本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
在当今数字化时代,互联网已经成为人们获取信息、交流互动的重要平台。特别是在美食领域,随着人们对生活品质的追求,对美食的热爱与日俱增。然而,传统的美食传播方式如书籍、杂志等,已经无法满足现代人快速、便捷地获取美食信息的需求。因此,基于Web的美食网站应运而生,它们不仅为用户提供了海量的美食资讯,还通过图片、视频等多种形式,让用户能够更直观地了解美食的制作过程和成品效果。这样的网站不仅促进了美食文化的传播,也激发了更多人对美食创作的热情。
研究意义
美食网站作为连接美食爱好者和美食创作者的桥梁,具有深远的意义。它不仅能够满足用户对美食信息的渴求,还能帮助美食创作者展示自己的作品,获得更广泛的认可和支持。此外,美食网站还能推动美食行业的发展,引领美食潮流,为餐饮业注入新的活力。通过Web技术的不断创新,美食网站还能为用户提供更加个性化、智能化的服务,提升用户体验,让美食之旅更加精彩。
研究目的
本研究旨在设计一款基于Web的美食网站,以满足现代人对美食信息的多元化需求。通过用户友好的界面设计、丰富的美食分类、详细的美食教程等功能,打造一个集资讯、教学、互动于一体的美食平台。同时,通过不断优化网站性能,提升用户体验,让用户在享受美食的同时,也能感受到网站带来的便捷和乐趣。
研究内容
本研究的核心内容是设计一个功能齐全、用户友好的Web美食网站。该网站将包含以下几个主要功能:用户管理功能,用于注册、登录和管理用户信息;美食分类功能,根据不同的美食类型和地域特色进行分类展示;美食教程功能,提供详细的美食制作步骤和技巧,让用户能够轻松学习并制作出美味的佳肴。此外,网站还将支持用户评论、分享和互动,打造一个充满活力的美食社区。
在系统设计方面,我们将采用先进的Web开发技术和框架,确保网站的稳定性和可扩展性。同时,我们还将注重用户体验和界面设计,通过简洁明了的布局和美观的视觉效果,提升用户对网站的满意度和黏性。
拟解决的主要问题
本研究计划解决的主要问题包括:如何实现用户友好且易于操作的界面设计,以满足不同用户的需求和习惯;如何构建一个高效、稳定的美食分类系统,以便用户能够方便地查找和浏览各类美食;如何提供详细、易懂的美食教程内容,帮助用户掌握美食制作的关键步骤和技巧;如何建立一个互动性强、氛围良好的美食社区,促进用户之间的交流和分享。
