nth-child
首先看如下代码结果
ul li:nth-child(1) {
color:red;
}
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
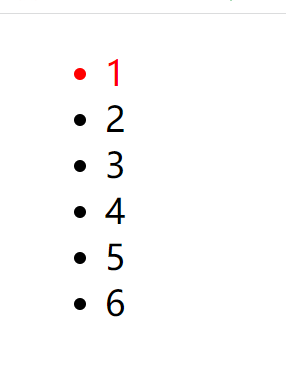
</ul>上述代码中,运行的结果是下图,这也是大多数人判断的结果

如果代码改为如下所示:
ul li:nth-child(1) {
color:red;
}
<ul>
<p>1<li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
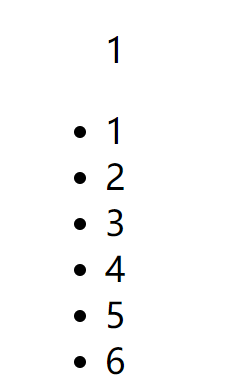
</ul>此时第一个li元素字体不会变成红色,而p元素也不会变成红色。这里就是疑惑的地方

而‘ul li:nth-child(1)’的含义为 找到父元素为ul的,先找所有的子元素。因为ul中所有的子元素第一个不为li,所以无效
nth-of-type
ul li:nth-of-type(1) {
color: red;
}
<ul>
<p>1<li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
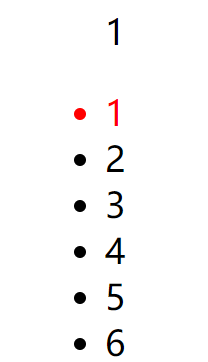
</ul>对于上述代码运行如下

原因是‘ul li:nth-of-type(1)’是先找到父元素为ul的 然后找到所有li元素,再从所有li元素里面找到第一个li元素,并给里面字体设置为红色
总结
Element:nth-child(n)
表示父元素中子元素为第n个的,并且名字为Element的标签被选中
Element:nth-of-type(n)
表示父元素中所有Element标签中,第n个Element被选中






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








