据统计功能,确保资源的有效利用和管理的便捷性。
进度安排:
第1-2周 指导教师下发任务书
第3-4周 学生收集相关资料、完成开题报告及开题答辩
第5-7周 学生完成毕业设计及撰写毕业设计报告
第8-9周 学生根据中期检查意见继续完善毕业设计、毕业设计报告
第10-11周 毕业设计、毕业设计报告的查重及评阅。
第12-15周 学生完成毕业设计答辩。
参考文献:
[1] 黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2] 孟维成. 对基于Java语言实现数据库的访问研究[J]. 软件, 2022, 43 (02): 169-171.
[3] 杜兆芳. 探析计算机应用软件开发中编程语言的选择[J]. 信息记录材料, 2023, 24 (07): 59-61.
[4] 杨鑫. 《Java程序设计》的软件开发实践能力教学资源建设[J]. 中国新通信, 2021, 23 (24): 64-65.
[5] 徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[6] 司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[7] 杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[8] 王南. Java编程在计算机应用软件中的应用特征与技术研究[J]. 信息记录材料, 2022, 23 (04): 130-132.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SPRINGBOOT框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
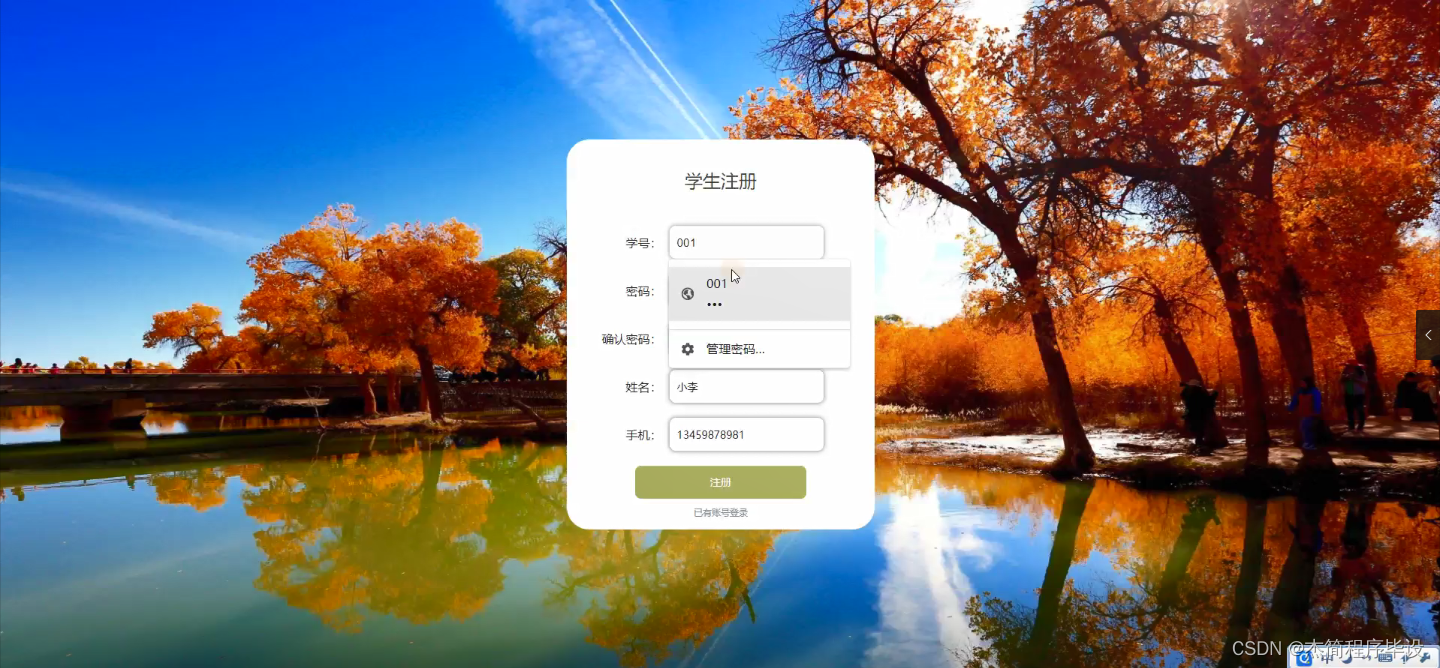
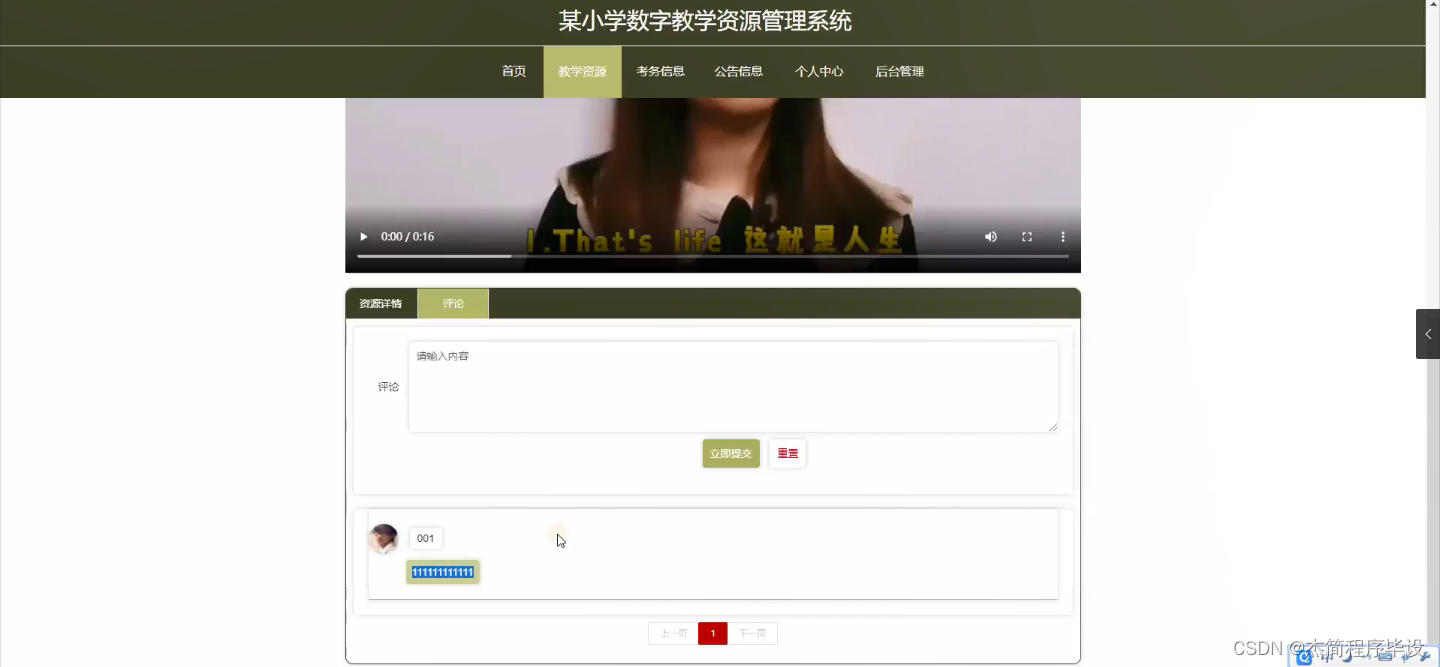
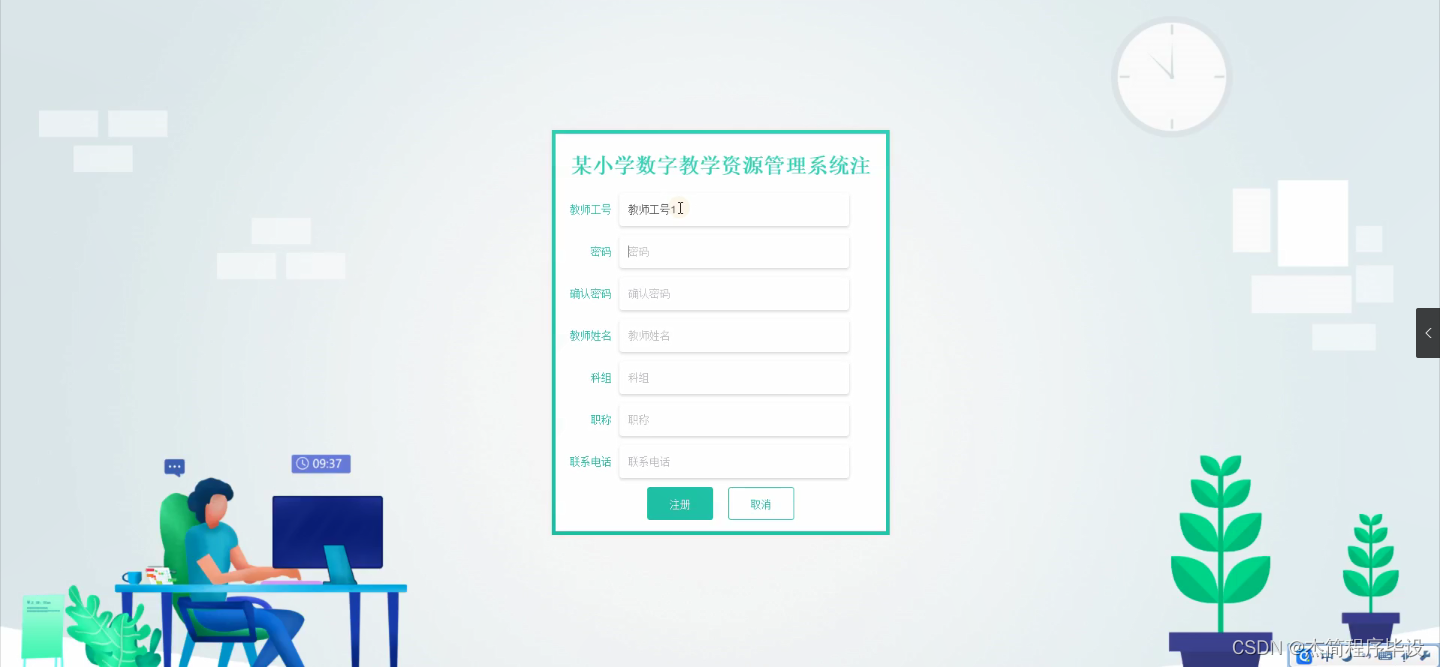
