本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
在现代社会,随着生活节奏的加快和工作压力的增大,越来越多的人选择饲养宠物作为生活伴侣。宠物不仅为人们的生活带来了乐趣和陪伴,同时也成为了人们情感寄托的重要对象。然而,传统的宠物领养和养护方式存在着信息不对称、领养门槛高、宠物护理知识缺乏等问题。因此,开发一款基于HTML5的“守护萌宠”网站,旨在为广大宠物爱好者提供一个便捷、高效、富有互动性的宠物领养和养护平台,具有重要的现实意义。
研究意义
“守护萌宠”网站的建设不仅为宠物爱好者提供了一个线上交流和信息共享的空间,也为宠物救助站和宠物店提供了一个展示宠物和宠物用品的窗口。通过该平台,用户可以方便地了解各类宠物的信息,选择适合自己的宠物进行领养,同时获取丰富的宠物养护知识和经验。此外,网站还可以促进宠物救助站和宠物店与用户之间的互动,增加领养和购买的成功率,推动宠物行业的健康发展。
研究目的
本研究旨在通过HTML5技术,设计并实现一个功能全面、操作简便、用户体验良好的“守护萌宠”网站。网站将涵盖宠物种类展示、用户信息管理、商品分类浏览、商品信息详情、宠物信息发布、宠物认养流程以及宠物百科知识等多个功能模块。通过该网站的建设,期望能够解决宠物领养和养护过程中的信息不对称问题,降低领养门槛,普及宠物护理知识,为宠物爱好者提供一个更加便捷、高效、安全的宠物领养和养护体验。
研究内容
