HSL是一个选择颜色的很直观的方法。如果你需要“再暗一点点儿” 或 “再亮一点点儿”,使用十六进制组合会颇麻烦吧。幸运的是,通过HSL,它就是仅仅一个简单的数字改变。也有HSLA(A表示Alpha透明度,可选)。
HSL色彩模式是工业界的一种颜色标准,是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色调,饱和度,亮度三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
语法:
<length> || <percentage> || <percentage> || <number>
取值:
-
<length>
:
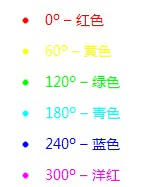
- Hue(色调)。 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色; <percentage> :
- Saturation(饱和度)。 取值为0%到100%之间的值; <percentage> :
- Lightness(亮度)。 取值为0%到100%之间的值;
- <number> :alpha(透明度),取值为0~1,0表示完全透明,1表示完全不透明。
例如:div {background: hsl(30, 50%, 80%);}
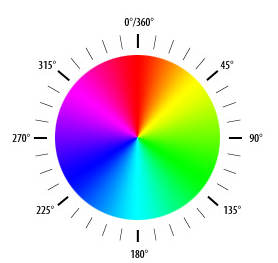
色彩图如下:


HSL代表Hue(色调、也称“色相”)、Saturation(饱和度)和Lightness(明度)。
Hue 就是一个色盘中的颜色(参考上图)。色彩选择通过度数来确定,0º 就是红色,120º 是绿色,而240º 就是蓝色。
Saturation(饱和度) 是该色彩被使用了多少。0%表示灰度,也就是我们并没有使用这个颜色,而100%表示该颜色很饱满。通俗的讲,饱和度就是颜色的深浅程程度,鲜艳程度
Lightness(明度) 也就是该色彩有多亮。较低设置意味着暗,较高设置意味着亮,0% 和100%意味着分别为黑和白。
转自:http://www.alixixi.com/web/a/2012030779055.shtml






















 2038
2038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