研究方案和预期成果
本研究将采用迭代开发的方式,不断优化和完善网站的功能和性能。首先,我们将进行需求分析和用户调研,明确网站的核心功能和目标用户群体。然后,我们将设计并开发出初步的网站原型,进行用户测试和反馈收集。根据用户反馈和测试结果,我们将不断调整和优化网站的设计和功能,提升用户体验和满意度。
预期成果包括一个功能完善、用户友好的Web美食网站原型,以及一套行之有效的网站设计和开发方法论。该网站将能够为用户提供丰富的美食信息和教程内容,满足他们对美食的热爱和追求。同时,该网站还将成为一个美食爱好者和创作者交流互动的平台,推动美食文化的传播和发展。
进度安排:
第一阶段: 熟悉工具,查阅相关资料(1周)
第二阶段:分析阶段,确定系统功能及性能等需求(3周)
第三阶段:设计阶段,按照需求分析结果,进行系统概要设计及详细设计(3周)
第四阶段:编程和调试阶段,采用相应语言实现系统,并进行调试及测试(3周)
第五阶段:撰写论文(3周)
第六阶段:准备答辩(1周)
参考文献:
[1]黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2]司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[3]徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[4]冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[5]崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6]李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
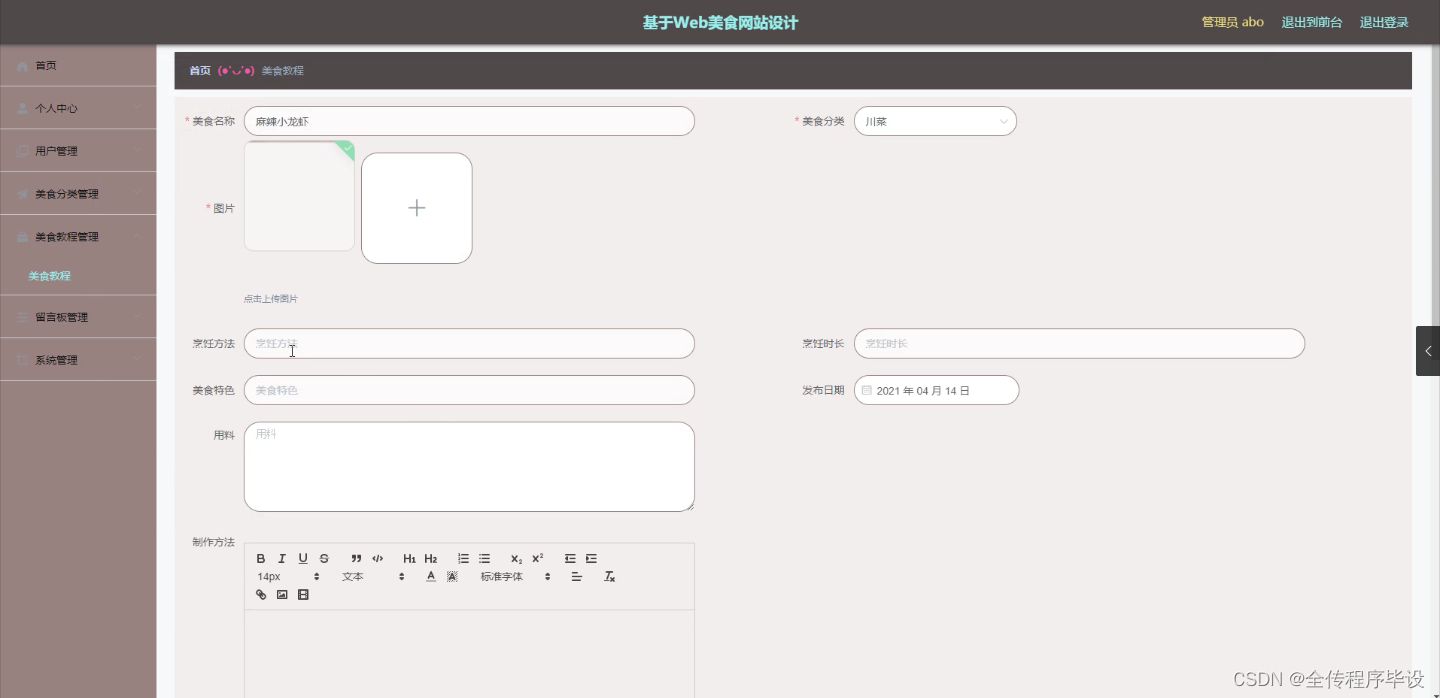
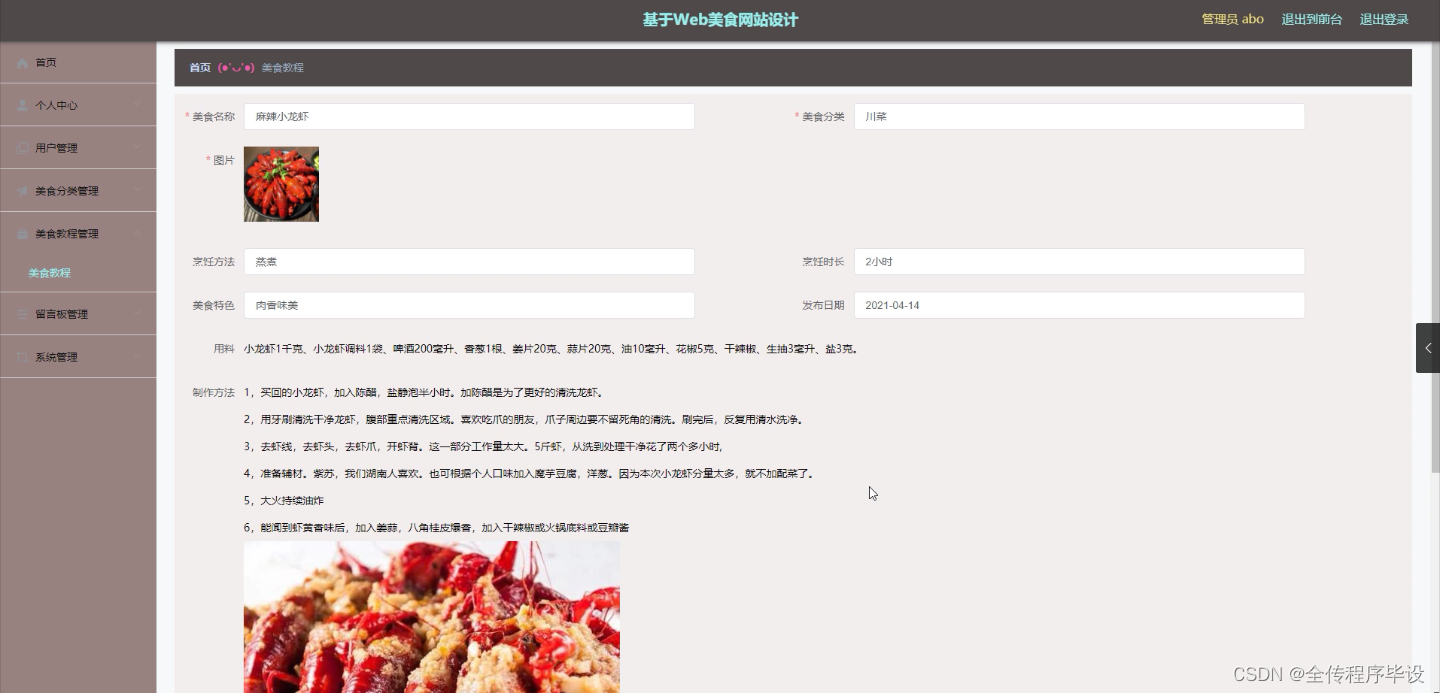
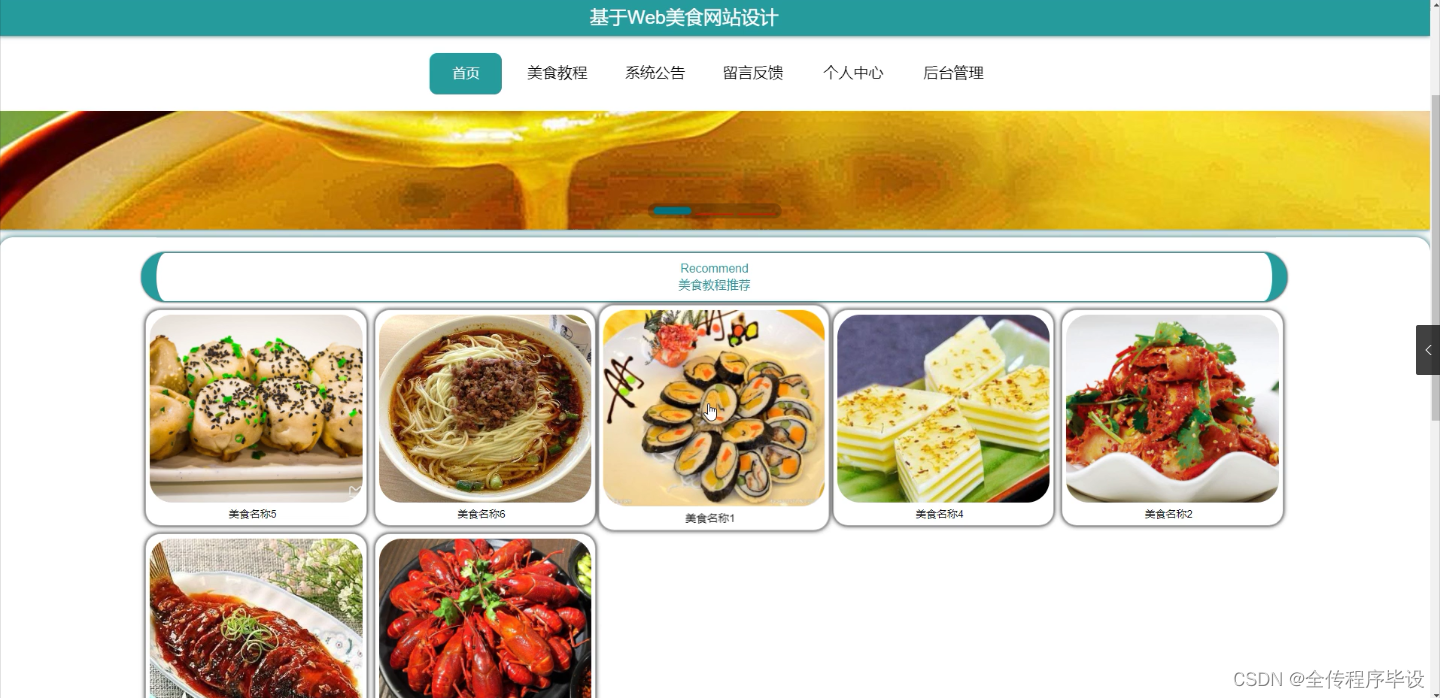