本研究内容主要围绕基于HTML5的“守护萌宠”网站的设计与实现展开。首先,通过深入调研宠物行业的现状和需求,明确网站的功能定位和设计目标。其次,运用HTML5、CSS3、JavaScript等前端技术,实现网站的页面布局、交互功能以及用户体验优化。同时,结合后端技术,实现用户管理、宠物和商品信息管理、宠物认养流程管理等功能。具体而言,研究内容包括但不限于以下几个方面:
-
宠物种类模块:设计并展示各类宠物的基本信息和图片,方便用户了解不同宠物的特点和习性。
-
用户模块:实现用户注册、登录、个人信息管理等功能,确保用户身份的真实性和数据的安全性。
-
商品分类模块:按照宠物用品的不同类型进行分类展示,方便用户快速找到所需商品。
-
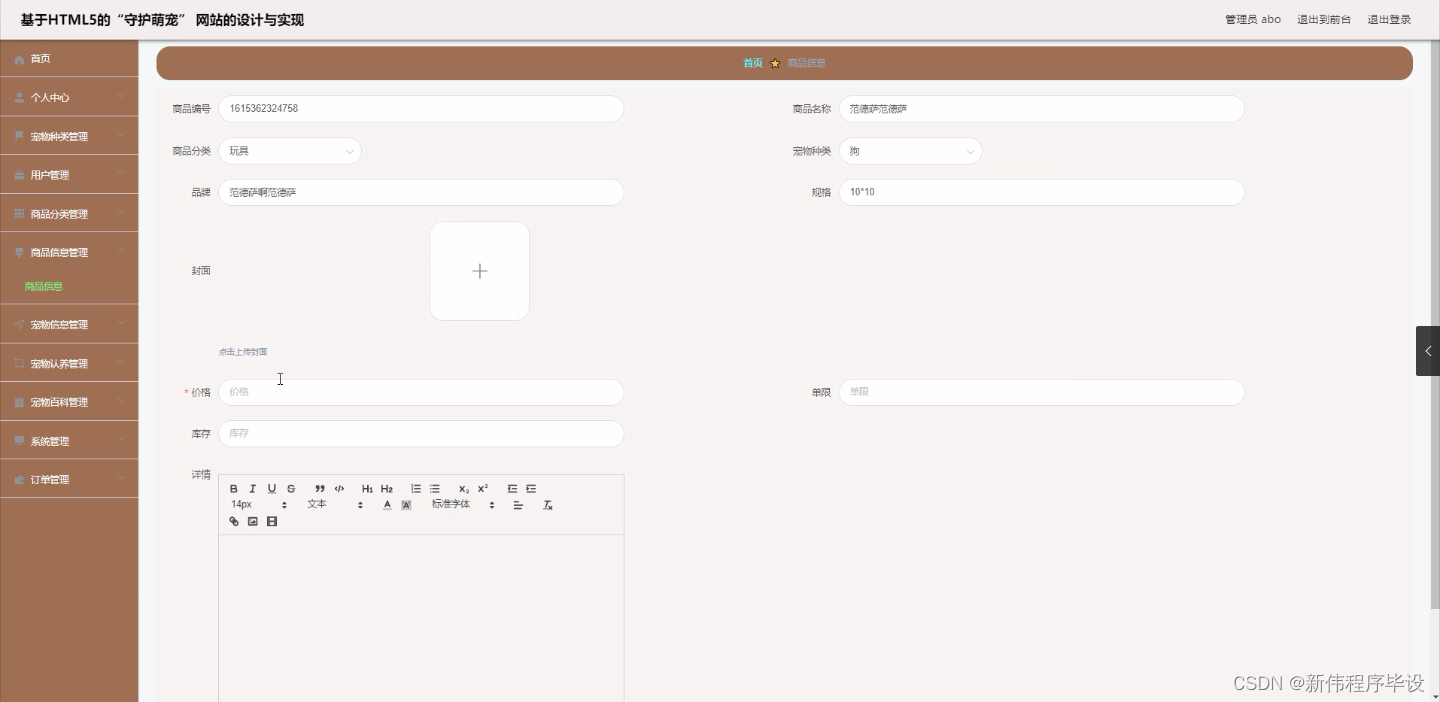
