学习Ansen的博客,原文:带你实现开发者头条APP(四)—首页优化(加入design包)
知识点:
使用了Toolbar + TabLayout + RecyclerView
效果图:
Toolbar
布局:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/title_bg"
app:navigationIcon="@mipmap/ic_menu_white"
app:title="@string/app_name"
app:titleTextColor="@color/tab_text_normal"
app:popupTheme="@style/Theme.Toolbar.base">代码:
//填充toolbar的menu
toolbar.inflateMenu(R.menu.menu_toolbar);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_seacher:
ToastUtil.showShortToast(context, "这是toolbar的menu:搜索");
break;
}
return false;
}
});
//点击导航栏弹出侧拉页
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
drawerLayout.openDrawer(Gravity.LEFT);
}
});TabLayout
布局:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/title_bg">
</android.support.design.widget.TabLayout>代码:
viewPager = (ViewPager) view.findViewById(R.id.viewPager_home);
tabLayout.setupWithViewPager(viewPager);recyclerview
使用
View view = inflater.inflate(R.layout.frag1, container, false);
recyclerView = (RecyclerView) view.findViewById(R.id.recyclerView);
initData();
recyclerView.setLayoutManager(new LinearLayoutManager(context, LinearLayoutManager.VERTICAL, false));
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.addItemDecoration(new DividerItemDecoration(context, LinearLayoutManager.VERTICAL));
adapter = new MyRecyclerAdapter(context, list);
recyclerView.setAdapter(adapter);
//先setAdapter,才添加headView,因为添加headView调用了方法,notifyItemInserted(0);这个需要在setadapter后调用
initHeadView();怎么给recyclerview添加headview??
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (headView != null && viewType == TYPE_HEADVIEW) {
return new MyViewHolder(headView);
}
View view = LayoutInflater.from(context).inflate(R.layout.item_frag1, parent, false);
return new MyViewHolder(view);
}@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
if (getItemViewType(position) == TYPE_HEADVIEW){
return;
}
Frag1Bean bean = list.get(position);
holder.tv_title.setText("" + bean.title);
holder.tv_like.setText("" + bean.likeNumbers);
holder.tv_comment.setText("" + bean.commentsNumbers);
}@Override
public int getItemViewType(int position) {
if (headView == null) {
return TYPE_NORMAL;
}
if (position == 0) {
return TYPE_HEADVIEW;
}
return TYPE_NORMAL;
}//在viewpager添加headView
public void setHeadView(View headView) {
this.headView = headView;
notifyItemInserted(0);//插入到第0个位置
}怎么实现滑到顶部固定的效果?
详见:
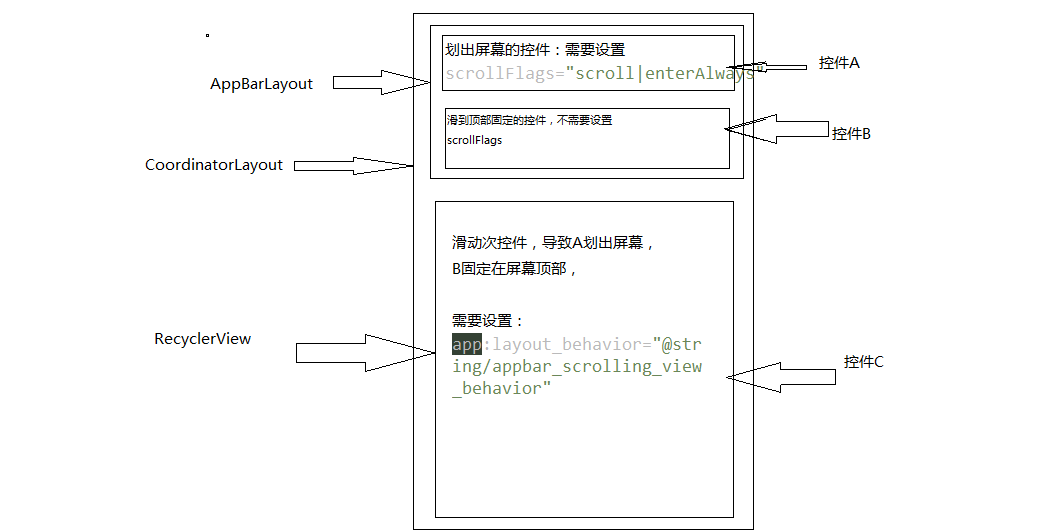
图:
需要满足的条件
- A必须设置:app:layout_scrollFlags=”scroll|enterAlways”,B不设置。
- C必须设置:app:layout_behavior=”@string/appbar_scrolling_view_behavior”
- AB必须在AppBarLayout中
- ABC必须在CoodinatorLayout中
- C不能是ListView,一般是RecyclerView
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--这个TextView是为了验证滑道顶部固定而添加的,还有bug:覆盖了下方viewpager上半部-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="标题标题标题标题标题标题标题"
app:layout_scrollFlags="scroll|enterAlways"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/title_bg">
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager_home"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</android.support.design.widget.CoordinatorLayout>
























 2154
2154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








