1、<div>标记与<span>标记
<div>(division)是一个区块容器标记 ,即<div>与</div>之间可以容纳段落,标题、表格、图片、乃至章节、摘要等各种HTML元素。
因此可以把<div>与</div>的内容视为一个独立对象,用于CSS控制。
<span>作为容器标记来讲,与<div>区别不大;二者作用都是独立出各个区块。
区别:<div>是一个块级元素,包围的元素会自动换行;
<span>是行内元素,不换行,没有结构上的意义,纯粹是应用样式。
<body>
<p>div标记不同行</p>
<div><img src="jpg1"></div>
<div><img src="jpg2"></div>
//两张图片自动换行
<p>div标记不同行</p>
<span><img src="jpg1"></span>
<span><img src="jpg2"></span></body>//两张图片在同一行
此外,<div>可以包含<span>,反之则不行。
<div>用于大区块;
<span>用于需要单独设置样式的小元素,eg:一个单词、图片、超链接等。
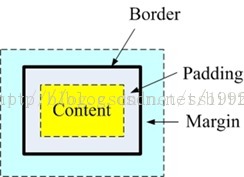
2、盒子模型
盒子模型是CSS控制页面时一个重要概念。只有很好的掌握盒子模型以及每个元素的用法,才能真正地控制页面中各元素的位置。
所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间。
盒子的实际宽度(或高度)= content+border+padding+margin























 1839
1839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








