动画分类
动画分类:帧动画+补间动画+属性动画
| 动画分类 | 说明 |
|---|---|
| drawable animation | 帧动画 |
| View animation | 补间动画 |
| Property Animation | 属性动画 |
动画创建方式
| 动画 | 创建方式 | 获取Animation对象的方式 | 例子 |
|---|---|---|---|
| 帧动画drawable animation | 代码创建 | getBackground() | AnimationDrawable animation = (AnimationDrawable) imageView.getBackground(); |
| xml | 不需要获取 | android:background=”@drawable/animation_main” | |
| 补间动画View Animation | 代码创建 | new … | RotateAnimation animation = new RotateAnimation(1, 10); |
| xml创建 | AnimationUtils.loadAnimation(…) | Animation animation = AnimationUtils.loadAnimation(context, R.anim.anim_translate) | |
| 属性动画Property Animator | 代码创建 | ObjectAnimator.ofFloat(…) | ObjectAnimator oa1 = ObjectAnimator.ofFloat(view,View.SCALE_X,0.2f,1.0f);;ObjectAnimator.ofFloat(view, View.SCALE_X, View.SCALE_Y, path);api>=21 |
| xml创建 | AnimatorInflater.loadAnimator(…) | ObjectAnimator oa = (ObjectAnimator) AnimatorInflater.loadAnimator(context, R.animator.alpha) |
第一种:帧动画(drawable animation):
相关的类和属性:
ImageView:显示动画的控件
AnimationDrawable:帧动画
animation-list 动画集合,里面放置item
Android:oneshot=”true” 是否只进行一次动画
android:duration=”200” 时长200毫秒
逻辑:
用imageview控件显示,根据imageview拿到animation对象,然后start()
效果图:
步骤:
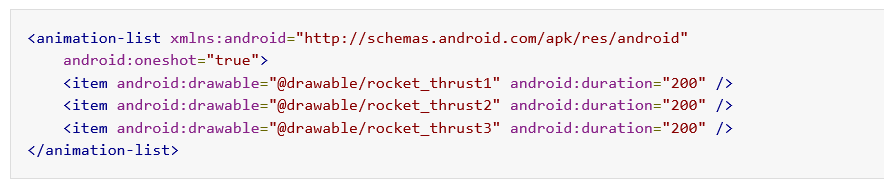
准备动画资源, drawable文件夹下创建animation_list.xml,把每个image放在item中
拿到动画资源并开启动画 animation_main.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<!-- animation-list 动画集合,里面放置item -->
<!-- android:oneshot="true" 是否只进行一次动画 -->
<!-- android:duration="200" 时长200毫秒 -->
<item
android:drawable="@drawable/girl_1"
android:duration="200"/>
<item
android:drawable="@drawable/girl_2"
android:duration="200"/>
<item
android:drawable="@drawable/girl_3"
android:duration="200"/>
<item
android:drawable="@drawable/girl_4"
android:duration="200"/>
<item
android:drawable="@drawable/girl_5"
android:duration="200"/>
<item
android:drawable="@drawable/girl_6"
android:duration="200"/>
<item
android:drawable="@drawable/girl_7"
android:duration="200"/>
<item
android:drawable="@drawable/girl_8"
android:duration="200"/>
<item
android:drawable="@drawable/girl_9"
android:duration="200"/>
</animation-list>上面的xml不用自己写,我们可以copy文档:

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/animation_main" />
</RelativeLayout>MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = (ImageView) findViewById(R.id.imageview);
// imageView.setBackgroundResource(R.drawable.animation_main);//这一句和xml中android:background="@drawable/animation_main"是一样的
AnimationDrawable animation = (AnimationDrawable) imageView.getBackground();//拿到动画资源
animation.start();
}
}第二种:补间动画(View Animation)
补间动画的创建方式有2种。
1 代码创建
2 XML创建今天先介绍代码创建补间动画。
相关的类:
TranlateAnimation: 平移动画
ScalAniamtion: 缩放动画
RotationAnimation: 旋转动画
AlphaAnimation: 透明度动画相关的方法:
构造方法:以RotateAnimation 为例:
RotateAnimation animation = RotateAnimation(float fromDegrees, float toDegrees);
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)参数介绍:
fromDegrees: 开始的角度
toDegrees: 结束的角度,顺时针是正值,逆时针是负值。
pivotXType: 旋转X轴的类型,Animation.RELATIVE_TO_SELF:相对一自身旋转,Animation.RELATIVE_TO_PARENT:相对于父控件旋转。
pivotXValue: 旋转X轴的值
pivotYType: 旋转Y轴的类型
pivotYValue 旋转Y轴的值setDuration(long durationMillis): 动画持续时长
setRepeatCount(int repeatCount):重复的次数,默认是0:不重复,1是重复1次
setRepeactMode(int repeatMode):重复的模式,Animation.REVERSE:反着进行重复操作,Animation.RESTART:重新开始进行重复操作。
setFillAfter(boolean fillAfter):是否停留在动画结束后的位置
