引用框架PullToRefresh,自定义类MyViewPager,并把MyViewPager作为listview的头布使用(或者在布局中引用)
实现了上拉刷新 + 下拉加载更多 + viewpager的正常滑动
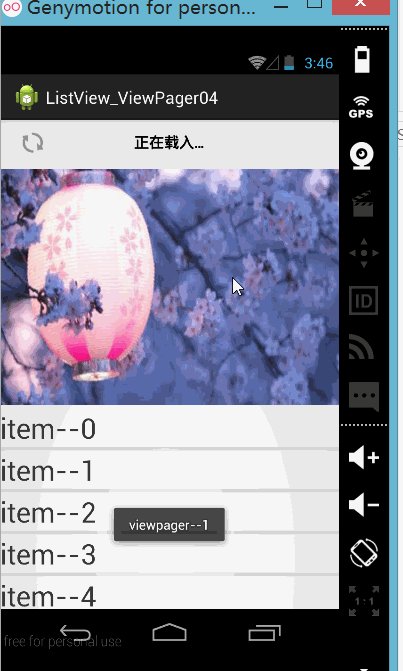
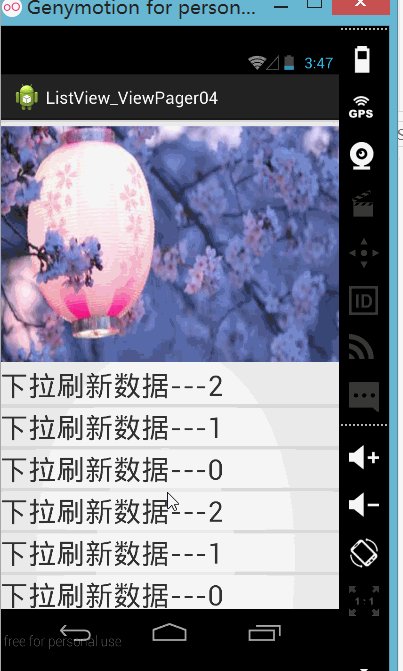
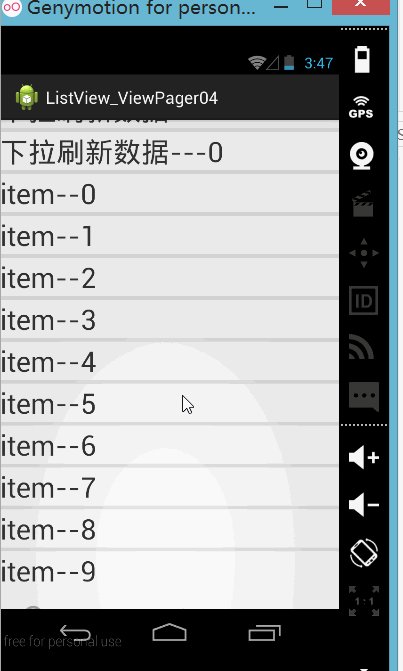
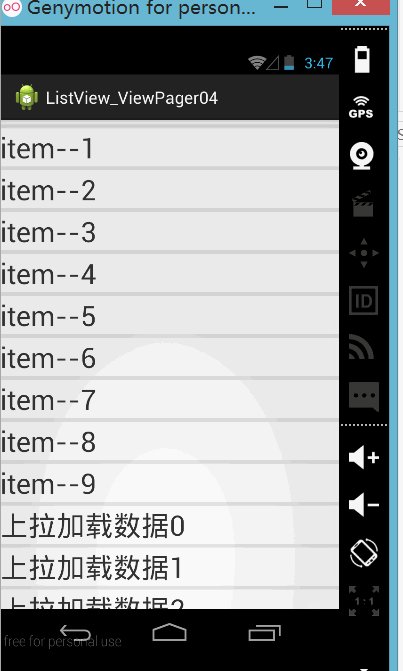
1 效果图:
2 布局:activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/ptf_listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000"
android:divider="#19000000"
android:dividerHeight="4dp"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:footerDividersEnabled="false"
android:headerDividersEnabled="false"
android:smoothScrollbar="true" />
</RelativeLayout>
3 代码:MyViewPager.java + MainActivity.java
3-1 MyViewPager.java
package com.cqc.listview_viewpager04;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.view.MotionEvent;
public class MyViewPager extends ViewPager {
public MyViewPager(Context context) {
super(context);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
requestDisallowInterceptTouchEvent(true);
// getParent().requestDisallowInterceptTouchEvent(true);
return super.dispatchTouchEvent(ev);
}
}
3-2 MainActivity.java
package com.cqc.listview_viewpager04;
import java.util.ArrayList;
import java.util.List;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import android.os.Bundle;
import android.os.SystemClock;
import android.app.Activity;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
/**
* 布局:MyViewPager作为PullToRefreshListView的头部显示
* BUG:由于MyViewPager屏蔽了父控件PullToRefreshListView的事件
* ,导致按住viewpager下拉没反应,只有按住listview部分下拉才可以刷出头布局。
*
* @author cui
*
*/
public class MainActivity extends Activity {
private MyViewPager viewpager;
private PullToRefreshListView ptf_listview;
private List<ImageView> imageList = new ArrayList<ImageView>();
private List<String> lvList = new ArrayList<String>();
private Context context = MainActivity.this;
private ListView listView;
private MyLvAdapter lvAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViewPagerData();
initListViewData();
initViewPager();
initListView();
}
// ListView----------------------------------------------
private void initListView() {
ptf_listview = (PullToRefreshListView) findViewById(R.id.ptf_listview);
ptf_listview.setMode(Mode.BOTH);
ptf_listview.setOnRefreshListener(new OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
switch (refreshView.getCurrentMode()) {
case PULL_FROM_START:
downData();// 下拉刷新数据
break;
case PULL_FROM_END:
upData();// 上拉加载数据
break;
default:
break;
}
// 或者:
// if (refreshView.getCurrentMode() == Mode.PULL_FROM_START) {
// downData();// 下拉刷新数据
// } else {
// upData();// 上拉加载数据
// }
}
});
listView = ptf_listview.getRefreshableView();
// 对于listview的position来说:刷新的头是0,viewpager是1,item是2.
listView.addHeaderView(viewpager);
lvAdapter = new MyLvAdapter();