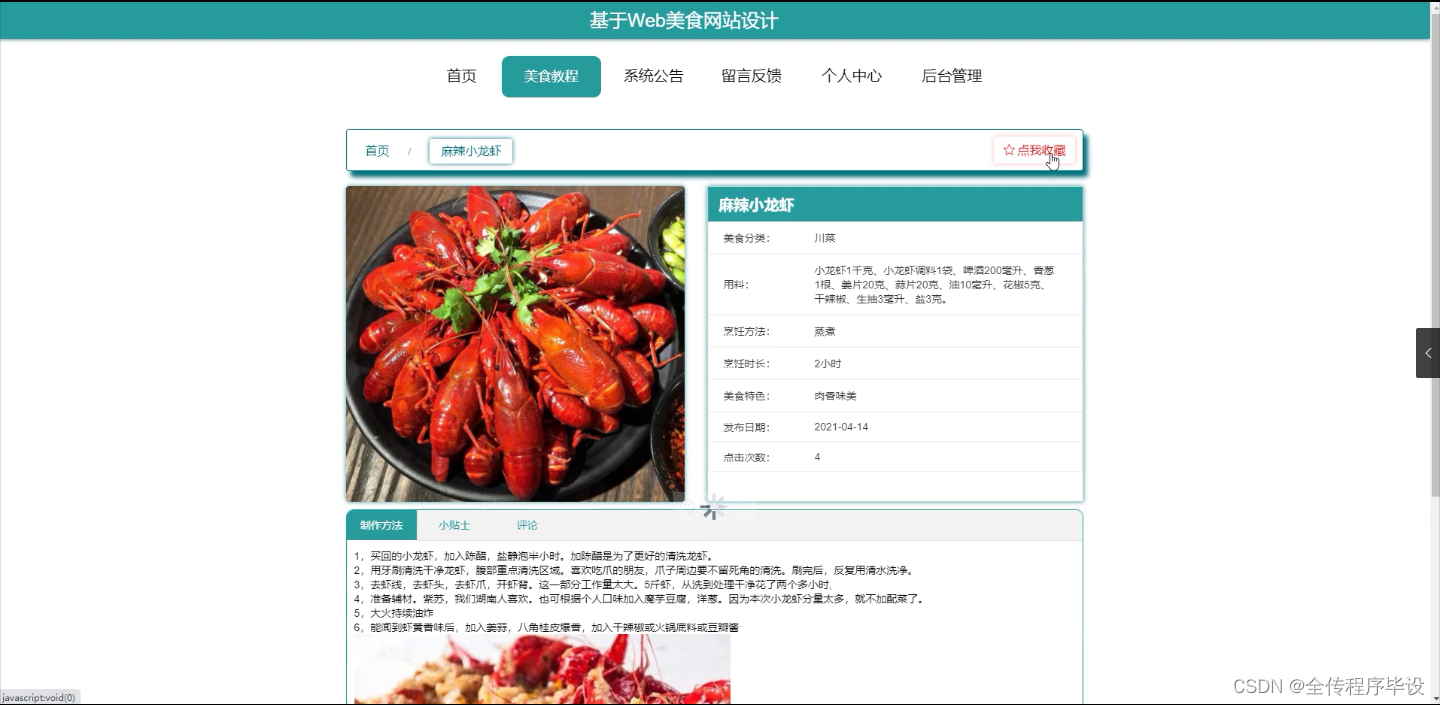
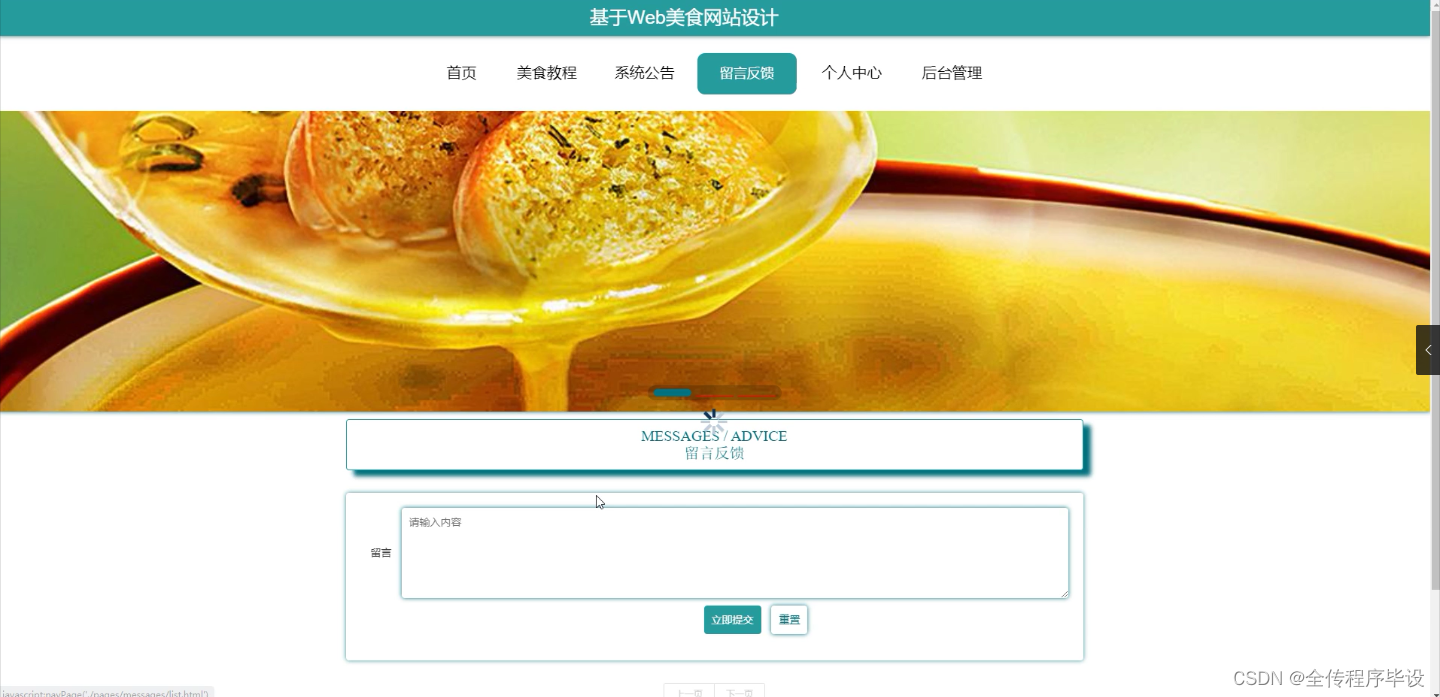
程序界面:















 本文介绍了在数字化时代背景下,设计并开发一款基于Web的美食网站,采用JavaSSM框架(Spring+SpringMVC+MyBatis)和Vue.js构建用户界面,以满足用户对美食信息的多元化需求。研究内容包括用户管理、美食分类、教程功能以及互动社区的构建,同时关注用户体验和性能优化。
本文介绍了在数字化时代背景下,设计并开发一款基于Web的美食网站,采用JavaSSM框架(Spring+SpringMVC+MyBatis)和Vue.js构建用户界面,以满足用户对美食信息的多元化需求。研究内容包括用户管理、美食分类、教程功能以及互动社区的构建,同时关注用户体验和性能优化。














 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