商品信息模块:展示商品的详细信息、价格、购买方式等,提供便捷的购物体验。
-
宠物信息模块:发布宠物领养信息,包括宠物的照片、年龄、健康状况等,方便用户了解和选择适合自己的宠物。
-
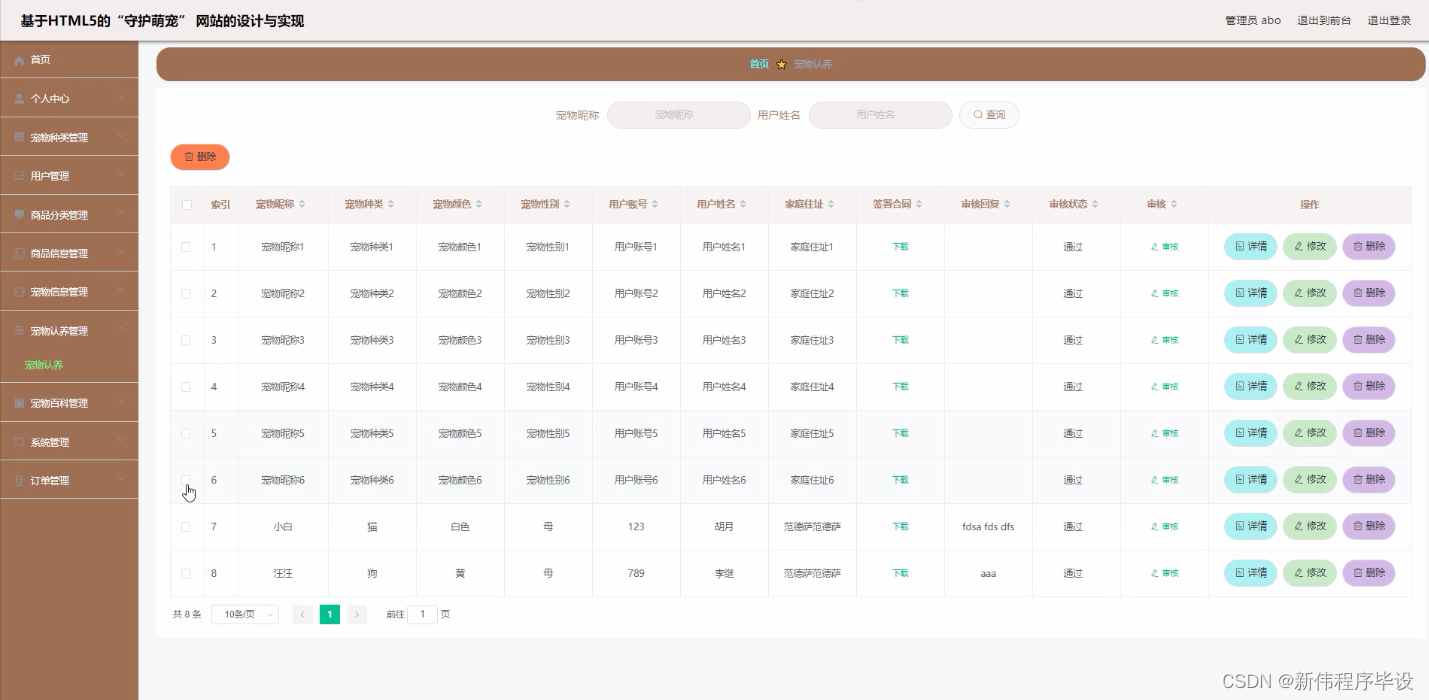
宠物认养模块:设计并实现宠物认养的完整流程,包括填写认养申请、审核认养资格、安排领养时间等,确保领养过程的顺利进行。
-
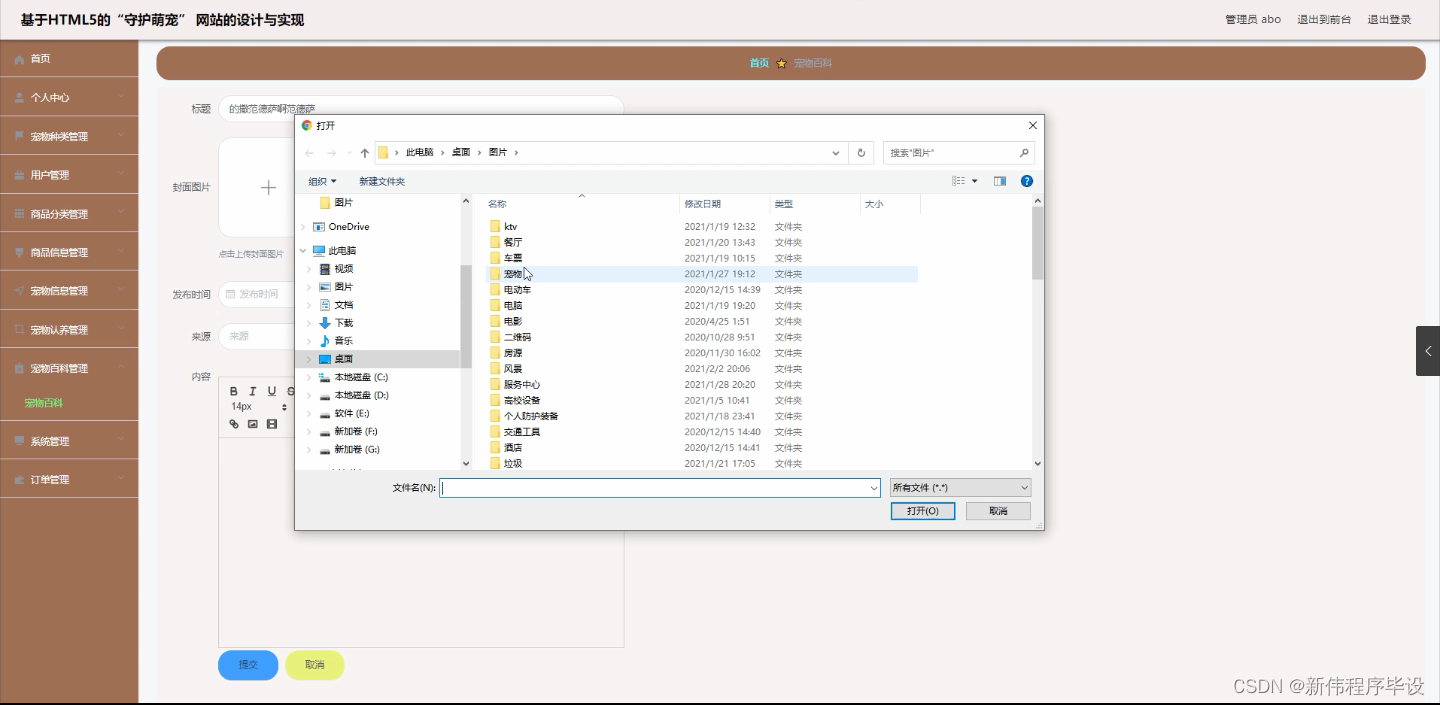
宠物百科模块:提供丰富的宠物养护知识和经验分享,帮助用户更好地照顾和关爱自己的宠物。
通过以上研究内容的实现,旨在构建一个功能全面、操作简便、用户体验良好的“守护萌宠”网站,为广大宠物爱好者提供一个便捷、高效、安全的宠物领养和养护平台。