listView.setAdapter(lvAdapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(MainActivity.this, "ListView--" + position,
Toast.LENGTH_SHORT).show();
}
});
}
// 下拉刷新数据
protected void downData() {
new Thread() {
public void run() {
SystemClock.sleep(1000);
// 下拉刷新也可以不用加载数据,直接网络请求数据再展示
for (int i = 0; i < 3; i++) {
lvList.add(0, "下拉刷新数据---" + i);//
}
runOnUiThread(new Runnable() {
public void run() {
lvAdapter.notifyDataSetChanged();
ptf_listview.onRefreshComplete();
}
});
};
}.start();
}
// 上拉加载数据
protected void upData() {
new Thread() {
public void run() {
SystemClock.sleep(1000);
for (int i = 0; i < 3; i++) {
lvList.add("上拉加载数据" + i);
}
runOnUiThread(new Runnable() {
public void run() {
lvAdapter.notifyDataSetChanged();
ptf_listview.onRefreshComplete();
}
});
};
}.start();
}
private void initListViewData() {
lvList.clear();
for (int i = 0; i < 10; i++) {
lvList.add("item--" + i);
}
}
class MyLvAdapter extends BaseAdapter {
@Override
public int getCount() {
return lvList.size();
}
@Override
public Object getItem(int position) {
return lvList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView tv = new TextView(MainActivity.this);
tv.setText(lvList.get(position));
tv.setTextSize(30);
return tv;
}
}
// viewpager-------------------------------------
private void initViewPagerData() {
imageList.clear();
ImageView iv1 = new ImageView(this);
iv1.setBackgroundResource(R.drawable.a);
ImageView iv2 = new ImageView(this);
iv2.setBackgroundResource(R.drawable.b);
ImageView iv3 = new ImageView(this);
iv3.setBackgroundResource(R.drawable.c);
ImageView iv4 = new ImageView(this);
iv4.setBackgroundResource(R.drawable.d);
imageList.add(iv1);
imageList.add(iv2);
imageList.add(iv3);
imageList.add(iv4);
}
private void initViewPager() {
viewpager = new MyViewPager(context);
// 错误,原因:ViewPager.LayoutParams无法转换成AbsListView.LayoutParams
// ViewPager.LayoutParams params = new ViewPager.LayoutParams();
// params.width = ViewPager.LayoutParams.MATCH_PARENT;
// params.height = 200;
AbsListView.LayoutParams params = new AbsListView.LayoutParams(
AbsListView.LayoutParams.MATCH_PARENT, 500);
viewpager.setLayoutParams(params);
MyPagerAdapter adapter = new MyPagerAdapter();
viewpager.setAdapter(adapter);
viewpager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
Toast.makeText(MainActivity.this, "viewpager--" + position,
Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
class MyPagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return imageList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(imageList.get(position));
return imageList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
4 总结:
1 实现了上拉刷新 + 下拉加载更多 + viewpager的正常滑动
2 实际开发中,需要指示器和文字,这里我们引用第三方开源库:Bander。见下一篇:























 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