setFillBefore(Boolean fillBefore):是否停留在动画结束前的位置
start():开启动画
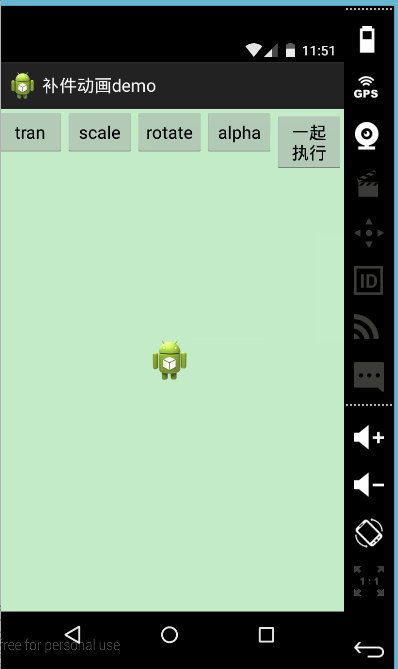
View.startAnimation(Animation anim):开启动画效果图
MainAcitivity.java:
当多个动画一起执行时,用AnimationSet协调各动画,每个动画的共有部分(时长等直接用set设置)
public class MainActivity extends Activity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.imageView);
}
//平移
public void click1(View view){
// TranslateAnimation animation = new TranslateAnimation(0, 100, 0, 200f);
TranslateAnimation animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 100, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 200);
animation.setDuration(500);//持续时长
animation.setFillAfter(false);//动画是否停留在结束位置
animation.setRepeatCount(1);//重复次数,0是第一次(1才是重复的次数)
animation.setRepeatMode(Animation.RESTART);//重复的模式,RepeatCount>0才有效,Animation.REVERSE:反方向;Animation.RESTART:重新开始
imageView.startAnimation(animation);//开启动画
}
//缩放
public void click2(View view){
ScaleAnimation animation = new ScaleAnimation(1, 2, 1, 2);
// ScaleAnimation animation = new ScaleAnimation(1, 2, 1, 2, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(500);
animation.setFillAfter(false);
animation.setRepeatCount(0);
animation.setRepeatMode(Animation.REVERSE);
imageView.startAnimation(animation);
}
/*旋转
* float fromDegrees:旋转开始的角度
* float toDegrees):旋转结束的角度
* pivotX+pivotY 轴心的坐标
* pivotXType+pivotYType相对于imageView本身,轴心的坐标
*/
public void click3(View view){
// RotateAnimation animation = new RotateAnimation(1, 10);
// RotateAnimation animation = new RotateAnimation(0, 360, 600, 600);
RotateAnimation animation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(500);
animation.setFillAfter(false);
animation.setRepeatCount(0);
animation.setRepeatMode(Animation.REVERSE);
imageView.startAnimation(animation);
}
//透明度
public void click4(View view){
AlphaAnimation animation = new AlphaAnimation(1, 0);
animation.setDuration(500);
animation.setFillAfter(false);
animation.setRepeatCount(0);
animation.setRepeatMode(Animation.REVERSE);
imageView.startAnimation(animation);
}
// 多个动画一起执行
public void click5(View view) {
AnimationSet set = new AnimationSet(false);
set.setDuration(2000);
set.setFillAfter(false);
set.setRepeatCount(1);
set.setRepeatMode(AnimationSet.REVERSE);
AlphaAnimation animation1 = new AlphaAnimation(1, 0);
TranslateAnimation animation2 = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0.5f);
ScaleAnimation animation3 = new ScaleAnimation(1, 2, 1, 2);
RotateAnimation animation4 = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
set.addAnimation(animation1);
set.addAnimation(animation2);
set.addAnimation(animation3);
set.addAnimation(animation4);
imageView.startAnimation(set);
}
}移入效果
TranslateAnimation translate = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_SELF, -1.0f, TranslateAnimation.RELATIVE_TO_SELF, 0.0f, TranslateAnimation.RELATIVE_TO_SELF, 0.0f, TranslateAnimation.RELATIVE_TO_SELF, 0.0f);new AnimationSet(true)参数shareInterpolator表示是否使用同一个Interpolator一起运行也可以这么写:
AnimatorSet set = new AnimatorSet();
ObjectAnimator scaleX = ObjectAnimator.ofFloat(holder.itemView, "scaleX", 0.9f, 1.0f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(holder.itemView, "scaleY", 0.9f, 1.0f);
set.setDuration(500);
set.playTogether(scaleX, scaleY);
set.start();























 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








