简介
一行代码实现标题栏和底部导航栏的出现与隐藏
github地址:https://github.com/githubwing/ByeBurger
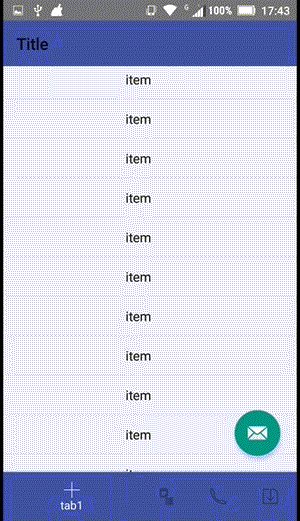
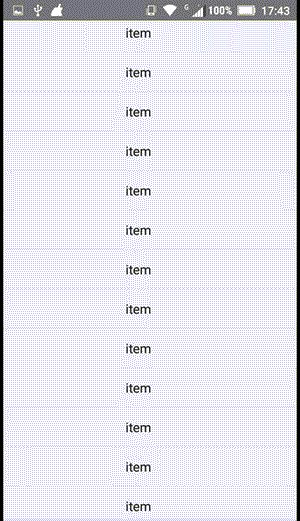
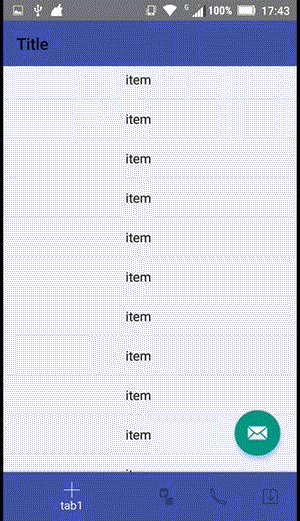
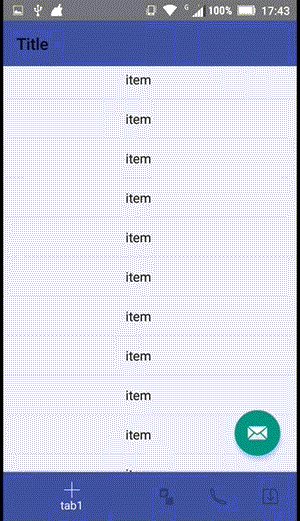
滚动时隐藏: 我们希望在用户的屏幕上显示尽可能多的内容。因此,我们决定在向下滚动的时候隐藏导航栏,而向上滚动可以使导航栏重新显现。
效果图


gradle
project的build.gradle:
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}module的build.gradle
compile 'com.github.githubwing:ByeBurger:1.2.2'
//Demo中用到了RecyclerView 和Design中的ui
compile 'com.android.support:recyclerview-v7:25.0.1'
compile 'com.android.support:design:25.0.1'代码示例
你只需要在布局中,使用CoordinatorLayout作为根布局,然后向你的任何View中插入一句app:layout_behavior属性,即可实现滑动的隐藏和显示。你的标题栏可以是Toolbar或者LinearLayout或者什么鬼,同样你的底部导航栏可以是最新的BottomNavigationView亦或者TabLayout在古老一点的RadioButton都可以!最新添加了对悬浮按钮的支持。
Demo:中使用了Toolbar + BottomNavigationView + FloatingActionbar,根布局是CoordinatorLayout
<android.support.design.widget.CoordinatorLayout>
<Viewpager /><--! 这里放你的布局内容,可以是任意view-->
<Toolbar
app:layout_behavior="@string/bye_burger_title_behavior"
/>
<BottomTab
android:layout_gravity="bottom"
app:layout_behavior="@string/bye_burger_bottom_behavior"
/>
<FloatingActionButton
app:layout_behavior="@string/bye_burger_float_behavior"
/>
</android.support.design.widget.CoordinatorLayout>
注意:
CoordinatorLayout类似于FrameLayout,所以注意xml层次,Title和Bottom Tab要在xml下方。- 只有实现
NestScorll接口View的才可以实现监听,例如RecyclerView、NestScrollView。 - 在
ListView下,是不生效的。 - 所有需要隐藏的,必须作为
CoordinatorLayout的直接子view。 - API>=15






















 4779
4779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