进度安排:
2022年9月至10月:需求分析和规划,进行用户需求调研和分析,确定系统功能和目标。
2022年11月至2023年1月:系统设计和开发,完成系统架构设计和技术选型,并开始编写代码。
2023年2月至3月:测试和优化,进行单元测试和集成测试,修复问题并优化系统性能。
2023年4月至5月:文档编写和培训,编写用户手册和系统文档,并进行相关人员的培训。
2023年5月:上线部署和维护,将系统部署到生产环境中,并定期进行维护和升级。
参考文献:
[1]王红娟. 基于计算机软件开发的Java编程语言分析[J]. 电脑知识与技术, 2021, 17 (05): 60-61.
[2]刘震林, 喻春梅. 基于MVC模式的JAVA Web开发与实践应用研究[J]. 网络安全技术与应用, 2021, (01): 57-58.
[3]梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[4]杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[5]于晓婷, 孙璐荣. Java程序设计语言在软件开发中的应用探讨[J]. 电子测试, 2020, (20): 130-131+97.
[6]朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
[7]刘莹. 计算机软件开发中Java编程语言的应用研究[J]. 计算机产品与流通, 2020, (09): 42.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
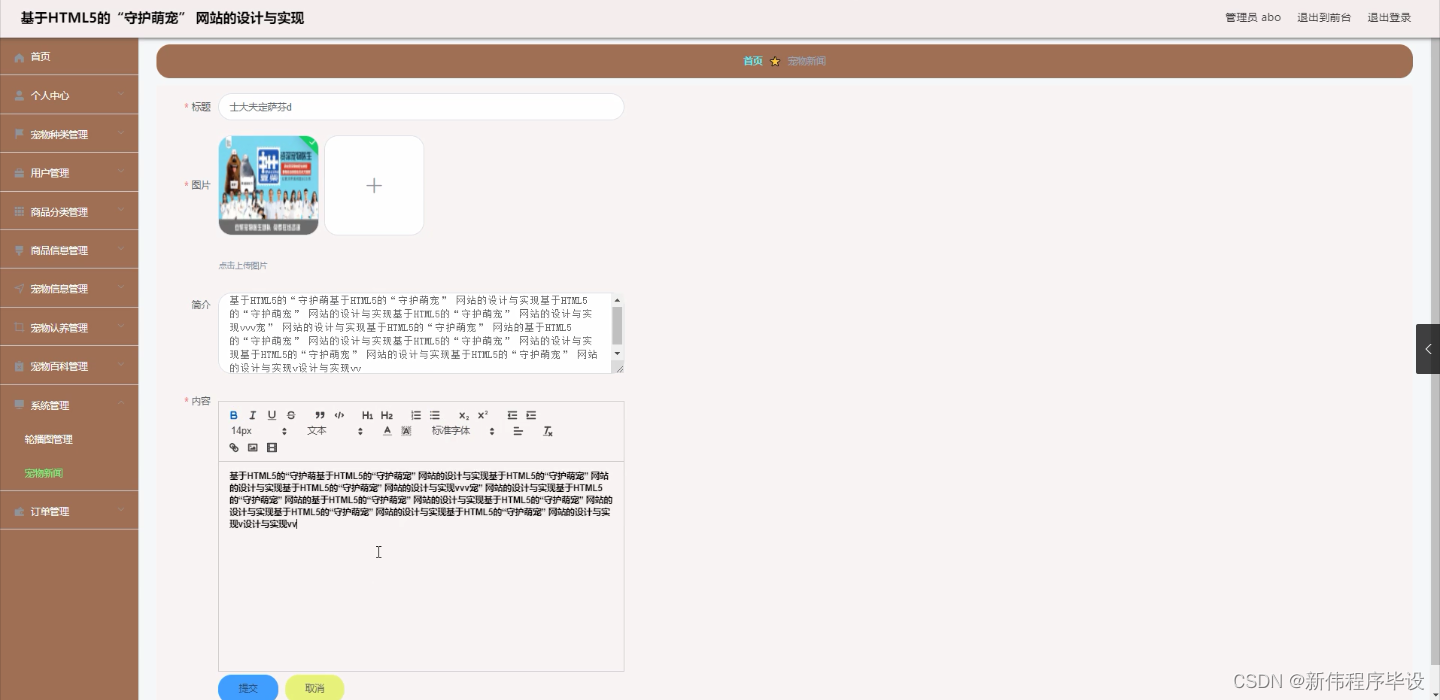
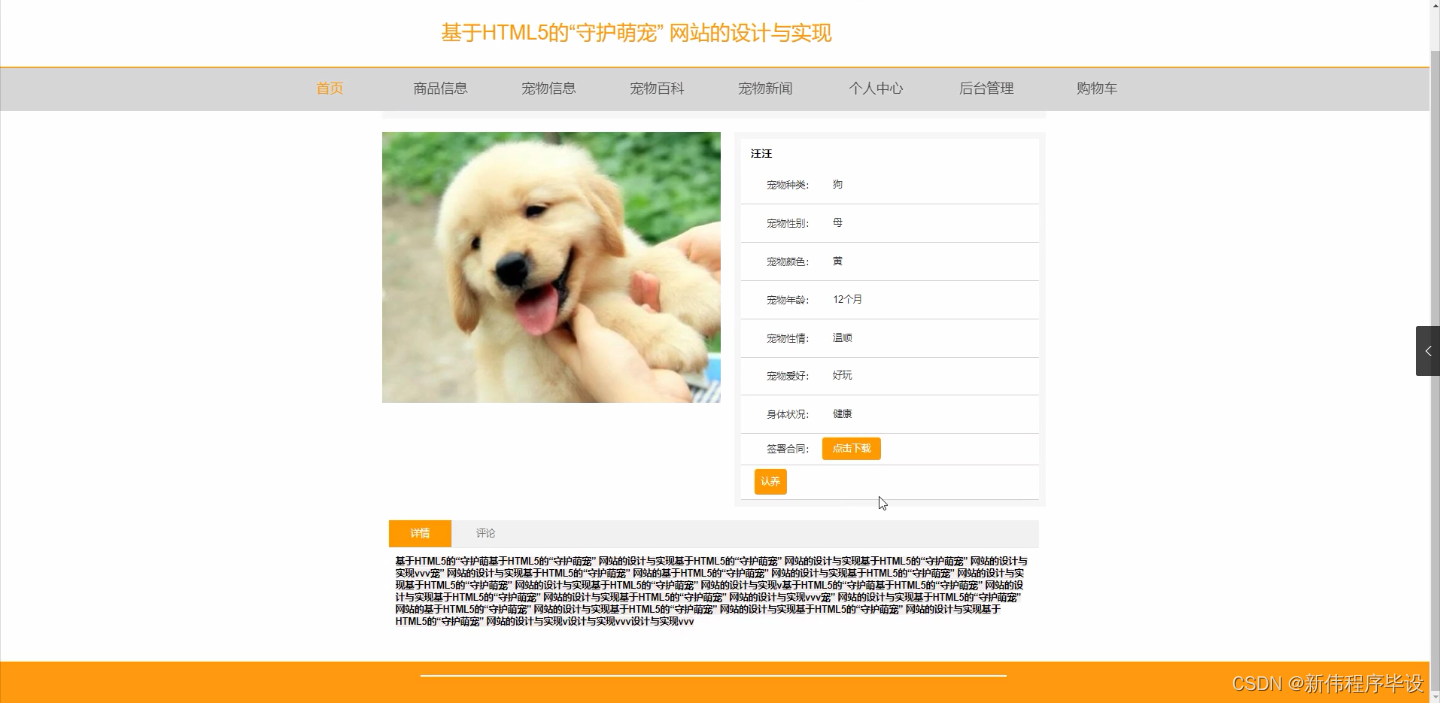
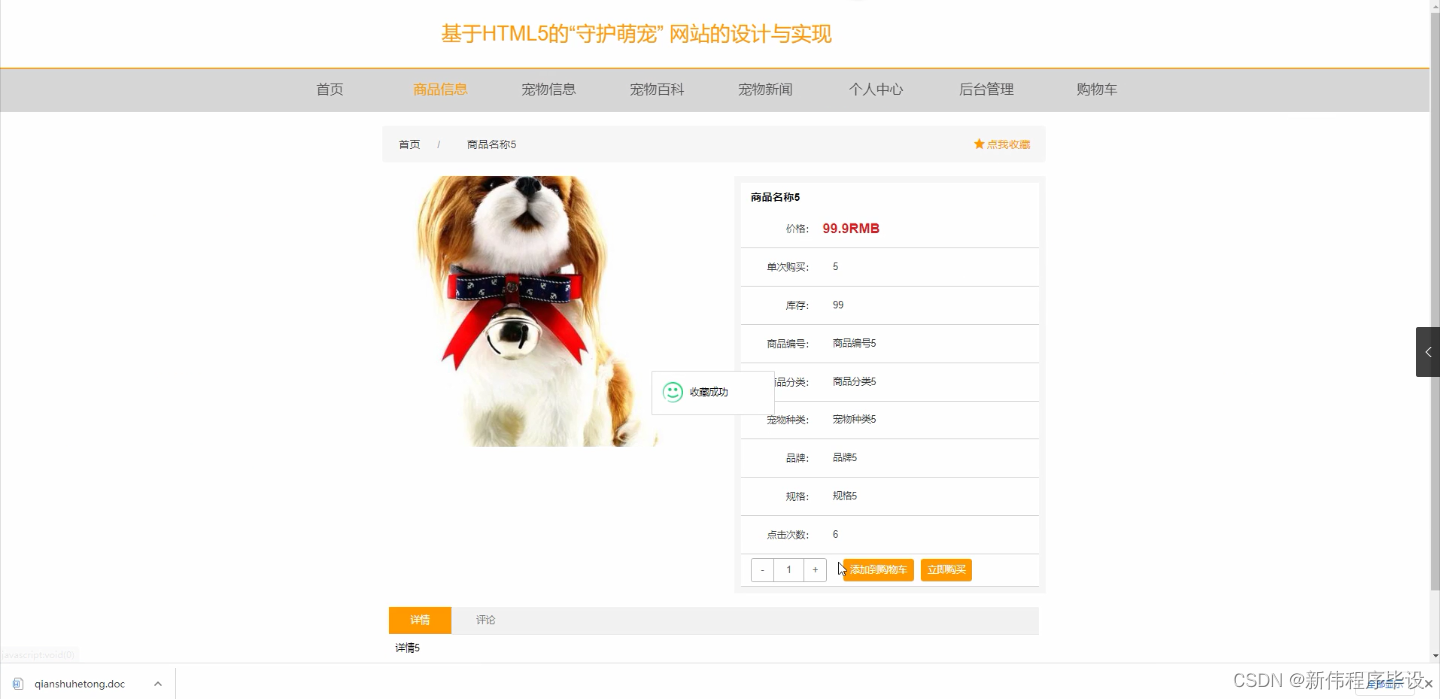
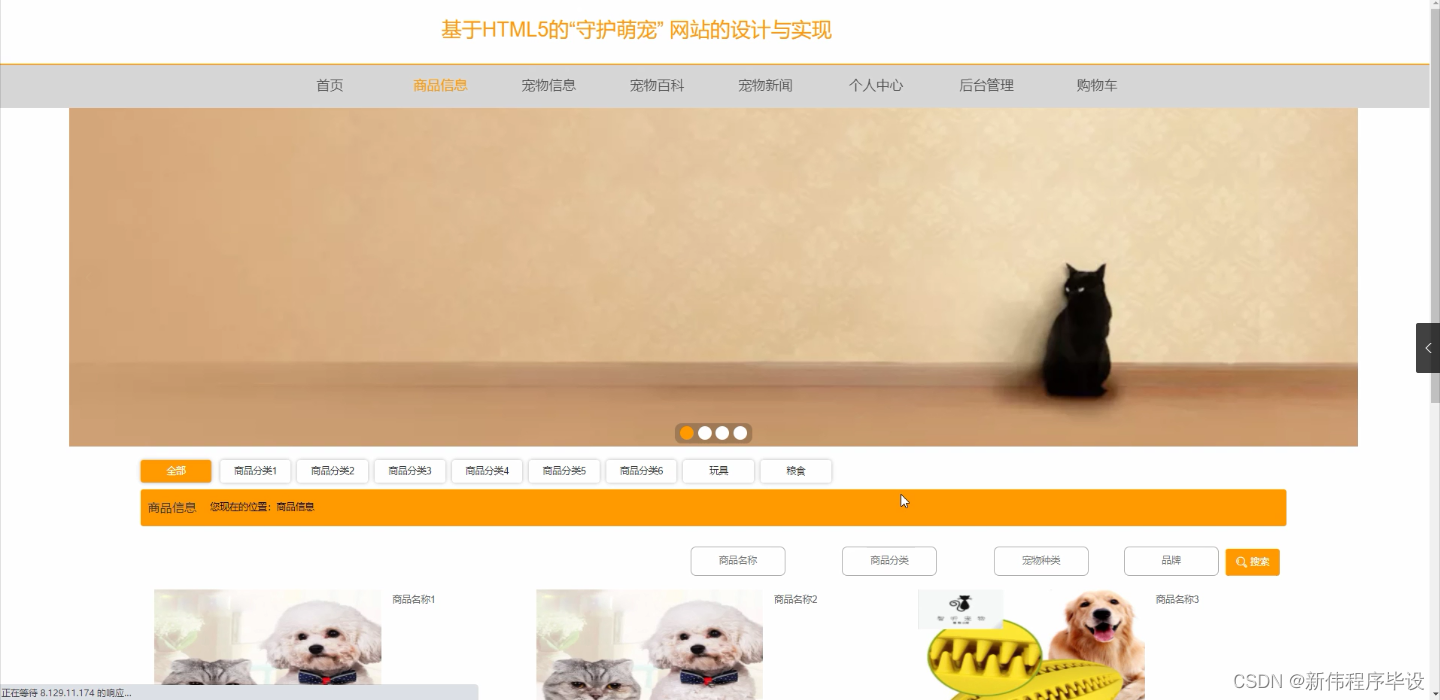
程序界面:









源码、数据库获取↓↓↓↓





















 1657
1657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








