Drawable分类
- BitmapDrawable
- NinePatchDrawable
- LayerDrawable
- StateListDrawable
- LevelListDrawabe
- TransitionDrawable
- InsetDrawable
- ClipDrawable
- ScaleDrawable
- ShapeDrawable/GradientDrawable
注意:使用drawable时,需要使用src,用background的话,getDrawable()为null
BitmapDrawable
可以直接放图片文件: .png、.jpg、.gif;也可以是xml位图
资源引用:
在 Java 中:R.drawable.filename
在 XML 中:@[package:]drawable/filename
语法:bitmap_drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:antialias="true"
android:dither="true"
android:filter="true"
android:gravity="center"
android:mipMap="true"
android:src="@mipmap/ic_launcher"
android:tileMode="clamp">
</bitmap>| 属性 | 说明 |
|---|---|
| src | 图片引用 |
| antialias | 是否开启锯齿 |
| dither | 是否开启抖动 |
| filter | 是否开启滤光 |
| gravity | bitmap所在位置 |
| tileMode | 平铺的模式 |
| mipMap | 启用或停用 mipmap 提示 |
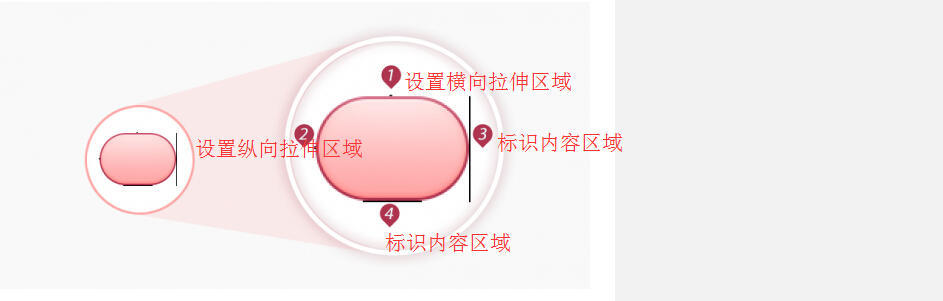
NinePatchDrawable
详细请看:Android Studio 生成点9图

有时候我们用AS生成了点9图,编译会报错BUG:libpng error: Not a PNG file ,这时我们可以在App Module的build.gradle
android {
compileSdkVersion 25
buildToolsVersion "25.0.2"
defaultConfig {
...
//禁止Gradle检查图片的合法性
aaptOptions.cruncherEnabled = false
aaptOptions.useNewCruncher = false
}
}如果这时候还报错,说明我们的点9图有问题,4个边没有描边。

LayerDrawable 图层列表
根节点layer_list,放在drawable下
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/android_red"
android:gravity="center"
android:left="0dp"
android:top="0dp"/>
<item
android:drawable="@drawable/android_blue"
android:gravity="center"
android:left="10dp"
android:top="10dp"/>
<item
android:drawable="@drawable/android_yellow"
android:gravity="center"
android:left="20dp"
android:top="20dp"/>
</layer-list>或者
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/item1">
<bitmap
android:gravity="center"
android:src="@drawable/android_red"/>
</item>
<item
android:left="10dp"
android:top="10dp">
<bitmap
android:gravity="center"
android:src="@drawable/android_blue"/>
</item>
<item
android:left="20dp"
android:top="20dp">
<bitmap
android:gravity="center"
android:src="@drawable/android_yellow"/>
</item>
</layer-list>StateListDrawable
StateListDrawable状态列表,就是我们常用的selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>LevelListDrawable
级别列表,给item设置级别,在java中通过view调用setLevel()实现显示那个级别的图片。
res/drawable/level_list_1.xml
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/android_red"
android:maxLevel="0"/>
<item
android:drawable="@drawable/android_blue"
android:maxLevel="1"/>
<item
android:drawable="@drawable/android_yellow"
android:maxLevel="2"/>
</level-list>xml中使用
<ImageView
android:id="@+id/iv_level_list_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/level_list_1"/>java中设置显示的级别
iv_level_list_1 = (ImageView) findViewById(R.id.iv_level_list_1);
iv_level_list_1.setImageLevel(2);//显示级别为2,对应的图片是黄色的。TransitionDrawable
TransitionDrawable转换可绘制对象,是可在两种可绘制对象资源之间交错淡出的可绘制对象,只支持2个item,所以第3个设置无效但不报错,只设置一个无法运行
res/drawable/transition_drawable_1.xml
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/android_red"/>
<item android:drawable="@drawable/android_blue"/>
<item android:drawable="@drawable/android_yellow"/>
<!--只支持2个项目,所以第3个设置无效但不报错,只设置一个无法运行-->
</transition>xml中使用
<ImageView
android:id="@+id/iv_transition_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/transition_drawable_1"/>java中设置时长
ImageView iv_transition_1 = (ImageView) findViewById(R.id.iv_transition_1);
TransitionDrawable drawable = (TransitionDrawable) iv_transition_1.getDrawable();
drawable.startTransition(2000);insetDrawable
在 XML 文件中定义的以指定距离插入其他可绘制对象的可绘制对象。当视图需要小于视图实际边界的背景时,此类可绘制对象很有用。
相当于padding的意思。
res/drawable/insert_drawable_1.xml
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@color/colorAccent"
android:insetLeft="50dp"
android:insetTop="50dp"/>xml中使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/insert_drawable_1"
tools:context="com.cqc.drawable01.MainActivity">
</LinearLayout>可以看到该背景色距离top+left有50dp的距离。
clipDrawable
对drawable进行裁剪,
android:clipOrientation="horizontal"表示水平裁剪,裁剪左边或右边,
android:clipOrientation="vertical"表示数值裁剪,裁剪上边或下边。
android:gravity="left"表示裁剪的是左边,裁剪那边保留那边。
res/drawable/clip_drawable_1
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/android_blue"
android:clipOrientation="horizontal"
android:gravity="left"/>xml中使用
<ImageView
android:id="@+id/iv_clip_1"
android:layout_marginTop="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/clip_drawable_1"/>java中使用setLevel(int)来限定裁剪量,范围[0,10000],0是不裁剪,所以看不到;10000是全裁剪,跟原图没区别,可以看到。
ImageView iv_clip_1 = (ImageView) findViewById(R.id.iv_clip_1);
ClipDrawable clip1 = (ClipDrawable) iv_clip_1.getDrawable();
clip1.setLevel(7000);ScaleDrawable
在 XML 文件中定义的更改其他可绘制对象大小(根据其当前级别)的可绘制对象。
res/drawable/scale_drawable_1.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/android_blue"
android:scaleGravity="center"
android:scaleHeight="50%"
android:scaleWidth="50%"/>XML中使用
<ImageView
android:id="@+id/iv_scale_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/scale_drawable_1"/>ImageView iv_scale_1 = (ImageView) findViewById(R.id.iv_scale_1);
ScaleDrawable scale1 = (ScaleDrawable) iv_scale_1.getDrawable();
//scale1 为null
scale1.setLevel(10000);GradientDrawable
形状可绘制的drawable,就是我们常用的shape
语法:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="float"
android:centerY="float"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>其它
Drawable API Guild
Android_UI:drawable文件夹下 创建XML
demo:http://git.oschina.net/AndroidUI/drawable01
关于裁剪还有:
Android5.x:ViewOutlineProvider































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








