目的:实现上拉加载更多和下拉刷新并添加HeadView。
效果图:
实现listView的刷新的步骤:
准备工作:添加依赖库,PullToRefresh的库文件名称是:“libray”,可以直接改成改成PullToRefreshLibrary
1 创建PullToRefreshListView对象
2 设置PullToRefreshListView :模式(Mode)+添加监听
3 根据PullToRefreshListView对象得到普通的ListViw并设置adapter
1 代码:MainActivity.java
package com.baidu.pulltorefreshdemo01;
import java.util.ArrayList;
import java.util.List;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import android.os.Bundle;
import android.os.Handler;
import android.os.SystemClock;
import android.app.Activity;
import android.content.Context;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
List<String> list = new ArrayList<String>();
private MyAdapter adapter;
private PullToRefreshListView refreshListView;
public Context context = this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
refreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
refreshListView.setMode(Mode.BOTH);
refreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
@Override
public void onRefresh(final PullToRefreshBase<ListView> refreshView) {
if (refreshView.getCurrentMode() == Mode.PULL_FROM_START) {// 下拉刷新
//方法一:正确:
new Handler().post(new Runnable() {
@Override
public void run() {
refreshView.onRefreshComplete();// 刷新完成
}
});
/**
* pulltorefresh的监听中调用activity的runOnUiThread(..)是无效的,图标不会缩回,
* 但是先开子线程,在子线程中调用runOnUiThread(..)是可以的,即下面情况。
*/
//错误:图标不会缩回,headView依然存在。
// ((Activity) context).runOnUiThread(new Runnable() {
//
// @Override
// public void run() {
// refreshView.onRefreshComplete();// 刷新完成
// }
// });
//方法二:正确
// new Thread(new Runnable() {
// @Override
// public void run() {
// runOnUiThread(new Runnable() {
// public void run() {
// refreshView.onRefreshComplete();// 刷新完成
// }
// });
// }
// }).start();
} else {// 上拉加载数据
loadData();
}
}
});
ListView listView = refreshListView.getRefreshableView();
ImageView iv = new ImageView(this);
iv.setImageResource(R.drawable.ic_launcher);
listView.addHeaderView(iv);
adapter = new MyAdapter();
listView.setAdapter(adapter);
}
private void initData() {
for (int i = 0; i < 10; i++) {
list.add("item---" + i);
}
}
// 上拉加载数据
protected void loadData() {
new Thread() {
public void run() {
SystemClock.sleep(1000);
for (int i = 0; i < 10; i++) {
list.add("item---" + list.size());
}
runOnUiThread(new Runnable() {
public void run() {
adapter.notifyDataSetChanged();
refreshListView.onRefreshComplete();
}
});
};
}.start();
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView tv = new TextView(MainActivity.this);
tv.setText(list.get(position));
tv.setHeight((int) (MainActivity.this).getResources().getDimension(
R.dimen.main_activity_item_height));
return tv;
}
}
}
2 布局:
2-1:activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/pull_refresh_list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000"
android:divider="#19000000"
android:dividerHeight="4dp"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:footerDividersEnabled="false"
android:headerDividersEnabled="false"
android:smoothScrollbar="true"/>
</RelativeLayout>3注意事项
1 判断是上拉还是下拉的方法是getCurrentMode()不是getMode()
2 刷新时添加数据后要调用下面2个方法,而且都需要在主线程中执行,但不可以直接调用runOnUiThread(){...},必须先开子线程,在其run()里面调用runOnUiThread(...)。当然,也可以用handler.post(new runnable{ ...runOnUiThread(..)})
adapter.notifyDataSetChanged(); //通知adapter更新
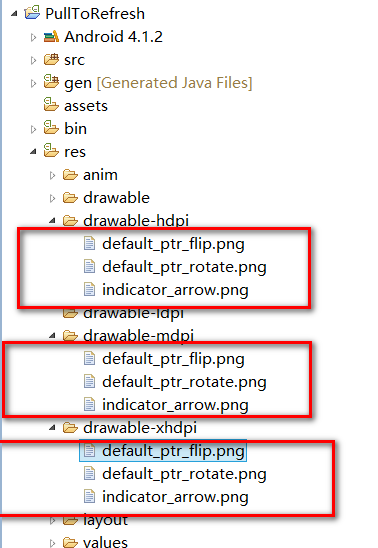
refreshListView.onRefreshComplete();//刷新监听停止3 如果需要更改刷新图标,需要到依赖库修改:pullToRefreshLibary中drawable的图标见下图:
default_ptr_flip.png:

default_ptr_rotate.png:

indicator_arrow.png:

























 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