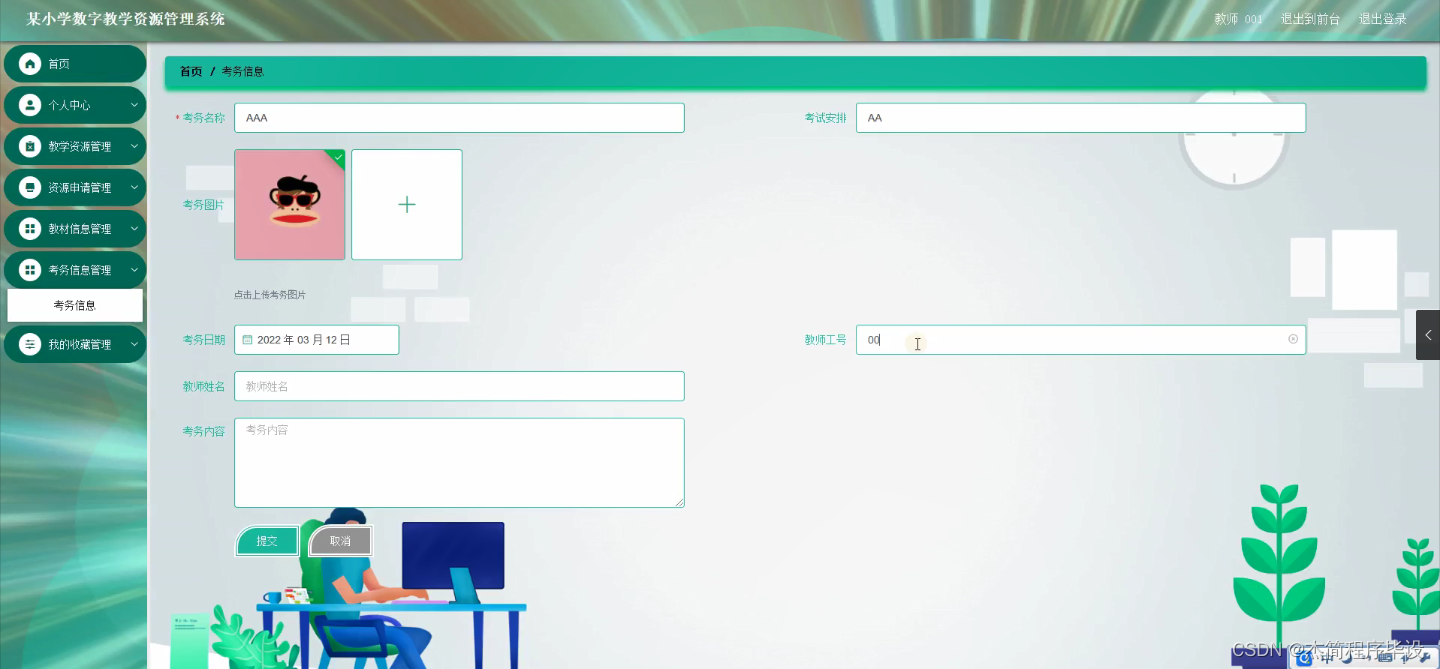
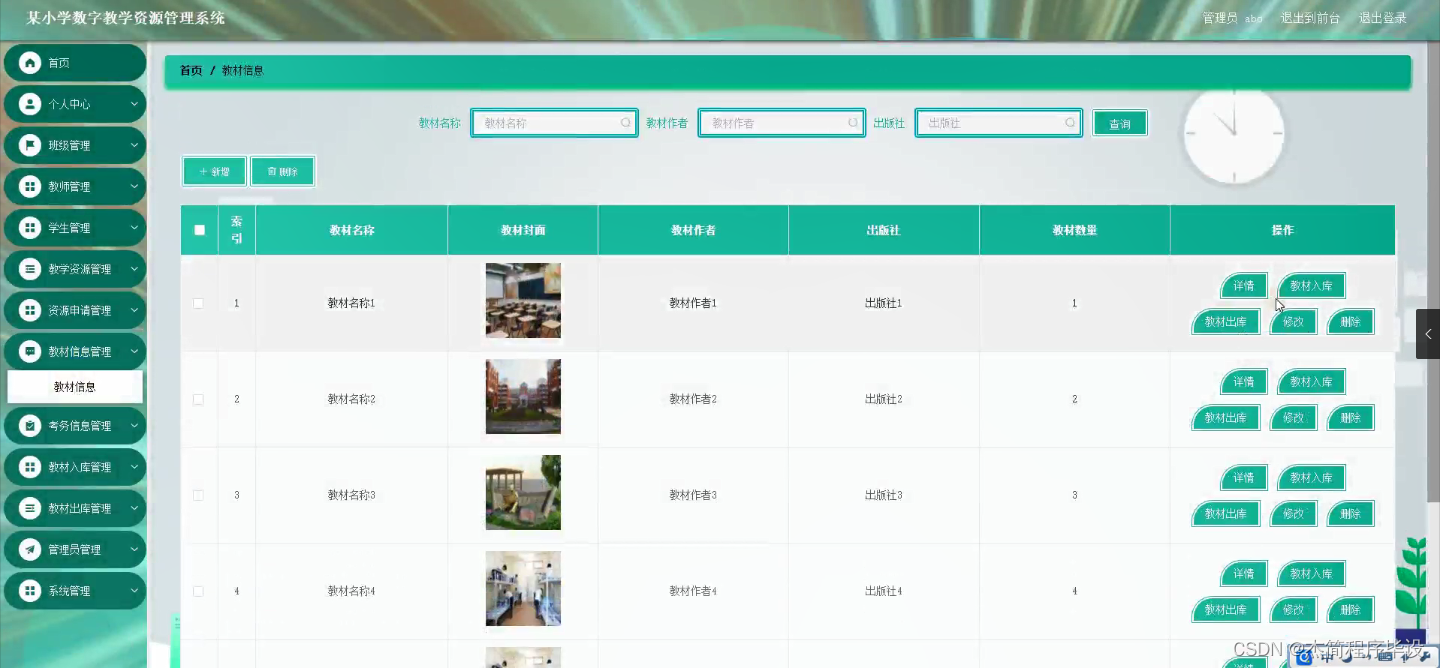
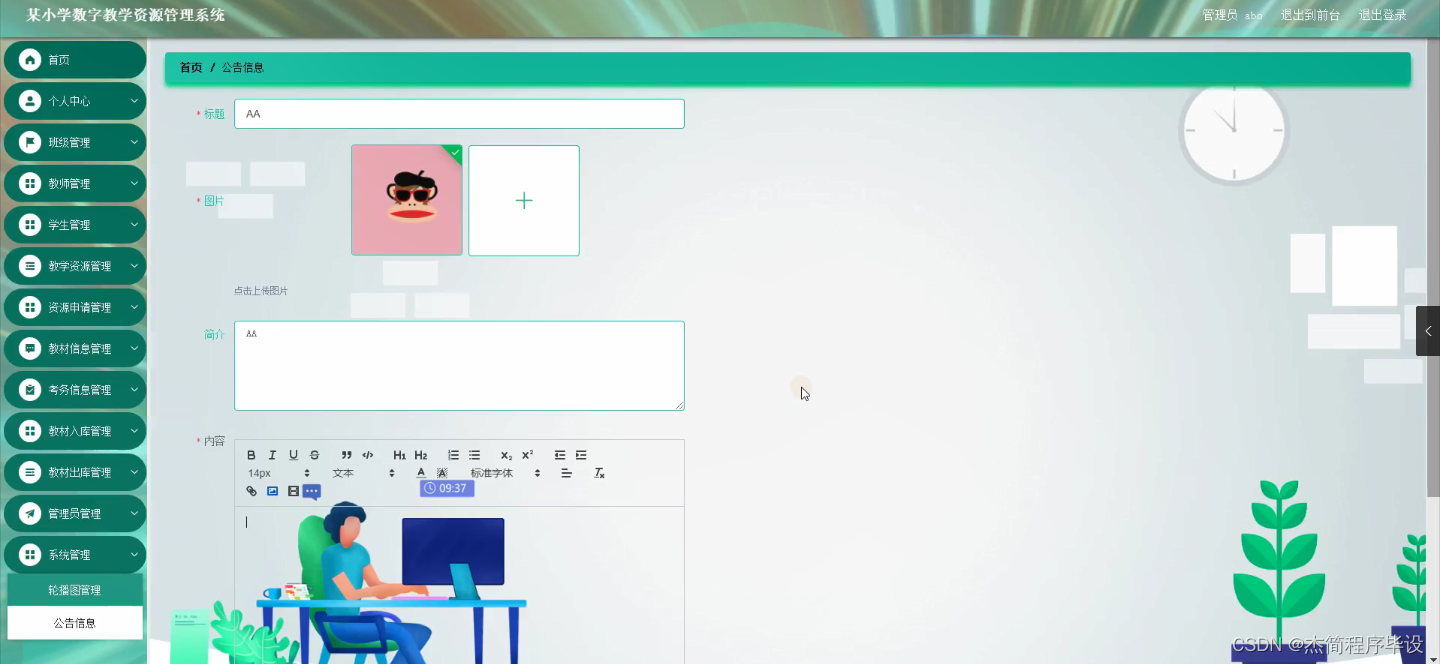
程序界面:








源码、数据库获取↓↓↓↓





















 1087
1087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








