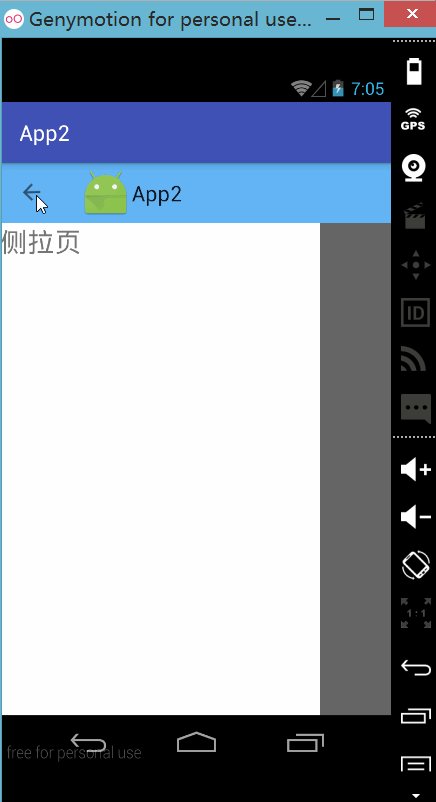
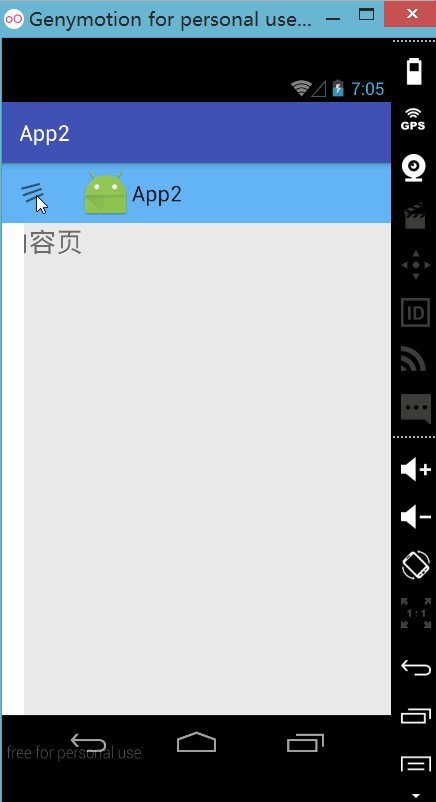
效果图:
相关介绍及用法
有关的类:
- DrawerLayout: v4 侧滑效果
- ToolBar: v7 标题
- ActionBarDrawerToggle:v7 侧滑开关(源码已经实现了侧滑监听)
步骤:
- 获取DrawerLayout + ToolBar
- 设置ToolBar
- 创建ActionBarDrawerToggle对象并同步
- 给DrawerLayout 添加监听:
代码
MainActivity.java
package com.cqc.app2;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private Toolbar toolbar;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
toolbar = (Toolbar) findViewById(R.id.toolbar);
initToolbar();
}
private void initToolbar() {
//导航图标默认自带
toolbar.setLogo(R.mipmap.ic_launcher);
toolbar.setTitle(R.string.app_name);
//实现了监听的开关 ,最后2个参数可以写0
toggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.open, R.string.close);
toggle.syncState();//同步drawerLayout
//给drawerlayout添加监听
//方法一:
drawerLayout.addDrawerListener(toggle);
//方法二:
// drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
// @Override
// public void onDrawerSlide(View drawerView, float slideOffset) {
// toggle.onDrawerSlide(drawerView, slideOffset);
// }
//
// @Override
// public void onDrawerOpened(View drawerView) {
// toggle.onDrawerOpened(drawerView);
// }
//
// @Override
// public void onDrawerClosed(View drawerView) {
// toggle.onDrawerClosed(drawerView);
// }
//
// @Override
// public void onDrawerStateChanged(int newState) {
// toggle.onDrawerStateChanged(newState);
// }
// });
}
}
//drawerlayout实现侧拉还要添加下面这行代码
@Override
public boolean onOptionsItemSelected(MenuItem item) {
toggle.onOptionsItemSelected(item);
return super.onOptionsItemSelected(item);
}
//如果是下面这种,就不需要设置toggle.onOptionsItemSelected(item);
toggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.open, R.string.close){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--Toolbar-->
<include layout="@layout/toolbar"/>
<!--DrawerLayout-->
<include layout="@layout/drawer_layout"/>
</LinearLayout>toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#64B5F6"
android:gravity="center_vertical"/>drawerLayout .xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawerLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--内容页 要放在上面-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="内容页"
android:textSize="25sp"/>
</LinearLayout>
<!--不加背景色透明-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#ffffff">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="侧拉页"
android:textSize="25sp"/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>注意事项
1.侧拉页透明:原因:没有加背景色(如白色#FFFFFF)
2.怎么去掉actionbar:style.xml:改为:Theme.AppCompat.Light.NoActionBar























 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








